En este módulo configurará Amazon Simple Storage Service (S3) para alojar los recursos estáticos de su aplicación web. En los módulos siguientes, añadirá funcionalidad dinámica a estas páginas mediante JavaScript para llamar a las API RESTful remotas creadas con AWS Lambda y Amazon API Gateway.

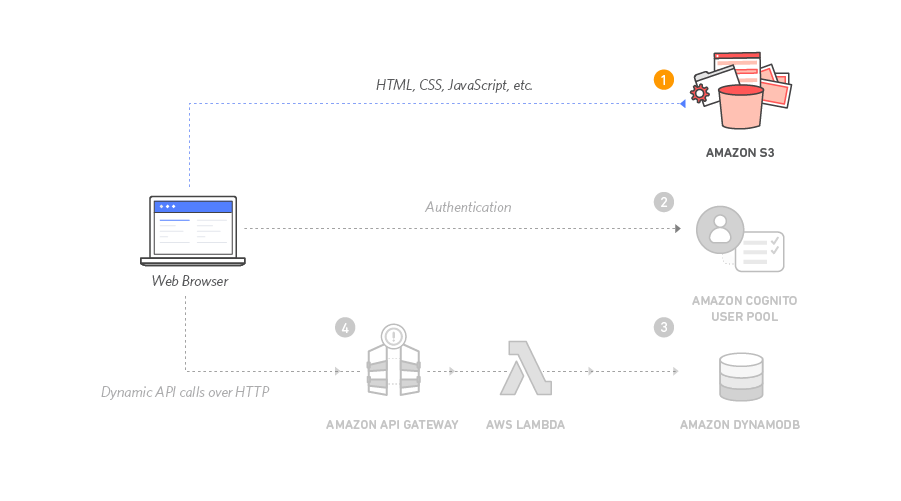
La arquitectura de este módulo es muy sencilla. Todo el contenido web estático se almacenará en Amazon S3, incluidos los archivos HTML, CSS, JavaScript y de imagen, entre otros. Después, los usuarios finales obtendrán acceso al sitio mediante la URL de sitio web público que se expone en Amazon S3. No es necesario ejecutar ningún servidor web ni utilizar otros servicios para hacer que su sitio esté disponible.
Para este módulo, utilizará la URL del punto de enlace del sitio web de Amazon S3 que proporcionamos, Con el formato http://{your-bucket-name}.s3-website.{region}.amazonaws.com. Para la mayoría de las aplicaciones reales, deberá utilizar un dominio personalizado para alojar el sitio. Si desea utilizar su propio dominio, siga las instrucciones del artículo para configurar un sitio web estático con un dominio personalizado en la documentación de Amazon S3.
Tiempo para completar el módulo: 30 minutos
Servicios utilizados: Amazon S3
Plantilla de CloudFormation: si ya está acostumbrado a trabajar con Amazon S3 o simplemente desea pasar a trabajar directamente con Lambda y API Gateway, puede lanzar una de estas plantillas de AWS CloudFormation en la región de su elección para crear los recursos necesarios de forma automática.
| Región | Plantilla de CloudFormation |
|---|---|
| EE.UU. Este (Norte de Virginia) | Lanzar pila > |
| EE.UU. Este (Ohio) | Lanzar pila > |
| EE.UU. Oeste (Oregón) | Lanzar pila > |
| UE (Fráncfort) | Lanzar pila > |
| UE (Irlanda) | Lanzar pila > |
| UE (Londres) | Lanzar pila > |
| Asia Pacífico (Tokio) | Lanzar pila > |
| Asia Pacífico (Seúl) | Lanzar pila > |
| Asia Pacífico (Sídney) | Lanzar pila > |
| Asia Pacífico (Mumbai) | Lanzar pila > |

Instrucciones de lanzamiento de CloudFormation
-
Haga clic en el enlace Lanzar pila anterior de la región que elija.
-
Haga clic en Next (Siguiente) en la página Select Template (Seleccionar plantilla).
-
Proporcione un nombre exclusivo para Website Bucket Name (Nombre del bucket del sitio web), como
wildrydes-yourname, y haga clic en Next (Siguiente). -
En la página Options (Opciones), deje los valores predeterminados y haga clic en Next (Siguiente).
-
En la página Review (Revisar), seleccione la casilla para confirmar que CloudFormation debe crear los recursos de IAM y, a continuación, haga clic en Create (Crear).
Esta plantilla utiliza un recurso personalizado para copiar los recursos del sitio web estático desde un bucket de S3 central a su propio bucket dedicado. Para que el recurso personalizado escriba en el nuevo bucket de su cuenta, este debe crear un rol de IAM que pueda asumir con dichos permisos.
-
Espere hasta que la pila
wildrydes-webapp-1alcance el estadoCREATE_COMPLETE. -
Con la pila
wildrydes-webapp-1seleccionada, haga clic en la pestaña Outputs (Salidas) y, después, en el enlace WebsiteURL. -
Verifique que la página de inicio de Wild Rydes se está cargando correctamente y pase al módulo siguiente, Administrar usuarios.
Siga las instrucciones paso a paso a continuación para alojar un sitio web estático. Haga clic en cada uno de los números de paso para ampliar la sección correspondiente.








