Bu modülde, Amazon Simple Storage Service’ı (S3) web uygulamanızın statik kaynaklarını barındıracak şekilde yapılandıracaksınız. Takip eden modüllerde, AWS Lambda ve Amazon API Gateway ile oluşturulan uzak RESTful API’leri çağırmak için JavaScript kullanarak bu sayfalara dinamik işlevsellik ekleyeceksiniz.

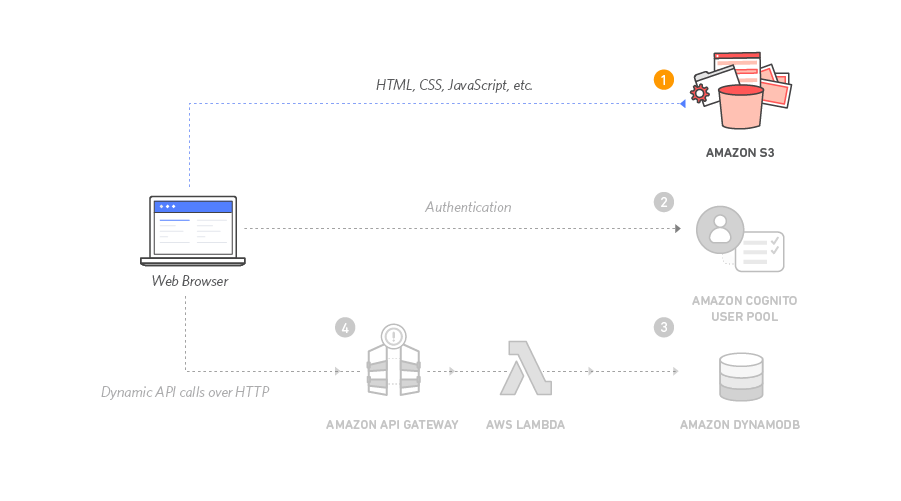
Bu modülün mimarisi oldukça basittir. HTML, CSS, JavaScript, görüntüler ve başka dosyalar dahil olmak üzere tüm statik web içerikleriniz Amazon S3’te depolanacaktır. Son kullanıcılarınız daha sonra Amazon S3 tarafından gösterilen genel web sitesi URL’sini kullanarak sitenize erişecektir. Sitenizi erişilebilir kılmak için herhangi bir web sunucusu çalıştırmanıza veya başka hizmetlerden faydalanmanıza gerek yoktur.
Bu modülün amaçları doğrultusunda, sağladığımız Amazon S3 web sitesi uç noktası URL’sini kullanacaksınız. Söz konusu URL şu şekilde görüntülenecektir: http://{klasor-adiniz}.s3-website.{bolge}.amazonaws.com. Çoğu gerçek uygulama için sitenizi barındırmak üzere özel bir etki alanı kullanmanız önerilir. Kendi etki alanınızı kullanmak isterseniz, Amazon S3’te özel bir etki alanı kullanarak statik bir web sitesi ayarlama belgeleri içinde yer alan talimatları izleyin.
Modülü Tamamlama Süresi: 30 Dakika
Kullanılan hizmetler: Amazon S3
CloudFormation Şablonu: Amazon S3 ile çalışırken rahatsanız veya Lambda ve API Gateway ile çalışmaya geçiş yapmak istiyorsanız, tercih ettiğiniz Bölgedeki söz konusu AWS CloudFormation şablonlarından birini başlatarak gerekli kaynakları otomatik olarak oluşturabilirsiniz.
| Bölge | CloudFormation Şablonu |
|---|---|
| ABD Doğu (K. Virginia) | Yığını başlat > |
| ABD Doğu (Ohio) | Yığını başlat > |
| ABD Batı (Oregon) | Yığını başlat > |
| AB (Frankfurt) | Yığını başlat > |
| AB (İrlanda) | Yığını başlat > |
| AB (Londra) | Yığını başlat > |
| Asya Pasifik (Tokyo) | Yığını başlat > |
| Asya Pasifik (Seul) | Yığını başlat > |
| Asya Pasifik (Sidney) | Yığını başlat > |
| Asya Pasifik (Mumbai) | Yığını başlat > |

CloudFormation Başlatma Talimatları
Tercih ettiğiniz bölge için yukarıdaki Yığını Başlat bağlantısına tıklayın.
Şablon Seç sayfasında İleri’ye tıklayın.
Web Sitesi Klasör Adı için
wildrydes-adinizgibi küresel çapta benzersiz bir ad girip İleri’ye tıklayın.Seçenekler sayfasında tüm varsayılanları olduğu gibi bırakıp İleri’ye tıklayın.
İnceleme sayfasında ilgili kutuyu işaretleyerek IAM kaynaklarını CloudFormation’ın oluşturacağını kabul edin ve Oluştur’a tıklayın.
Bu şablon, statik web sitesi varlıklarını merkezi bir S3 klasöründen size tahsis edilmiş klasöre kopyalamak için özel bir kaynak kullanır. Özel kaynağın hesabınızdaki yeni klasöre yazabilmesi için bu izinlerle üstlenebileceği bir IAM görevi oluşturması gerekir.
wildrydes-webapp-1yığınınınCREATE_COMPLETEdurumuna ulaşmasını bekleyin.wildrydes-webapp-1yığını seçili haldeyken Çıktılar sekmesine ve ardından WebsiteURL bağlantısına tıklayın.Wild Rydes ana sayfasının düzgün biçimde yüklendiğini doğrulayıp sıradaki modül olan Kullanıcı Yönetimi’ne geçin.
Statik bir web sitesini barındırmak için aşağıda adım adım gösterilen talimatları takip edin. Bölümü genişletmek için her adımın numarasına tıklayın.








