Erstellen einer einfachen Webanwendung
TUTORIAL
Modul 4: Erstellen einer Datentabelle
In diesem Modul erstellen Sie eine Amazon-DynamoDB-Tabelle und aktivieren Ihre Lambda-Funktion, um Daten darin zu speichern
Übersicht
In diesem Modul erstellen wir eine Tabelle, um Daten mithilfe von Amazon DynamoDB aufzubewahren. DynamoDB ist ein Schlüssel-Wert-Datenbank-Service. Wir müssen daher kein Schema für unsere Daten erstellen. Er bietet konsistente Leistung für jede Anforderung und erfordert keine Serververwaltung für seine Nutzung.
Darüber hinaus verwenden wir AWS Identity and Access Management (IAM)-Service, um unseren Services auf sichere Art die erforderlichen Berechtigungen zu erteilen, miteinander zu interagieren. Insbesondere werden wir der Lambda-Funktion, die wir in Modul zwei erstellt haben, erlauben, mithilfe einer IAM-Richtlinie in unsere neu erstellte DynamoDB-Tabelle zu schreiben. Dazu verwenden wir das AWS-SDK (Python, JavaScript oder Java) von unserer Lambda-Funktion aus.
Was Sie erreichen werden
- Erstellen einer DynamoDB-Tabelle mit der AWS-Managementkonsole
- Erstellen einer Rolle und Verwalten von Berechtigungen mit IAM
- Schreiben in eine DynamoDB-Tabelle mit dem AWS-SDK (Python, JavaScript oder Java)
Wichtige Konzepte
Aufbewahren von Daten – Speichern von Daten, damit wir sie in Zukunft unabhängig vom Ausführen eines Programms aufrufen können.
Nicht-relationale Datenbank – Eine nicht-relationale Datenbank verwendet kein tabellarisches Schema von Zeilen und Spalten. Stattdessen verwendet sie ein Speichermodell, das für spezifische Anforderungen des gespeicherten Datentyps optimiert ist.
Schlüssel-Werte-Datenbank – Ein Typ einer nicht-relationalen Datenbank, der Daten als eine Sammlung von Schlüssel-Wert-Paaren speichert, in denen ein Schlüssel als eindeutiger Identifikator dient.
Primärer Schlüssel – Der Wert, der alle Daten in einer DynamoDB-Tabelle kennzeichnet. Dieser Wert dient zur Partitionierung der Tabelle, um sie skalierbar zu machen.
Schema – Die Organisation der Daten, die als Vorlage für den Aufbau einer Datenbank dient.
AWS SDK – AWS-SDKs (Software Development Kits) bieten eine Reihe von Tools, Bibliotheken, Dokumentationen, Codebeispielen, Prozessen und Leitfäden, mit denen Entwickler Softwareanwendungen auf einer bestimmten Plattform erstellen können.
IAM-Richtlinie – Ein Dokument, das definiert, auf welche AWS-Ressourcen eine Entität (z. B. Service, Benutzer, Gruppe) Zugriff hat.
Minimale Bearbeitungszeit
10 Minuten
Verwendete Services
Letzte Aktualisierung
Implementierung
-
Eine DynamoDB-Tabelle erstellen
- Melden Sie sich bei derAmazon-DynamoDB-Konsole an.
- Stellen Sie sicher, dass Sie Ihre Tabelle in derselben Region erstellen, in der Sie die Web-Anwendung im vorherigen Modul erstellt haben. Diese Angabe finden Sie ganz oben auf der Seite, neben dem Namen Ihres Kontos.
- Wählen Sie die orangefarbene Schaltfläche Tabelle erstellen aus.
- Geben Sie unter Tabellenname HelloWorldDatabase ein.
- Geben Sie im Feld Partitionsschlüssel die ID ein. Der Partitionsschlüssel ist Teil des Primärschlüssels der Tabelle.
- Lassen Sie die restlichen Standardwerte unverändert und wählen Sie die orangefarbene Schaltfläche Tabelle erstellen.
- Wählen Sie in der Tabellenliste den Tabellennamen HelloWorldDatabase aus.
- Zeigen Sie im Abschnitt Allgemeine Informationen die Option Zusätzliche Informationen an, indem Sie auf den Abwärtspfeil klicken.

9. Kopieren Sie den Amazon-Ressourcennamen (ARN). Sie werden es später in diesem Modul benötigen.
-
Erstellen und Hinzufügen einer IAM-Richtlinie zur Lambda-Funktion
- Da wir jetzt über eine Tabelle verfügen, bearbeiten wir nun unsere Lambda-Funktion, um Daten in sie schreiben zu können. Öffnen Sie in einem neuen Browserfenster die AWS-Lambda-Konsole.
- Wählen Sie die Funktion aus, die wir in Modul zwei erstellt haben (wenn Sie unsere Beispiele verwendet haben, heißt sie HelloWorldFunction). Wenn Sie sie nicht sehen, überprüfen Sie das Dropdown-Menü Region oben rechts neben Ihrem Namen, um sicherzustellen, dass Sie sich in derselben Region befinden, in der Sie die Funktion erstellt haben.
- Wir werden unserer Funktion Berechtigungen hinzufügen, damit sie den DynamoDB-Service nutzen kann, und wir werden dafür AWS Identity and Access Management (IAM) verwenden.
- Wählen Sie die Registerkarte Konfiguration und dann im Menü auf der rechten Seite die Option Berechtigungen aus.
- Wählen Sie im Feld Ausführungsrolle unter Rollenname den Link aus. Eine neue Browserregisterkarte wird geöffnet.
- Öffnen Sie im Feld Berechtigungsrichtlinien die Dropdownliste Berechtigungen hinzufügen und wählen Sie Inline-Richtlinie erstellen aus.
- Wählen Sie die Registerkarte JSON aus.
- Fügen Sie die folgende Richtlinie in den Textbereich ein und achten Sie darauf, den ARN Ihrer Tabelle im Feld Ressource in Zeile 15 zu ersetzen:
{ "Version": "2012-10-17", "Statement": [ { "Sid": "VisualEditor0", "Effect": "Allow", "Action": [ "dynamodb:PutItem", "dynamodb:DeleteItem", "dynamodb:GetItem", "dynamodb:Scan", "dynamodb:Query", "dynamodb:UpdateItem" ], "Resource": "YOUR-TABLE-ARN" } ] }9. Diese Richtlinie erlaubt unserer Lambda-Funktion das Lesen, Bearbeiten oder Löschen von Elementen, beschränkt dies allerdings auf die Tabelle, die wir erstellt haben.
10. Klicken Sie auf die blaue Schaltfläche Richtlinie überprüfen.
11. Geben Sie neben Name HelloWorldDynamoPolicy ein.
12. Klicken Sie auf die blaue Schaltfläche Richtlinie erstellen.
13. Sie können diese Browserregisterkarte jetzt schließen und zur Registerkarte für Ihre Lambda-Funktion zurückkehren.
-
Bearbeiten der Lambda-Funktion, um in DynamoDB-Tabelle zu schreiben
-
Python
-
JavaScript
-
Java
-
Python
-
- Wählen Sie die Registerkarte Code und wählen Sie Ihre Funktion im Navigationsbereich auf der linken Seite des Code-Editors aus.
- Ersetzen Sie den Code für Ihre Funktion durch Folgendes:
# import the json utility package since we will be working with a JSON object import json # import the AWS SDK (for Python the package name is boto3) import boto3 # import time import time # import two packages to help us with dates and date formatting # create a DynamoDB object using the AWS SDK dynamodb = boto3.resource('dynamodb') # use the DynamoDB object to select our table table = dynamodb.Table('HelloWorldDatabase') # define the handler function that the Lambda service will use as an entry point def lambda_handler(event, context): # Get the current GMT time gmt_time = time.gmtime() # store the current time in a human readable format in a variable # Format the GMT time string now = time.strftime('%a, %d %b %Y %H:%M:%S +0000', gmt_time) # extract values from the event object we got from the Lambda service and store in a variable name = event['firstName'] +' '+ event['lastName'] # write name and time to the DynamoDB table using the object we instantiated and save response in a variable response = table.put_item( Item={ 'ID': name, 'LatestGreetingTime':now }) # return a properly formatted JSON object return { 'statusCode': 200, 'body': json.dumps('Hello from Lambda, ' + name) }3. Wählen Sie oben im Code-Editor die Schaltfläche Bereitstellen
- Wählen Sie die Registerkarte Code und wählen Sie Ihre Funktion im Navigationsbereich auf der linken Seite des Code-Editors aus.
-
JavaScript
-
- Wählen Sie die Registerkarte Code und wählen Sie Ihre Funktion im Navigationsbereich auf der linken Seite des Code-Editors aus.
- Ersetzen Sie den Code für Ihre Funktion durch Folgendes:
// Include the AWS SDK module const AWS = require('aws-sdk'); // Instantiate a DynamoDB document client with the SDK let dynamodb = new AWS.DynamoDB.DocumentClient(); // Use built-in module to get current date & time let date = new Date(); // Store date and time in human-readable format in a variable let now = date.toISOString(); // Define handler function, the entry point to our code for the Lambda service // We receive the object that triggers the function as a parameter exports.handler = async (event) => { // Extract values from event and format as strings let name = JSON.stringify(`Hello from Lambda, ${event.firstName} ${event.lastName}`); // Create JSON object with parameters for DynamoDB and store in a variable let params = { TableName:'HelloWorldDatabase', Item: { 'ID': name, 'LatestGreetingTime': now } }; // Using await, make sure object writes to DynamoDB table before continuing execution await dynamodb.put(params).promise(); // Create a JSON object with our response and store it in a constant const response = { statusCode: 200, body: name }; // Return the response constant return response; };3. Wählen Sie oben im Code-Editor die Schaltfläche Bereitstellen.
- Wählen Sie die Registerkarte Code und wählen Sie Ihre Funktion im Navigationsbereich auf der linken Seite des Code-Editors aus.
-
Java
-
- Wählen Sie die Registerkarte Konfiguration.
- Rufen Sie Funktionscode auf und laden Sie die folgende JAR-Datei hoch. (Für dieses Tutorial überspringen wir das Erstellen des Bereitstellungspakets.)
- Aktualisieren Sie den Wert für Handler auf com.example.app.SavePersonHandler::handleRequest.
-
-
Testen der Änderungen
- Wählen Sie die orangefarbene Schaltfläche Test.
- Sie sollten die Meldung Ausführungsergebnis: erfolgreich mit grünem Hintergrund sehen.
- Öffnen Sie auf einer neuen Browserregisterkarte die DynamoDB-Konsole.
- Wählen Sie im linken Navigationsbereich Tabellen > Elemente durchsuchen aus.
- Wählen Sie HelloWorldDatabase aus, die wir zuvor in diesem Modul erstellt haben.
- Wählen Sie auf der rechten Seite die Registerkarte Artikel aus.
- Artikel, die zu Ihrem Testereignis passen, werden unter Zurückgegebene Artikel angezeigt. Wenn Sie unsere Beispiele verwendet haben, lautet die Artikel-ID Hello from Lambda, Ada Lovelace oder Ada Lovelace.
- Mit jeder Ausführung der Lambda-Funktion wird Ihre DynamoDB-Tabelle aktualisiert. Falls derselbe Name verwendet wird, ändert sich nur der Zeitstempel.
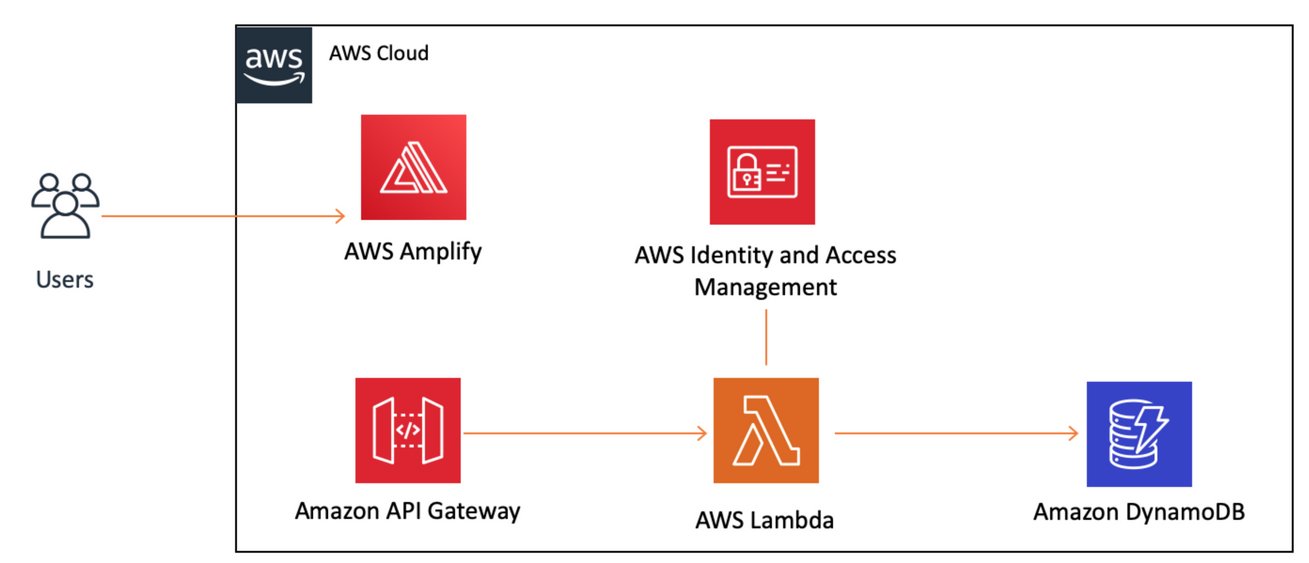
Anwendungsarchitektur
Nach Abschluss von Modul 4 werfen wir einen Blick auf unsere aktuelle Architektur:

Wir haben zwei Services in diesem Modul hinzugefügt: DynamoDB (zum Speichern) und IAM (zum sicheren Verwalten von Berechtigungen). Beide sind mit unserer Lambda-Funktion verbunden, damit diese in unsere Datenbank schreiben kann. Der letzte Schritt ist das Hinzufügen von Code zu unserem Client, damit dieser API Gateway aufrufen kann.






