Criar uma aplicação Web básica
TUTORIAL
Módulo 4: Criar uma tabela de dados
Neste módulo, você criará uma tabela do Amazon DynamoDB e habilitará a função do Lambda para armazenar dados nela.
Visão geral
Neste módulo, usaremos o Amazon DynamoDB para criar uma tabela na qual manter os dados. O DynamoDB é um serviço de banco de dados de chave-valor, portanto não é necessário criar um esquema para os dados. Ele proporciona uma performance consistente em qualquer escala, e não há servidores para gerenciar ao usá-lo.
Usaremos também o serviço AWS Identity and Access Management (IAM) para conceder aos serviços as permissões necessárias para que eles interajam entre si com segurança. Especificamente, vamos permitir que a função do Lambda criada no Módulo 2 grave dados na tabela do DynamoDB recém-criada por meio de uma política do IAM. Para isso, usaremos o AWS SDK (Python, JavaScript ou Java) da nossa função do Lambda.
O que você aprenderá
- Usar o Console de Gerenciamento da AWS para criar uma tabela do DynamoDB
- Criar uma função e gerenciar permissões com o IAM
- Gravar dados em uma tabela do DynamoDB por meio do AWS SDK (Python, JavaScript ou Java)
Principais conceitos
Dados persistentes: armazenar dados para que possamos acessá-los no futuro sem depender da execução de um programa.
Banco de dados não relacional: esse tipo de banco de dados não usa um esquema tabular de linhas e colunas. Em vez disso, ele usa um modelo de armazenamento otimizado de acordo com os requisitos específicos do tipo de dados que estão sendo armazenados.
Banco de dados de chave-valor: um tipo de banco de dados não relacional que armazena os dados como um conjunto de pares de chave-valor em que uma chave serve como um identificador exclusivo.
Chave primária: o valor que identificará os dados em uma tabela do DynamoDB. Esse valor também servirá para particionar a tabela e torná-la escalável.
Esquema: a organização dos dados que serve como um plano de como um banco de dados será criado.
AWS SDK: os AWS SDKs (kits de desenvolvimento de software) oferecem um conjunto de ferramentas, bibliotecas, documentação, amostras de código, processos e guias que permitem a desenvolvedores criar aplicações de software em uma plataforma específica.
Política do IAM: um documento que define a quais recursos da AWS uma entidade, como um serviço, usuário ou grupo, tem acesso.
Tempo mínimo para conclusão
10 minutos
Serviços usados
Data da última atualização
Implementação
-
Crie uma tabela do DynamoDB
- Faça login no console do Amazon DynamoDB.
- Certifique-se de criar sua tabela na mesma região em que você criou a aplicação Web no módulo anterior. Essa informação está disponível na parte superior da página, ao lado do nome da sua conta.
- Escolha o botão laranja Criar tabela.
- Em Nome da tabela, insira HelloWorldDatabase.
- No campo Chave de partição, insira ID. A chave de partição faz parte da chave primária da tabela.
- Deixe o restante dos valores padrão inalterados e escolha o botão laranja Criar tabela.
- Na lista de tabelas, selecione o nome da tabela, HelloWorldDatabase.
- Na seção Informações gerais, mostre Informações adicionais selecionando a seta para baixo.

9. Copie o nome do recurso da Amazon (ARN). Você precisará dele posteriormente neste módulo.
-
Criar e adicionar uma política do IAM à função do Lambda
- Agora que temos uma tabela, vamos editar nossa função do Lambda para poder gravar dados nela. Em uma nova janela do navegador, abra o console do AWS Lambda.
- Selecione a função que criamos no módulo dois (se você estiver usando nossos exemplos, ela se chamará HelloWorldFunction). Se você não a vê, verifique a lista suspensa Região no canto superior direito ao lado do seu nome para garantir que você esteja na mesma região em que criou a função.
- Adicionaremos permissões à nossa função para que ela possa usar o serviço DynamoDB e usaremos o AWS Identity and Access Management (IAM) para isso.
- Selecione a guia Configuração e selecione Permissões no menu do lado direito.
- Na caixa Perfil de execução, em Nome do perfil, escolha o link. Uma nova guia do navegador será aberta.
- Na caixa Políticas de permissões, abra o menu suspenso Adicionar permissões e selecione Criar política em linha.
- Selecione a guia JSON.
- Cole a seguinte política na área de texto atentamente para substituir o ARN da sua tabela no campo Recurso na linha 15:
{ "Version": "2012-10-17", "Statement": [ { "Sid": "VisualEditor0", "Effect": "Allow", "Action": [ "dynamodb:PutItem", "dynamodb:DeleteItem", "dynamodb:GetItem", "dynamodb:Scan", "dynamodb:Query", "dynamodb:UpdateItem" ], "Resource": "YOUR-TABLE-ARN" } ] }9. Essa política permitirá que nossa função do Lambda leia, edite ou exclua itens, mas a restringe para que faça isso somente na tabela que criamos.
10. Clique no botão azul Revisar política.
11. Ao lado de Nome, insira HelloWorldDynamoPolicy.
12. Clique no botão azul Criar política.
13. Agora você pode fechar esta guia do navegador e voltar para sua função do Lambda.
-
Modificar a função do Lambda para gravar dados na tabela do DynamoDB
-
Python
-
JavaScript
-
Java
-
Python
-
- Selecione a guia Código e selecione sua função no painel de navegação no lado esquerdo do editor de código.
- Substitua o código da sua função pelo seguinte:
# import the json utility package since we will be working with a JSON object import json # import the AWS SDK (for Python the package name is boto3) import boto3 # import time import time # import two packages to help us with dates and date formatting # create a DynamoDB object using the AWS SDK dynamodb = boto3.resource('dynamodb') # use the DynamoDB object to select our table table = dynamodb.Table('HelloWorldDatabase') # define the handler function that the Lambda service will use as an entry point def lambda_handler(event, context): # Get the current GMT time gmt_time = time.gmtime() # store the current time in a human readable format in a variable # Format the GMT time string now = time.strftime('%a, %d %b %Y %H:%M:%S +0000', gmt_time) # extract values from the event object we got from the Lambda service and store in a variable name = event['firstName'] +' '+ event['lastName'] # write name and time to the DynamoDB table using the object we instantiated and save response in a variable response = table.put_item( Item={ 'ID': name, 'LatestGreetingTime':now }) # return a properly formatted JSON object return { 'statusCode': 200, 'body': json.dumps('Hello from Lambda, ' + name) }3. Escolha o botão Implantar na parte superior do editor de código
- Selecione a guia Código e selecione sua função no painel de navegação no lado esquerdo do editor de código.
-
JavaScript
-
- Selecione a guia Código e selecione sua função no painel de navegação no lado esquerdo do editor de código.
- Substitua o código da sua função pelo seguinte:
// Include the AWS SDK module const AWS = require('aws-sdk'); // Instantiate a DynamoDB document client with the SDK let dynamodb = new AWS.DynamoDB.DocumentClient(); // Use built-in module to get current date & time let date = new Date(); // Store date and time in human-readable format in a variable let now = date.toISOString(); // Define handler function, the entry point to our code for the Lambda service // We receive the object that triggers the function as a parameter exports.handler = async (event) => { // Extract values from event and format as strings let name = JSON.stringify(`Hello from Lambda, ${event.firstName} ${event.lastName}`); // Create JSON object with parameters for DynamoDB and store in a variable let params = { TableName:'HelloWorldDatabase', Item: { 'ID': name, 'LatestGreetingTime': now } }; // Using await, make sure object writes to DynamoDB table before continuing execution await dynamodb.put(params).promise(); // Create a JSON object with our response and store it in a constant const response = { statusCode: 200, body: name }; // Return the response constant return response; };3. Escolha o botão Implantar na parte superior do editor de código.
- Selecione a guia Código e selecione sua função no painel de navegação no lado esquerdo do editor de código.
-
Java
-
- Clique na guia Configuração.
- Vá para Código da função e faça upload do seguinte arquivo JAR. Para a finalidade deste tutorial, pularemos a criação do pacote de implantação.
- Atualize o Manipulador para com.example.app.SavePersonHandler::handleRequest.
-
-
Testar as alterações
- Escolha o botão laranja Testar.
- Você verá uma mensagem Resultado da execução: êxito com um fundo verde.
- Em uma nova guia do navegador, abra o console do DynamoDB.
- No painel de navegação à esquerda, selecione Tabelas > Explorar itens.
- Selecione HelloWorldDatabase, que criamos anteriormente neste módulo.
- Clique na guia Itens à direita.
- Os itens correspondentes ao seu evento de teste aparecem em Itens devolvidos. Se você estiver usando nossos exemplos, o ID do item será Hello from Lambda, Ada Lovelace ou Ada Lovelace.
- Toda vez que sua função do Lambda for executada, a tabela do DynamoDB será atualizada. Se o mesmo nome for usado, apenas o time stamp será alterado.
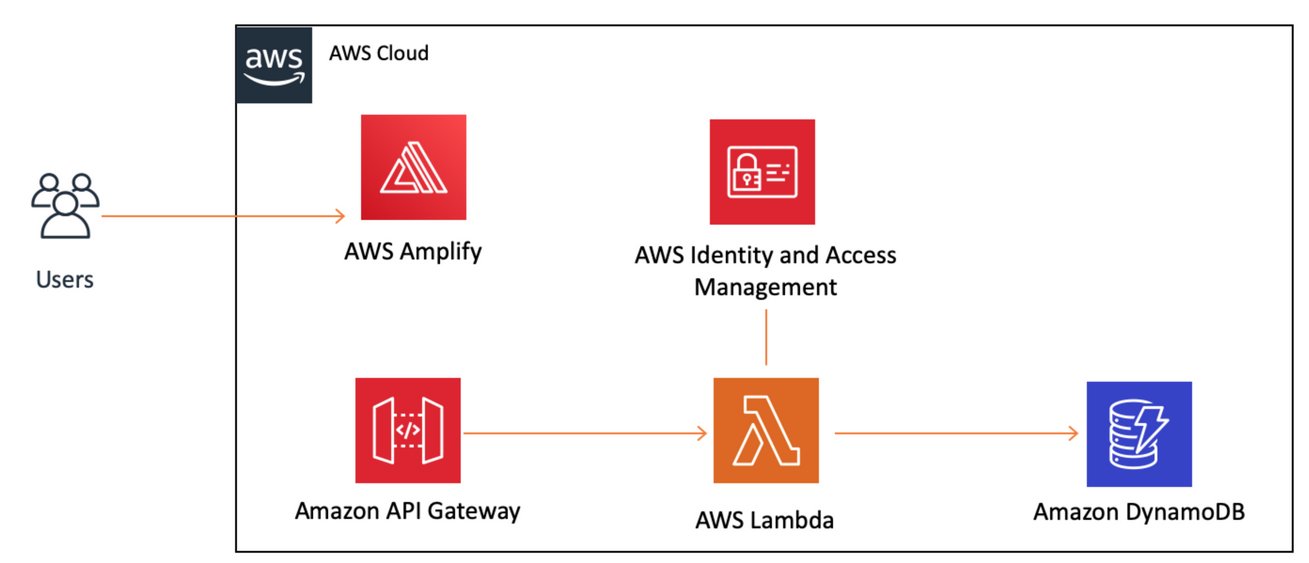
Arquitetura da aplicação
Com o Módulo 4 concluído, vamos analisar nossa arquitetura atual:

Adicionamos dois serviços neste módulo: DynamoDB (para armazenamento) e IAM (para gerenciamento seguro de permissões). Os dois estão conectados à nossa função do Lambda para que ela possa gravar dados no banco de dados. A etapa final é adicionar o código ao nosso cliente para chamar o API Gateway.






