HTTP 重新導向管理
概觀
重新導向管理是網站常見的要求,通常用於重新導向非現有的 URL (例如過期的廣告活動或網站結構變更後),或根據不同國家/地區對內容進行本地化。重新導向可以在來源或 CDN 進行管理。在 CDN 層級管理重新導向可以減少來源端的負載,並縮短回應時間。在某些情況下,例如靜態主機 (例如 S3),無法在來源端管理重新導向。CloudFront 的重新導向是使用其邊緣功能的能力進行管理。
架構決策
根據您的需求,可以使用邊緣函數以不同的方式達成重新導向。若要為您的企業設計最佳實作,請考慮以下問題
- 您多久更新重新導向邏輯? 相較於更簡單且偶爾執行的 A/B 測試,不同團隊大量並行使用重新導向需要更複雜的實作。
- 您的邏輯有多少重新導向規則? 重新導向資料庫的大小是評估不同儲存選項時要考慮的因素。
- 重新導向是靜態還是動態 (例如,根據使用者所在國家或裝置功能而異)? 如果重新導向為動態,重新導向邏輯應在所有必要參數都可用於改變回應的上下文內執行。
- 您是否以對使用者透明的方式重寫 URL,或傳送 3xx 重新導向?
若要了解使用 CloudFront 的邊緣功能進行重新導向的部分實作方式,可查看此研討會的實作教學。在下一節中,我們將分享使用 CloudFront 進行重新導向管理的兩種常見實作。
常見使用案例
靜態 HTTP 重新導向
如果您希望以少數鮮少變更的規則實作 HTTP 重新導向,請在檢視器請求事件中使用內嵌於函數程式碼的重新導向邏輯設定 CloudFront 函數。當重新導向邏輯發生演進時,您可以更新函數程式碼,新的邏輯將在幾秒內套用至使用者。
例如,在檢視器請求事件設定的以下 CloudFront 函數會向所選定國家/地區 (西班牙及阿拉伯聯合大公國) 的使用者傳送 3xx HTTP 回應,以將他們重新導向至單頁應用程式的本機版本 (例如 https://example.com/ -> https://example.com/es/)。為此,您需要在來源請求政策包含 cloudfront-viewer-country 標頭。它指示 CloudFront,使此標題在您的函數邏輯使用的 CloudFront Function 事件物件可用。請注意,在此範例程式碼中,除非他們特別要求 SPA 的不同國家/地區版本,否則使用者會根據其國家/地區進行重新導向。
function handler(event) {
var request = event.request;
var headers = request.headers;
var host = request.headers.host.value;
var supported_countries = ['ie','ae', 'es']; // countries in which you'd like to serve a localized version of your Single Page Application
var defaultCountryIndex = 0; // default country index in the support_countries array. here it is 'ie'
if ((supported_countries.includes(request.uri.substring(1,3))) && ((request.uri.substring(3,4) === '/') || (request.uri.length === 3))) {
// If one of the supported country codes is included in the path (e.g. /es/about) then add index.html when needed to the reauest
return requestWithIndexHTML(request);
} else if ((headers['cloudfront-viewer-country']) && (headers['cloudfront-viewer-country'].value.toLowerCase() !== supported_countries[defaultCountryIndex])){
// Otherwise if the user reauest is coming from one of the supported countries except the default one, then redirect to country specific version (e.g. /about -> /es/about)
var response = {
statusCode: 302,
statusDescription: 'Found',
headers: { location: { value: `https://${host}/${headers['cloudfront-viewer-country'].value.toLowerCase()}${request.uri}` } },
};
return response;
} else {
// Otherwise send rewrite the request to the default country path, add index.html if needed and return
request.uri = '/'+supported_countries[defaultCountryIndex] + request.uri;
return requestWithIndexHTML(request);
}
}
// Add index.html to SPA path when needed
function requestWithIndexHTML(request) {
if (request.uri.endsWith('/')) {
request.uri += 'index.html';
} else if (!request.uri.includes('.')) {
request.uri += '/index.html';
}
return request;
}大批 HTTP 重新導向
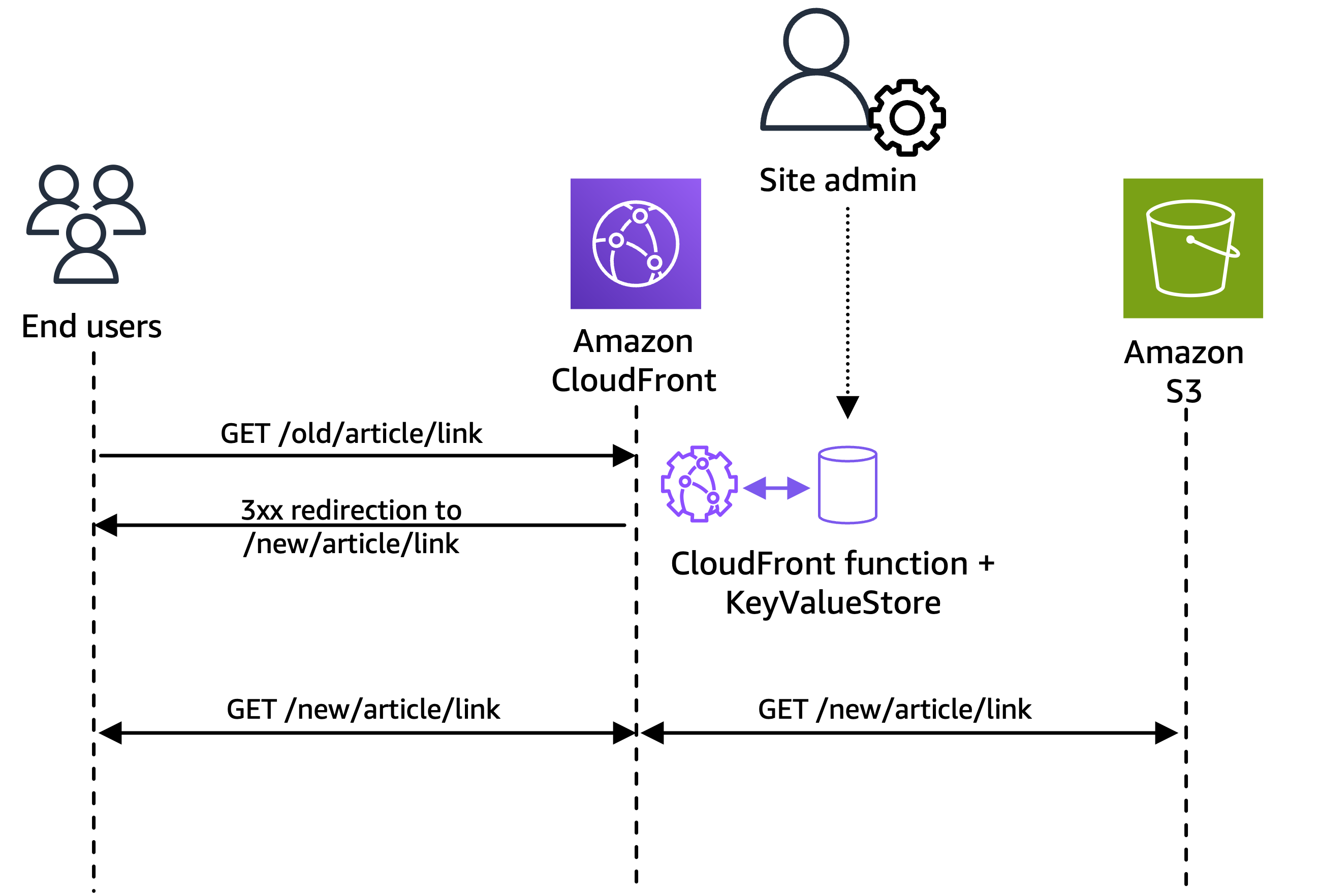
CloudFront 函數還能透過使用 CloudFront KeyValueStore 支援更大的重新導向映射,超出 10 KB 的函數大小上限。例如,您可以儲存想要在鍵中匹配的 URI 並重新導向值中的 URL。 您可以針對匹配的 URI 評估檢視器請求的事件物件中提供的 URI;如果鍵中存在 URI,您的函數能以相關值傳回 3xx 重新導向。
使用 KeyValueStore 還具有從您的程式碼解耦定期變更資料的優勢。KeyValueStore 非常適合做為大規模 (每秒幾百萬個請求) 全域 (每個 PoP)、低延遲讀取的鍵值資料儲存。

HTTP 重新導向的進階需求
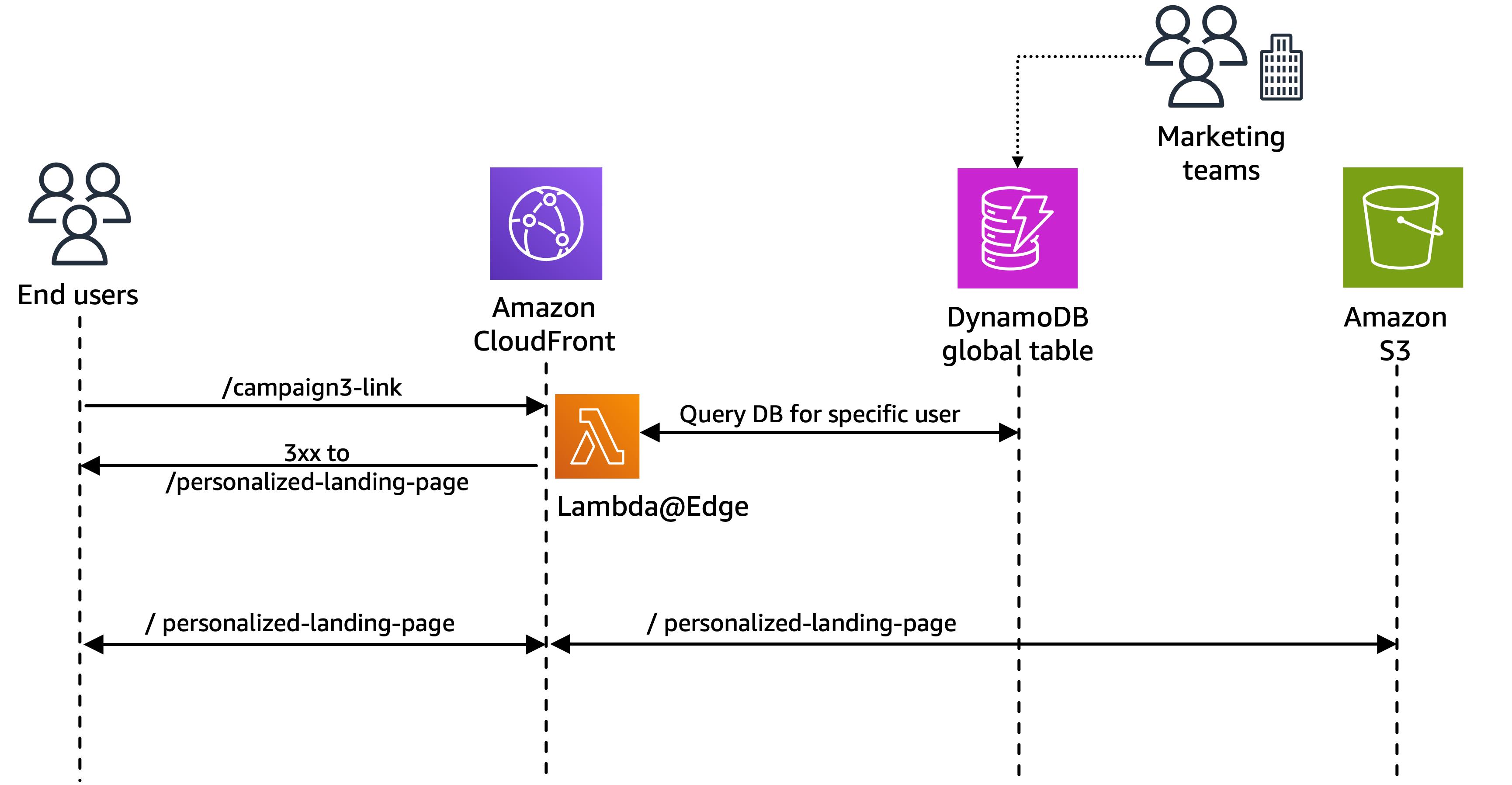
以 Lambda@Edge 為基礎的解決方案更適合進階重新導向需求,KeyValueStore 的大小上限 (5 MB) 或每秒少量 API 呼叫的變更速度限制不能滿足這些需求。例如,當您有很多不同的行銷團隊每天要更新數十萬個行銷活動重新導向時。
在此架構,會根據原始請求事件設定的 Lambda@Edge 函數在每次快取錯過時執行,以便使用 S3 或 DynamoDB 等外部規則儲存區檢查要套用哪些重新導向規則。規則直接在選定的儲存空間進行管理,可以在其上面建立簡單的 UI 以方便管理。本部落格說明此架構的範例,包括以 S3 為基礎的儲存空間及經過驗證的管理 UI。