Erste Schritte mit AWS
Erstellen einer Serverless-Webanwendung
mit AWS Lambda, Amazon API Gateway, AWS Amplify, Amazon DynamoDB und Amazon Cognito
Modul 2: Benutzer verwalten
Sie erstellen einen Amazon-Cognito-Benutzerpool, um die Konten Ihrer Benutzer zu verwalten
Übersicht
Im Rahmen dieses Moduls erstellen Sie einen Amazon-Cognito-Benutzerpool zur Verwaltung der Konten Ihrer Benutzer. Sie stellen Seiten bereit, die Kunden die Registrierung als neuer Benutzer, das Verifizieren ihrer E-Mail-Adresse und die Anmeldung bei der Site ermöglichen.
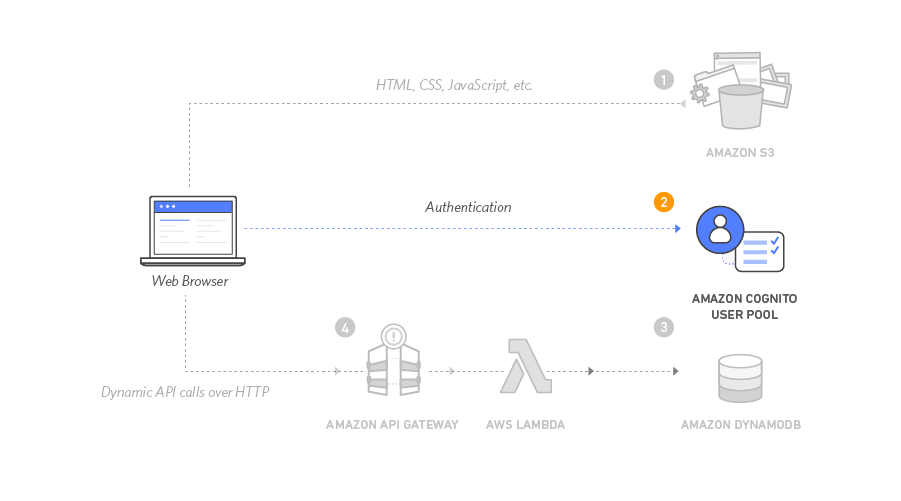
Übersicht über die Architektur

Wenn Benutzer Ihre Website besuchen, registrieren sie sich als Erstes für ein neues Benutzerkonto. Im Rahmen dieses Workshops sind für die Registrierung nur eine E-Mail-Adresse und ein Passwort erforderlich. Allerdings können Sie Amazon Cognito so konfigurieren, dass für Ihre eigenen Anwendungen zusätzliche Attribute erforderlich sind.
Nach dem Absenden der Registrierung durch den Benutzer sendet Amazon Cognito eine Bestätigungs-E-Mail mit einem Verifizierungscode an die angegebene E-Mail-Adresse. Zur Bestätigung des Kontos kehren Benutzer auf die Website zurück und geben die E-Mail-Adresse und den erhaltenen Verifizierungscode ein. Sie können Benutzerkonten auch mithilfe der Amazon-Cognito-Konsole mit gefälschten E-Mail-Adressen zum Testen bestätigen.
Wenn Benutzer über ein bestätigtes Konto verfügen (entweder anhand des E-Mail-Verifizierungsprozesses oder einer manuellen Bestätigung anhand der Konsole), können Sie sich anmelden. Bei der Anmeldung geben Benutzer ihren Benutzernamen (oder ihre E-Mail-Adresse) und ihr Passwort an. Eine JavaScript-Funktion kommuniziert dann mit Amazon Cognito, nimmt anhand des Secure Remote Password-Protokolls (SRP) eine Authentifizierung vor und erhält einen Satz JSON-Web-Tokens (JWT) zurück. Die JWTs enthalten Ansprüche bezüglich der Identität des Benutzers und werden im nächsten Modul zur Authentifizierung anhand der RESTful-API verwendet, die Sie mit Amazon API Gateway erstellen.
Benötigte Zeit
30 Minuten
Verwendete Services
CloudFormation-Vorlage
Wenn Sie zum nächsten Modul springen möchten, können Sie eine dieser AWS-CloudFormation-Vorlagen in derselben Region verwenden, die Sie in Modul 1 verwendet haben.
| Region | CloudFormation-Vorlage |
|---|---|
| USA Ost (Nord-Virginia) | Stack starten > |
| USA Ost (Ohio) | Stack starten > |
| USA West (Oregon) | Stack starten > |
| EU (Frankfurt) | Stack starten > |
| EU (Irland) | Stack starten > |
| EU (London) | Stack starten > |
| Asien-Pazifik (Tokio) | Stack starten > |
| Asien-Pazifik (Seoul) | Stack starten > |
| Asien-Pazifik (Sydney) | Stack starten > |
| Asien-Pazifik (Mumbai) | Stack starten > |
Implementierung
-
Erstellen eines Amazon-Cognito-Benutzerpools und Integration einer Anwendung in Ihren Benutzerpool
Amazon Cognito bietet zwei unterschiedliche Mechanismen zum Authentifizieren von Benutzern. Sie können Cognito-Benutzerpools verwenden, um Registrierungs- und Anmeldefunktionen für Ihre Anwendung bereitzustellen. Alternativ haben Sie auch die Möglichkeit, mit Cognito-Identitätspools Benutzer über Social-Identity-Anbieter, wie Facebook, Twitter oder Amazon, über SAML-Identitätslösungen oder über Ihr eigenes Identitätssystem zu authentifizieren. Im Rahmen dieses Moduls verwenden Sie einen Benutzerpool als Backend für die angegebenen Registrierungs- und Anmeldeseiten.
- Wählen Sie in der Amazon-Cognito-Konsole die Option Benutzerpool erstellen aus.
- Wählen Sie auf der Seite Anmeldevorgang konfigurieren im Abschnitt Anmeldeoptionen für den Cognito-Benutzerpool die Option Benutzername aus. Behalten Sie die Standardeinstellungen für die anderen Einstellungen bei, z. B. Anbietertypen, und wählen Sie keine Benutzernamenanforderungen aus. Wählen Sie Weiter.
- Behalten Sie auf der Seite Sicherheitsanforderungen konfigurieren den Passwortrichtlinienmodus als Cognito-Standardmodus bei. Sie können wählen, ob Sie die Multi-Faktor-Authentifizierung (MFA) konfigurieren oder Kein MFA wählen und andere Konfigurationen als Standard beibehalten möchten. Wählen Sie Weiter.
- Behalten Sie auf der Seite Anmeldevorgang konfigurieren alles als Standard bei. Wählen Sie Weiter.
- Vergewissern Sie sich, dass auf der Seite Nachrichtenzustellung konfigurieren für E-Mail-Anbieter die Option E-Mail mit Amazon SES senden – empfohlen ausgewählt ist. Wählen Sie im Feld ABSENDER-E-Mail-Adresse eine E-Mail-Adresse aus, die Sie mit Amazon SES verifiziert haben. Folgen Sie dabei den Anweisungen unter Verifizieren einer E-Mail-Adressidentität im Amazon Simple Email Service Developer Guide.
Hinweis: Wenn die verifizierte E-Mail-Adresse nicht in der Dropdownliste angezeigt wird, stellen Sie sicher, dass Sie eine verifizierte E-Mail-Adresse in derselben Region erstellt haben, die Sie zu Beginn des Tutorials ausgewählt haben. - Geben Sie auf der Seite Ihre Anwendung integrieren Ihrem Benutzerpool den Namen: WildRydes. Benennen Sie unter Anfänglicher App-Client den App-Client: WildRydesWebApp und behalten Sie die anderen Einstellungen als Standard bei.
- Wählen Sie auf der Seite Überprüfen und erstellen die Option Benutzerpool erstellen aus.
- Wählen Sie auf der Seite Benutzerpools den Namen des Benutzerpools aus, um detaillierte Informationen über den Benutzerpool anzuzeigen, den Sie erstellt haben. Kopieren Sie die Benutzerpool-ID im Abschnitt Benutzerpool-Übersicht und speichern Sie sie an einem sicheren Ort auf Ihrem lokalen Computer.
- Wählen Sie den Tab App-Integration und kopieren und speichern Sie die Client-ID im Bereich App-Clients und Analysen Ihres neu erstellten Benutzerpools.
-
Website-Konfigurationsdatei aktualisieren
Die Datei js/config.js enthält die Einstellungen für die Benutzerpool-ID, App-Client-ID und Region. Aktualisieren Sie diese Datei mit den Einstellungen aus dem Benutzerpool und der App, die Sie in den vorherigen Schritten erstellt haben, und laden Sie die Datei wieder in den Bucket hoch.
- Öffnen Sie von Ihrem lokalen Rechner aus die Datei wildryde-site/js/config.js in einem Texteditor Ihrer Wahl.
- Aktualisieren Sie den Cognito-Abschnitt der Datei mit den richtigen Werten für die Benutzerpool-ID und die App-Client-ID, die Sie in den Schritten 8 und 9 im vorherigen Abschnitt gespeichert haben. userPoolID ist die Benutzerpool-ID aus dem Abschnitt Benutzerpool-Übersicht, und userPoolClientID ist die App-Client-ID aus dem Abschnitt App-Integration > App-Clients und Analysen von Amazon Cognito.
- Der Wert für Region sollte der AWS-Regionalcode sein, in dem Sie Ihren Benutzerpool angelegt haben. Z. B. us-east-1 für die Region Nord-Virginia oder us-west-2 für die Region Oregon. Wenn Sie nicht sicher sind, welcher Code verwendet werden soll, können Sie den ARN-Wert des Pools in der Benutzerpool-Übersicht ansehen. Der Regionalcode ist der Teil des ARN unmittelbar nach arn:aws:cognito-idp:.
Die aktualisierte Datei config.js sollte wie der folgende Code aussehen. Beachten Sie, dass die tatsächlichen Werte für Ihre Daten unterschiedlich sein werden:
window._config = { cognito: { userPoolId: 'us-west-2_uXboG5pAb', // e.g. us-east-2_uXboG5pAb userPoolClientId: '25ddkmj4v6hfsfvruhpfi7n4hv', // e.g. 25ddkmj4v6hfsfvruhpfi7n4hv region: 'us-west-2' // e.g. us-east-2 }, api: { invokeUrl: '' // e.g. https://rc7nyt4tql.execute-api.us-west-2.amazonaws.com/prod', } };4. Speichern Sie die geänderte Datei.
5. Fügen Sie die Datei in Ihrem Terminalfenster hinzu, legen Sie sie fest und übertragen Sie sie in Ihr Git-Repository, damit sie automatisch in der Amplify-Konsole bereitgestellt wird.
Der folgende Codeblock ist ein Beispiel dafür, was Sie in Ihrem Terminalfenster sehen werden:
$ git add . $ git commit -m "new_config" $ git push -
Eigene Implementierung überprüfen
- Navigieren Sie in einem Finder-Fenster oder im Windows-Datei-Explorer zu dem Ordner wildrydes-site, den Sie in Modul 1 auf Ihren lokalen Computer kopiert haben.
- Öffnen Sie /register.html oder wählen Sie die Schaltfläche Giddy Up! auf der Startseite (Seite index.html) Ihrer Website.
- Füllen Sie das Registrierungsformular aus, und wählen Sie Let's Ryde (Los geht's!). Sie können Ihre eigene E-Mail-Adresse angeben oder eine Fake-E-Mail-Adresse angeben. Wählen Sie ein Passwort, dass mindestens einen Großbuchstaben, eine Zahl und ein Sonderzeichen enthält. Vergessen Sie das angegebene Passwort nicht. Es sollte eine Meldung angezeigt werden, auf der die Erstellung des Benutzers bestätigt wird.
- Bestätigen Sie den neuen Benutzer anhand einer von zwei Methoden:
- Wenn Sie eine E-Mail-Adresse verwendet haben, auf die Sie zugreifen können, können Sie den Kontoverifizierungsprozess abschließen, indem Sie /verify.html unter Ihrer Website-Domain aufrufen und den Verifizierungscode eingeben, der Ihnen per E-Mail zugesandt wird. Bitte beachten Sie, dass die Verifizierungs-E-Mails möglicherweise im Spam-Ordner landen. Für echte Bereitstellungen empfehlen wir die Konfiguration Ihres Benutzerpools für die Verwendung von Amazon Simple Email Service, damit Sie E-Mails von einer eigenen Domain versenden können.
- Wenn Sie eine Fake-E-Mail-Adresse angegeben haben, müssen Sie den Benutzer über die Cognito-Konsole manuell bestätigen.
- Wählen Sie in der Amazon-Cognito-Konsole den WildRydes -Benutzerpool aus.
- Auf der Registerkarte Benutzer sollte ein Benutzer angezeigt werden, der der E-Mail-Adresse entspricht, die Sie auf der Registrierungsseite angegeben haben. Wählen Sie diesen Benutzernamen aus, um die Benutzerdetailseite anzuzeigen.
- Wählen Sie in der Dropdownliste Aktionen die Option Konto bestätigen aus, um die Kontoerstellung abzuschließen.
- Wählen Sie im Popup-Fenster Konto für Benutzer bestätigen die Option Bestätigen aus.
- Nachdem Sie den neuen Benutzer entweder über die Seite /verify.html oder die Cognito-Konsole bestätigt haben, besuchen Sie /signin.html und melden Sie sich mit der E-Mail-Adresse und dem Passwort an, die Sie während des Registrierungsschritts eingegeben haben.
- Wenn Sie erfolgreich sind, werden Sie zu folgender Seite weitergeleitet: /ride.html. Ihnen sollte die Benachrichtigung angezeigt werden, dass die API nicht konfiguriert ist.
Wichtig: Kopieren und speichern Sie das Authentifizierungstoken, um den Amazon-Cognito-Benutzerpool-Autorisierer im nächsten Modul zu erstellen.







