Criar uma aplicação Web básica
TUTORIAL
Módulo 1: Criar uma aplicação Web
Neste módulo, você implantará recursos estáticos para a aplicação Web usando o console do AWS Amplify
Visão geral
Neste módulo, usaremos o console do AWS Amplify para implantar recursos estáticos para a aplicação Web. Nos módulos subsequentes, você adicionará uma funcionalidade dinâmica a essas páginas usando o AWS Lambda e o Amazon API Gateway para chamar APIs RESTful remotas. REST significa Representational State Transfer (Transferência de estado representativo) e é um padrão arquitetônico de criação de serviços Web. API significa Application Programming Interface (Interface de Programação de Aplicação). Assim, a API RESTful é uma API que implementa esse padrão arquitetônico.
Todo o conteúdo Web estático, incluindo HTML, CSS, JavaScript, imagens e outros arquivos, serão hospedados pelo AWS Amplify. Selecionamos o serviço Amplify, porque ele facilita a hospedagem e a implantação de sites estáticos. Assim, os usuários finais acessarão o site usando o URL exposto pelo Amplify.
Se você sentir insegurança para trabalhar com tantas coisas novas, não se preocupe! Você não usará outros serviços da AWS agora e também não precisará executar servidores Web para disponibilizar seu site. Um “servidor” é um software ou dispositivo de hardware que aceita e responde às solicitações feitas em uma rede.
O site será uma página “Hello World” extremamente simples e adicionaremos mais funcionalidades em módulos posteriores.
Para a maioria das aplicações reais, é recomendável usar um domínio personalizado para hospedar seu site. Um domínio personalizado é um nome exclusivo que identifica um site, como www.amazon.com. Se for de seu interesse, o Amplify também oferece suporte para domínios personalizados.
O que você aprenderá
Neste módulo, você irá:
- Criar um aplicação do Amplify
- Fazer upload de arquivos para um site diretamente do Amplify
- Implantar novas versões de páginas da Web com o Amplify
Principais conceitos
Site estático: um site estático tem conteúdo fixo, diferente de sites dinâmicos. Os sites estáticos são o tipo mais básico de site e os mais fáceis de criar. Basta criar algumas páginas HTML e publicá-las em um servidor Web.
Hospedagem Web: fornece as tecnologias e os serviços necessários para que o site seja visto na Internet
Regiões da AWS: áreas geográficas separadas que a AWS usa para armazenar a infraestrutura. São espalhadas pelo mundo para que os clientes possam selecionar a região mais próxima onde hospedar sua infraestrutura de nuvem.
Tempo mínimo para conclusão
5 minutos
Serviços usados
Pré-requisitos do módulo
- Editor de texto Aqui estão alguns gratuitos:
Data da última atualização
Implementação
-
Criar uma aplicação Web com o console do Amplify
- Abra seu editor de texto favorito no seu computador. Crie um novo arquivo e cole nele o seguinte texto HTML:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Hello World</title> </head> <body> Hello World </body> </html>2. Salve o arquivo como index.html.
3. ZIP (compacte) somente o arquivo HTML.
4. Em uma nova janela do navegador, faça login no console do Amplify. Observação: neste tutorial, usaremos a região Oregon (us-west-2).
5. Na seção Comece a usar, em Hospedar sua aplicação Web, escolha o botão laranja Comece a usar.
6. Selecione Deploy without Git provider (Implantar sem provedor Git). Você deverá ver isto na tela:

7. Escolha o botão Continuar.
8. No campo Nome da aplicação, digite GettingStarted.
9. Em Nome do ambiente, digite dev.
10. Selecione o método Drag and drop (Arrastar e soltar). Você deverá ver isto na sua tela:

11. Clique no botão Escolher arquivos.
12. Selecione o arquivo ZIP criado na etapa 3.
13. Escolha o botão Salvar e implantar.
14. Após alguns segundos, você verá a mensagem Implantação concluída com êxito.
-
Testar a aplicação Web
1. Selecione Gerenciamento de domínios no menu de navegação à esquerda.
2. Copie e cole o URL exibido no formulário em seu navegador.
A sua aplicação Web será carregada em uma nova guia do navegador e renderizará "Hello World". Parabéns!
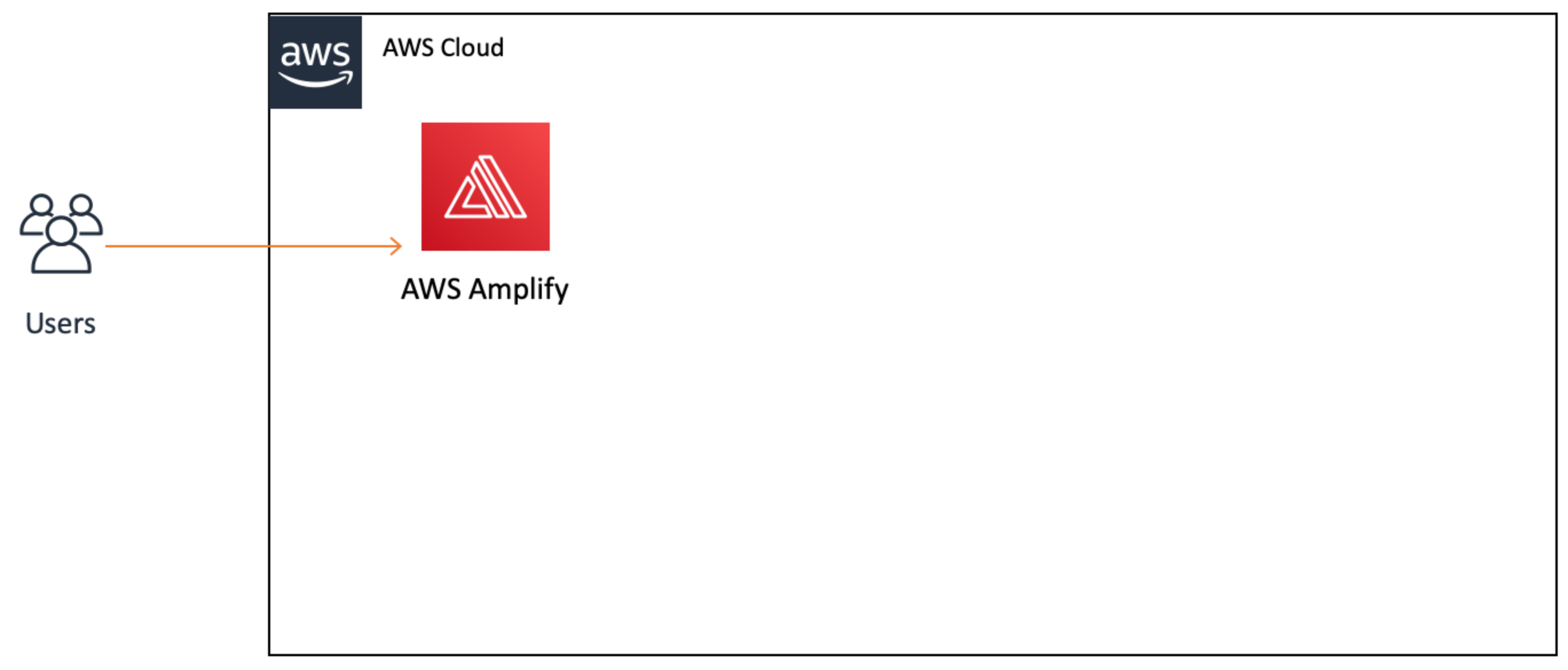
Arquitetura da aplicação
No momento, nossa arquitetura tem a seguinte aparência:

Ela é bem minimalista no momento, porque só estamos usando o console do AWS Amplify. Agora, temos aplicações da Web ao vivo com as quais os usuários podem interagir. A seguir, vamos criar uma função do Lambda.






