特徴

スケーラブルなアプリバックエンドを設定する
バックエンドを視覚的に構築する
バックエンドの専門知識がなくても、視覚的なインターフェイスを使用してデータモデル、ユーザー認証、ファイルストレージを定義できます。
AWS のサービスを使用して拡張する
AWS Cloud Development Kit (CDK) を使用して、Amplify Studio では利用できない AWS のサービスを簡単に追加できます。
Amplify ライブラリと併用する
iOS、Android、Flutter、React Native、およびウェブ (JavaScript) 用の Amplify ライブラリを使用して、モバイルアプリとウェブアプリを Amplify Studio で作成されたアプリバックエンドに接続します。

美しい React UI フォームを構築する
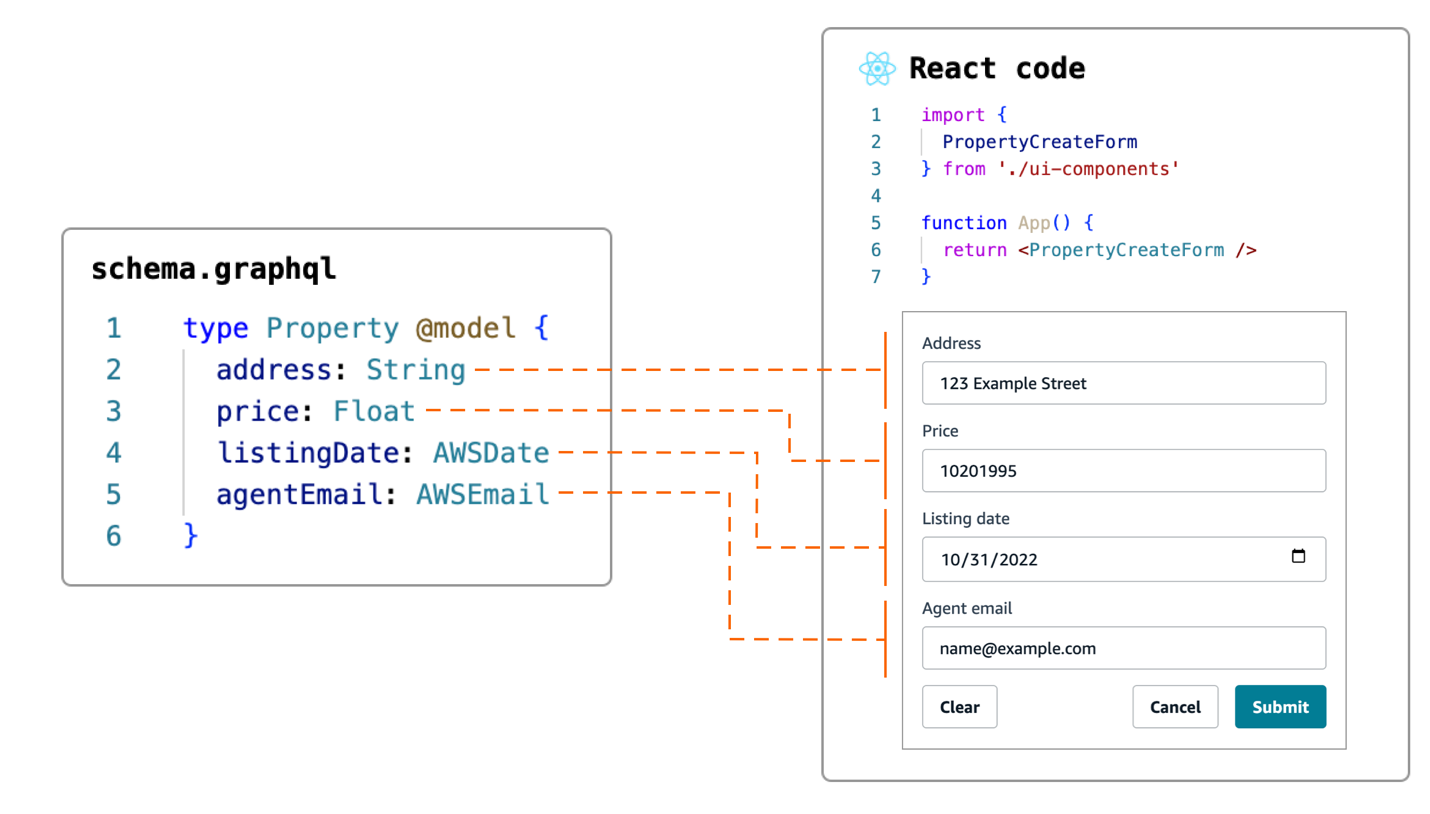
あらゆる API 向けに構築されたフォーム
Amplify Studio は JSON データまたは GraphQL スキーマに基づいてフォームを生成します。Studio では、ゼロから作成したフォームに一致するクラウドデータベースをデプロイすることもできます。
検証ルールにかかる時間を節約する
E メールや URL などの一般的な検証ルールを視覚的に設定します。コードを使用して、外部サービスや API による検証を含むカスタム検証ルールを追加します。
コードを介してスタイリングを拡張する
Amplify Studio の自動生成フォームはコードで完全にカスタマイズ可能なため、フォームはプロジェクトに合わせて調整されますが、その逆はありません。

ウェブ UI アプリの開発を加速する
事前構築された UI コンポーネントライブラリ
ニュースフィード、コンタクトフォーム、e コマースカード、プリミティブなど (ボタン、テキストフィールド、アラートなど)、人気のある数十種類の React コンポーネントから選択し、スタイルガイドに合わせてカスタマイズします。
Figma 設計からコードのアプローチ
デザイナーが構築した Figma プロトタイプを、自分で記述する React コードとして Amplify Studio にインポートすることで、定型コードを記述する手間を省くことができます。
フロントからバックの設定
数回クリックするだけで、レイアウト内のフロントエンド UI コンポーネントをクラウド接続アプリケーションのバックエンドのデータソースに視覚的にバインドできます。Amplify Studio は、実際のデータを使用して UI を強化するのに必要なコードを自動的に生成します。

アプリを管理して配信する
データ、ファイル、ユーザーを管理する
チームメンバーが AWS Management Console の外部でユーザーとグループ、アプリケーションコンテンツ、およびファイルを管理できるようにして、シームレスなコラボレーションを実現します。
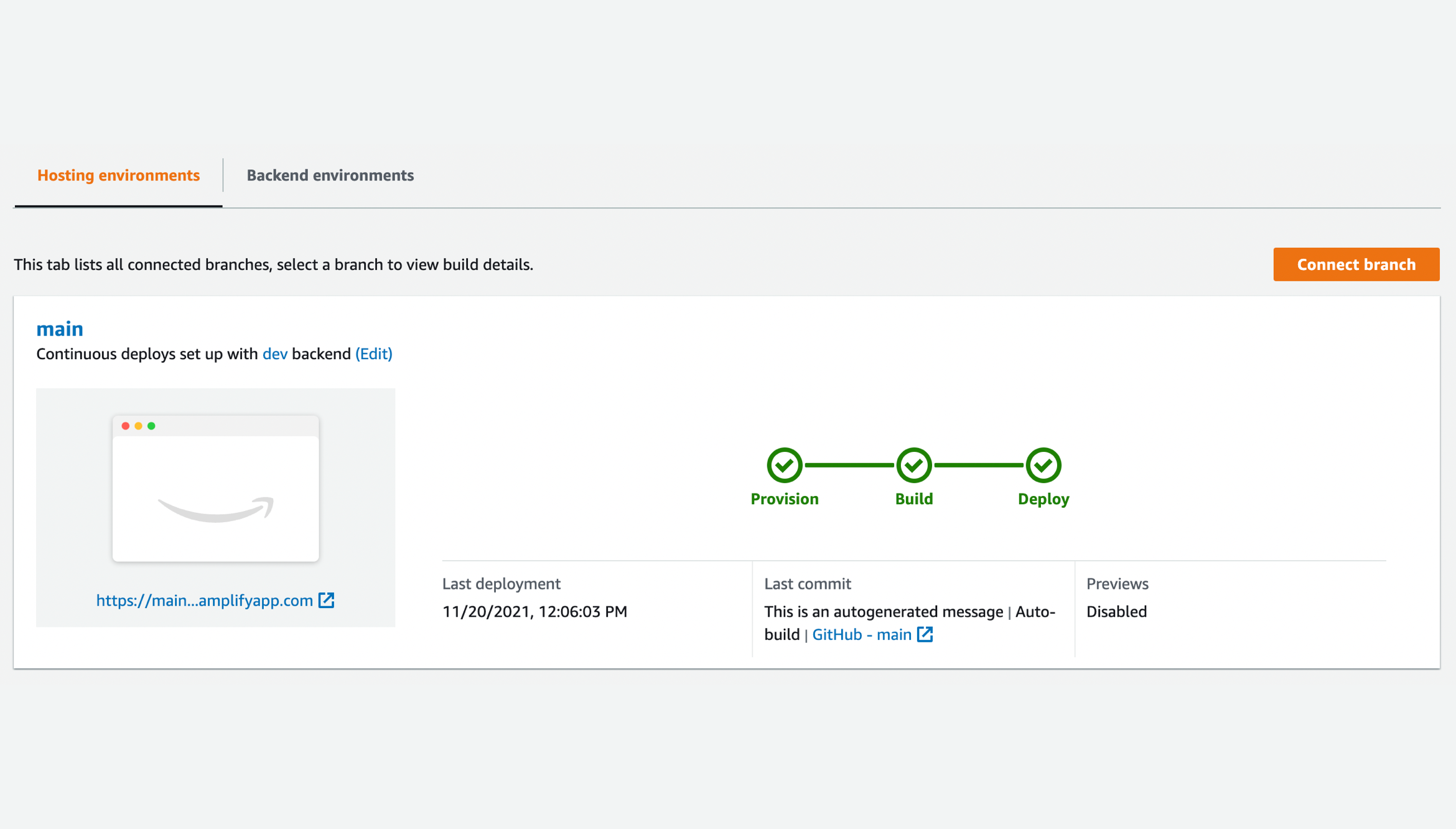
Amplify Hosting を使用してデプロイしてホストする
Amplify Hosting と併用すると、組み込みの継続的統合と継続的デプロイ (CI/CD) ワークフロー、テスト、プルリクエストプレビュー、およびカスタムドメインを備えた React、Vue.js、または Next.js のウェブアプリをデプロイしてホストできます。
複数の環境をサポートする
本番環境にプッシュする前に、本番前の環境で変更を簡単にテストしてプレビューできます。


