기본 웹 애플리케이션 구축
자습서
모듈 4: 데이터 테이블 생성
이 모듈에서는 Amazon DynamoDB 테이블을 생성하고 Lambda 함수가 해당 테이블에 데이터를 저장하도록 설정합니다.
개요
이 모듈에서는 Amazon DynamoDB를 사용하여 데이터를 유지하는 테이블을 생성합니다. DynamoDB는 키-값 데이터베이스 서비스이므로 데이터의 스키마를 생성할 필요가 없습니다. 규모에 관계없이 일정한 성능을 제공하며 사용 시에 서버를 관리할 필요가 없습니다.
또한 AWS Identity and Access Management(IAM) 서비스를 사용하여 서비스가 서로 상호 작용하는 데 필요한 권한을 안전하게 부여합니다. 구체적으로 설명하자면, 모듈 2에서 생성한 Lambda 함수가 새로 생성된 DynamoDB 테이블에 데이터를 쓸 수 있도록 IAM 정책을 통해 허용합니다. 이렇게 하려면 Lambda 함수에서 AWS SDK(Python, JavaScript 또는 Java)를 사용합니다.
학습 목표
- AWS Management Console을 사용하여 DynamoDB 테이블 생성
- IAM을 사용하여 역할 생성 및 권한 관리
- AWS SDK(Python, JavaScript 또는 Java)를 사용하여 DynamoDB 테이블에 데이터 쓰기
주요 개념
데이터 유지 - 향후 프로그램 실행 시에 액세스할 수 있도록 데이터를 저장합니다.
비관계형 데이터베이스 - 비관계형 데이터베이스는 행과 열이 있는 테이블 형식 스키마를 사용하지 않습니다. 대신 저장되는 데이터 형식의 특정한 요구 사항에 맞게 최적화된 스토리지 모델을 사용합니다.
키-값 데이터베이스 - 키를 고유한 식별자로 사용하는 키-값 쌍의 집합으로 데이터를 저장하는 비관계형 데이터베이스 유형입니다.
기본 키 - DynamoDB 테이블에서 각 데이터를 식별하는 값입니다. 이 값은 테이블을 파티셔닝하여 확장을 지원하는 역할도 합니다.
스키마 - 데이터베이스의 구조를 보여주는 청사진 역할을 하는 데이터의 구성입니다.
AWS SDK - AWS SDK(소프트웨어 개발 키트)는 개발자가 특정 플랫폼에 소프트웨어 애플리케이션을 생성할 수 있도록 일련의 도구, 라이브러리, 설명서, 코드 샘플, 프로세스 및 가이드를 제공합니다.
IAM 정책 - 서비스, 사용자, 그룹과 같은 엔터티에 액세스 권한을 부여할 AWS 리소스를 정의하는 문서입니다.
구현
-
DynamoDB 테이블 생성
- Amazon DynamoDB 콘솔에 로그인합니다.
- 이전 모듈에서 웹 앱을 생성한 리전과 동일한 리전에 테이블을 생성해야 합니다. 리전은 페이지 상단의 계정 이름 옆에서 확인할 수 있습니다.
- 주황색 테이블 생성 버튼을 선택합니다.
- 테이블 이름에 HelloWorldDatabase를 입력합니다.
- 파티션 키 필드에 ID를 입력합니다. 파티션 키는 테이블 프라이머리 키의 일부입니다.
- 나머지 기본값은 변경하지 않고 주황색 테이블 생성 버튼을 선택합니다.
- 테이블 목록에서 테이블 이름인 HelloWorldDatabase를 선택합니다.
- 일반 정보 섹션에서 아래쪽 화살표를 선택하여 추가 정보를 표시합니다.

9. Amazon 리소스 이름(ARN)을 복사합니다. 이 모듈의 뒷부분에서 필요합니다.
-
IAM 정책을 생성하여 Lambda 함수에 추가
- 이제 테이블이 준비되었으니, 테이블에 데이터를 쓸 수 있도록 Lambda 함수를 편집해보겠습니다. 새 브라우저 창에서 AWS Lambda 콘솔을 엽니다.
- 모듈 2에서 생성한 함수를 선택합니다. 여기서 설명하는 예제를 사용한 경우 HelloWorldFunction입니다. 표시되지 않는 경우 오른쪽 상단의 사용자 이름 옆에 있는 리전 드롭다운을 확인하여 함수를 생성한 리전과 동일한 리전에 속하는지 확인합니다.
- DynamoDB 서비스를 사용할 수 있도록 함수에 권한을 추가합니다. 이 작업은 AWS Identity and Access Management(IAM)를 사용하여 수행합니다.
- 구성 탭을 선택하고 오른쪽 메뉴에서 권한을 선택합니다.
- 실행 역할 상자의 역할 이름 아래에서 링크를 선택합니다. 새 브라우저 탭이 열립니다.
- 권한 정책 상자에서 권한 추가 드롭다운을 열고 인라인 정책 생성을 선택합니다.
- JSON 탭을 선택합니다.
- 텍스트 영역에 다음 정책을 붙여 넣습니다. 단, 이때 15행의 리소스 필드에 있는 테이블의 ARN을 바꿉니다.
{ "Version": "2012-10-17", "Statement": [ { "Sid": "VisualEditor0", "Effect": "Allow", "Action": [ "dynamodb:PutItem", "dynamodb:DeleteItem", "dynamodb:GetItem", "dynamodb:Scan", "dynamodb:Query", "dynamodb:UpdateItem" ], "Resource": "YOUR-TABLE-ARN" } ] }9. 이 정책은 Lambda 함수가 항목을 읽거나 편집하거나 삭제할 수 있도록 하지만, 여기서 생성한 테이블에 대해서만 해당 작업을 수행할 수 있도록 제한합니다.
10. 파란색 정책 검토 버튼을 선택합니다.
11. 이름 옆에 HelloWorldDynamoPolicy를 입력합니다.
12. 파란색 정책 생성 버튼을 선택합니다.
13. 이제 이 브라우저 탭을 닫고 Lambda 함수 탭으로 돌아갈 수 있습니다.
-
DynamoDB 테이블에 데이터를 쓰도록 Lambda 함수 수정
-
Python
-
JavaScript
-
Java
-
Python
-
- 코드 탭을 선택하고 코드 편집기 왼쪽의 탐색 창에서 함수를 선택합니다.
- 함수의 코드를 다음으로 바꿉니다.
# import the json utility package since we will be working with a JSON object import json # import the AWS SDK (for Python the package name is boto3) import boto3 # import time import time # import two packages to help us with dates and date formatting # create a DynamoDB object using the AWS SDK dynamodb = boto3.resource('dynamodb') # use the DynamoDB object to select our table table = dynamodb.Table('HelloWorldDatabase') # define the handler function that the Lambda service will use as an entry point def lambda_handler(event, context): # Get the current GMT time gmt_time = time.gmtime() # store the current time in a human readable format in a variable # Format the GMT time string now = time.strftime('%a, %d %b %Y %H:%M:%S +0000', gmt_time) # extract values from the event object we got from the Lambda service and store in a variable name = event['firstName'] +' '+ event['lastName'] # write name and time to the DynamoDB table using the object we instantiated and save response in a variable response = table.put_item( Item={ 'ID': name, 'LatestGreetingTime':now }) # return a properly formatted JSON object return { 'statusCode': 200, 'body': json.dumps('Hello from Lambda, ' + name) }3. 코드 편집기 상단의 배포 버튼을 선택합니다.
- 코드 탭을 선택하고 코드 편집기 왼쪽의 탐색 창에서 함수를 선택합니다.
-
JavaScript
-
- 코드 탭을 선택하고 코드 편집기 왼쪽의 탐색 창에서 함수를 선택합니다.
- 함수의 코드를 다음으로 바꿉니다.
// Include the AWS SDK module const AWS = require('aws-sdk'); // Instantiate a DynamoDB document client with the SDK let dynamodb = new AWS.DynamoDB.DocumentClient(); // Use built-in module to get current date & time let date = new Date(); // Store date and time in human-readable format in a variable let now = date.toISOString(); // Define handler function, the entry point to our code for the Lambda service // We receive the object that triggers the function as a parameter exports.handler = async (event) => { // Extract values from event and format as strings let name = JSON.stringify(`Hello from Lambda, ${event.firstName} ${event.lastName}`); // Create JSON object with parameters for DynamoDB and store in a variable let params = { TableName:'HelloWorldDatabase', Item: { 'ID': name, 'LatestGreetingTime': now } }; // Using await, make sure object writes to DynamoDB table before continuing execution await dynamodb.put(params).promise(); // Create a JSON object with our response and store it in a constant const response = { statusCode: 200, body: name }; // Return the response constant return response; };3. 코드 편집기 상단에서 배포 버튼을 선택합니다.
- 코드 탭을 선택하고 코드 편집기 왼쪽의 탐색 창에서 함수를 선택합니다.
-
Java
-
- 구성 탭을 선택합니다.
- 함수 코드로 이동하여 다음 JAR 파일을 업로드합니다. (이 자습서에서는 배포 패키지 생성 단계를 건너뜁니다.)
- 핸들러를 com.example.app.SavePersonHandler::handleRequest로 업데이트합니다.
-
-
변경 사항 테스트
- 주황색 테스트 버튼을 선택합니다.
- 녹색 배경의 실행 결과: 성공 메시지가 표시됩니다.
- 새 브라우저 탭에서 DynamoDB 콘솔을 엽니다.
- 왼쪽 탐색 창에서 테이블 > 항목 탐색을 선택합니다.
- 이 모듈의 앞부분에서 생성한 HelloWorldDatabase를 클릭합니다.
- 오른쪽에서 항목 탭을 클릭합니다.
- 테스트 이벤트와 일치하는 항목은 반환된 항목 아래에 표시됩니다. 예제를 사용한 경우 항목 ID는 Lambda의 Hello, Ada Lovelace 또는 Ada Lovelace가 될 것입니다.
- Lambda 함수가 실행될 때마다 DynamoDB 테이블이 업데이트됩니다. 같은 이름을 사용할 경우 타임스탬프만 변경됩니다.
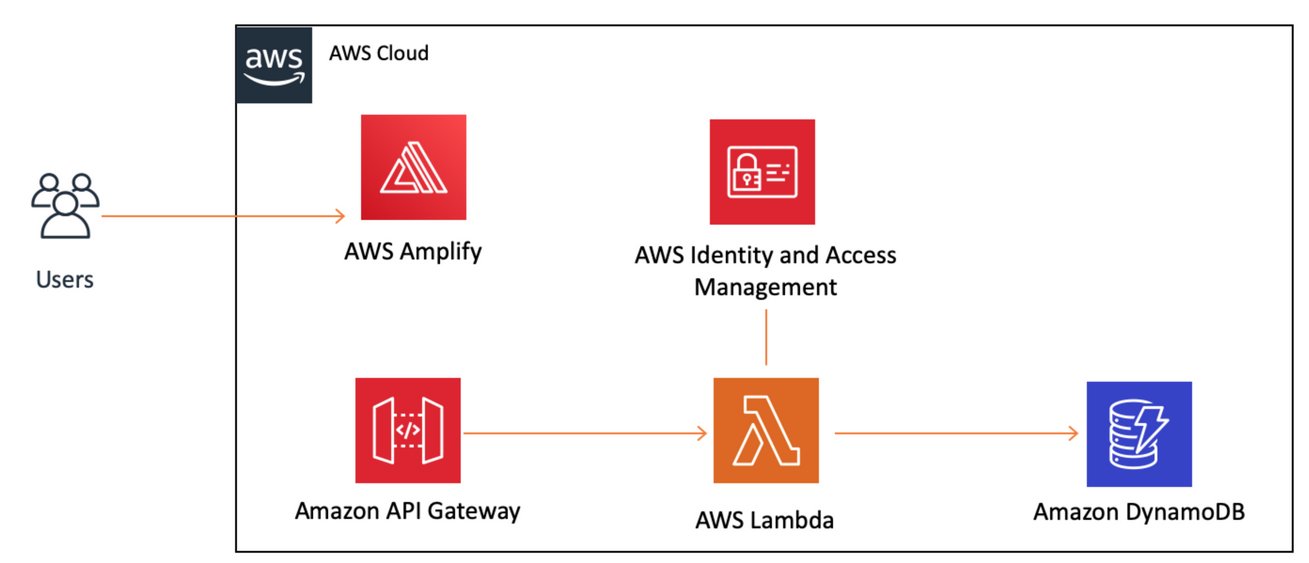
애플리케이션 아키텍처
모듈 4를 완료했습니다. 현재 아키텍처를 살펴보겠습니다.

이 모듈에서는 스토리지를 지원하는 DynamoDB 서비스와 권한을 안전하게 관리하기 위한 IAM 서비스라는 두 가지 서비스를 추가했습니다. 두 서비스 모두 데이터베이스에 데이터를 쓸 수 있도록 Lambda 함수에 연결됩니다. 마지막 단계로, API Gateway를 직접 호출하는 코드를 클라이언트에 추가합니다.






