เริ่มต้นใช้งาน AWS
สร้างเว็บแอปพลิเคชันพื้นฐาน
ปรับใช้เว็บแอปพลิเคชันและเพิ่มความสามารถในการสื่อสารโต้ตอบด้วย API และฐานข้อมูล
โมดูลที่ 4: สร้างตารางข้อมูล
ในโมดูลนี้ คุณจะสร้างตาราง DynamoDB และเปิดใช้งานฟังก์ชัน Lambda เพื่อจัดเก็บข้อมูลไว้ในนั้น
ข้อมูลเบื้องต้น
ในโมดูลนี้ เราจะสร้างตารางเพื่อรักษาข้อมูลโดยใช้ Amazon DynamoDB DynamoDB คือ บริการฐานข้อมูลคีย์-ค่า ดังนั้น เราไม่จำเป็นต้องสร้างสคีมาสำหรับข้อมูลของเรา เป็นบริการที่มีประสิทธิภาพสม่ำเสมอในทุกขนาด และไม่มีเซิร์ฟเวอร์ที่ต้องจัดการขณะที่ใช้บริการนี้
นอกจากนี้ เราจะใช้บริการ AWS Identity and Access Management (IAM) เพื่อมอบสิทธิ์ที่จำเป็นให้แก่บริการของเราอย่างปลอดภัยเพื่อสื่อสารโต้ตอบซึ่งกันและกัน หากกล่าวให้เฉพาะเจาะจงก็คือ เรากำลังจะอนุญาตให้ฟังก์ชัน Lambda ที่เราสร้างขึ้นในโมดูลที่สองสามารถเขียนไปยังตาราง DynamoDB ของเราที่เพิ่งสร้างขึ้นมาใหม่ โดยใช้นโยบาย IAM โดยเราจะใช้ AWS SDK (Python, JavaScript หรือ Java) จากฟังก์ชัน Lambda ของเรา
สิ่งที่คุณจะได้เรียนรู้
- สร้างตาราง DynamoDB โดยใช้ AWS Management Console
- สร้างบทบาทและจัดการสิทธิ์ด้วย IAM
- เขียนไปยังตาราง DynamoDB โดยใช้ AWS SDK (Python, JavaScript หรือ Java)
แนวคิดสำคัญ
การรักษาข้อมูล การเก็บข้อมูลเพื่อที่เราจะสามารถเข้าถึงได้อย่างอิสระในอนาคตจากการดำเนินการของโปรแกรม
ฐานข้อมูลที่ไม่ใช่เชิงสัมพันธ์ ฐานข้อมูลที่ไม่ใช่เชิงสัมพันธ์จะไม่ใช้สคีมาแบบตารางที่มีแถวและคอลัมน์ แต่จะใช้โมเดลพื้นที่จัดเก็บที่ปรับให้เหมาะสมกับความต้องการที่เฉพาะเจาะจงของประเภทข้อมูลที่จัดเก็บ
ฐานข้อมูลคีย์-ค่า ประเภทของฐานข้อมูลที่ไม่ใช่เชิงสัมพันธ์ที่จัดเก็บข้อมูลในรูปของชุดคู่คีย์-ค่าซึ่งคีย์จะทำหน้าที่เป็นตัวระบุเฉพาะ
คีย์หลัก ค่าที่จะระบุชิ้นส่วนของข้อมูลแต่ละชิ้นในตาราง DynamoDB ค่านี้ยังจะใช้สำหรับแบ่งตารางเพื่อทำให้สามารถปรับขนาดได้
สคีมา การจัดระเบียบของข้อมูลที่ทำหน้าที่เป็นพิมพ์เขียวที่แสดงให้ทราบว่าควรจะจัดโครงสร้างของฐานข้อมูลอย่างไร
AWS SDK SDK ย่อมาจาก "Software Development Kit" AWS SDK มอบชุดเครื่องมือ ไลบรารี เอกสารประกอบ ตัวอย่างโค้ด กระบวนการ และคู่มือ ที่ช่วยให้นักพัฒนาสามารถสร้างแอปพลิเคชันซอฟต์แวร์บนแพลตฟอร์มที่เฉพาะเจาะจงได้
นโยบาย IAM เอกสารที่กำหนดว่าเอนทิตี (เช่น บริการ ผู้ใช้ กลุ่ม) สามารถเข้าถึงทรัพยากร AWS อะไรบ้าง
เวลาดำเนินการ
10 นาที
บริการที่ใช้
การดำเนินการ
-
สร้างตาราง DynamoDB
- เข้าสู่ระบบ Amazon DynamoDB Console
- ตรวจสอบว่าคุณทราบเขตที่คุณจะดำเนินการสร้างฟังก์ชันขึ้นมา คุณสามารถดูได้ที่ด้านบนสุดของหน้า ถัดจากชื่อบัญชี
- คลิกปุ่ม "Create table" (สร้างตาราง) สีฟ้า
- ถัดจาก "Table name" (ชื่อตาราง) ให้พิมพ์ HelloWorldDatabase ลงไป
- ในช่อง "Primary Key" (คีย์หลัก) ให้พิมพ์ ID ลงไป
- คลิกปุ่ม “Create” (สร้าง) สีฟ้า
- คัดลอก "Amazon Resource Name (ARN)" ของตารางจากแผงด้านขวามือ (คุณจำเป็นต้องใช้ในตอนท้ายของโมดูลนี้)
-
สร้างและเพิ่มนโยบาย IAM ไปยังฟังก์ชัน Lambda
- ตอนนี้ เรามีตารางแล้ว เรามาแก้ไขฟังก์ชัน Lambda เพื่อให้สามารถเขียนข้อมูลลงไปในนั้นกันเถอะ ในหน้าต่างเบราว์เซอร์ใหม่ ให้เปิด AWS Lambda Console ขึ้นมา
- คลิกที่ฟังก์ชันที่เราสร้างไว้ในโมดูลที่สอง (หากคุณใช้ตัวอย่างของเรา ฟังก์ชันนี้จะมีชื่อว่า "HelloWorldFunction")
- เราจะเพิ่มสิทธิ์ให้แก่ฟังก์ชันของเรา เพื่อให้ฟังก์ชันสามารถใช้บริการ DynamoDB ได้ โดยเราจะใช้ AWS Identity and Access Management (IAM) เพื่อเพิ่มสิทธิ์
- คลิกที่ แท็บ "Permissions" (สิทธิ์)
- ในช่อง "Execution role" (บทบาทในการดำเนินการ) ให้คลิกที่บทบาทดังกล่าว แท็บเบราว์เซอร์ใหม่จะเปิดขึ้นมา
- คลิก "Add inline policy" (เพิ่มนโยบายแบบอินไลน์) ที่ด้านขวาของช่อง "Permissions policies" (นโยบายเกี่ยวกับสิทธิ์)
- คลิกแท็บ "JSON"
- วางนโยบายต่อไปนี้ในพื้นที่ข้อความ จัดการแทนที่ ARN ของตารางในช่อง "Resource" (ทรัพยากร) ในบรรทัดที่ 15:
{ "Version": "2012-10-17", "Statement": [ { "Sid": "VisualEditor0", "Effect": "Allow", "Action": [ "dynamodb:PutItem", "dynamodb:DeleteItem", "dynamodb:GetItem", "dynamodb:Scan", "dynamodb:Query", "dynamodb:UpdateItem" ], "Resource": "YOUR-TABLE-ARN" } ] }9. นโยบายนี้จะทำให้ฟังก์ชัน Lambda สามารถอ่าน แก้ไข หรือลบรายการได้ แต่จะจำกัดให้ทำเช่นนั้นได้เฉพาะในตารางที่เราสร้างขึ้นเท่านั้น
10. คลิกปุ่ม "Review Policy" (ตรวจสอบนโยบาย) สีฟ้า
11. ถัดจาก "name" (ชื่อ) ให้พิมพ์ HelloWorldDynamoPolicy
12. คลิกปุ่ม "Create Policy" (สร้างนโยบาย) สีฟ้า
13. ตอนนี้ คุณสามารถปิดแท็บเบราว์เซอร์และกลับไปที่แท็บสำหรับฟังก์ชัน Lambda ของคุณ
-
แก้ไขฟังก์ชัน Lambda เพื่อเขียนไปที่ตาราง DynamoDB
-
Python
-
JavaScript
-
Java
-
Python
-
- คลิกแท็บ "Configuration" (การกำหนดค่า)
- แทนที่โค้ดสำหรับฟังก์ชันของคุณด้วยโค้ดต่อไปนี้:
# import the json utility package since we will be working with a JSON object import json # import the AWS SDK (for Python the package name is boto3) import boto3 # import two packages to help us with dates and date formatting from time import gmtime, strftime # create a DynamoDB object using the AWS SDK dynamodb = boto3.resource('dynamodb') # use the DynamoDB object to select our table table = dynamodb.Table('HelloWorldDatabase') # store the current time in a human readable format in a variable now = strftime("%a, %d %b %Y %H:%M:%S +0000", gmtime()) # define the handler function that the Lambda service will use as an entry point def lambda_handler(event, context): # extract values from the event object we got from the Lambda service and store in a variable name = event['firstName'] +' '+ event['lastName'] # write name and time to the DynamoDB table using the object we instantiated and save response in a variable response = table.put_item( Item={ 'ID': name, 'LatestGreetingTime':now }) # return a properly formatted JSON object return { 'statusCode': 200, 'body': json.dumps('Hello from Lambda, ' + name) }3. คลิกปุ่ม "Save" (บันทึก) สีส้ม ที่ด้านบนสุดของหน้า
-
JavaScript
-
- คลิกแท็บ "Configuration" (การกำหนดค่า)
- แทนที่โค้ดสำหรับฟังก์ชันของคุณด้วยโค้ดต่อไปนี้:
// Include the AWS SDK module const AWS = require('aws-sdk'); // Instantiate a DynamoDB document client with the SDK let dynamodb = new AWS.DynamoDB.DocumentClient(); // Use built-in module to get current date & time let date = new Date(); // Store date and time in human-readable format in a variable let now = date.toISOString(); // Define handler function, the entry point to our code for the Lambda service // We receive the object that triggers the function as a parameter exports.handler = async (event) => { // Extract values from event and format as strings let name = JSON.stringify(`Hello from Lambda, ${event.firstName} ${event.lastName}`); // Create JSON object with parameters for DynamoDB and store in a variable let params = { TableName:'HelloWorldDatabase', Item: { 'ID': name, 'LatestGreetingTime': now } }; // Using await, make sure object writes to DynamoDB table before continuing execution await dynamodb.put(params).promise(); // Create a JSON object with our response and store it in a constant const response = { statusCode: 200, body: name }; // Return the response constant return response; };3. คลิกปุ่ม "Save" (บันทึก) สีส้ม ที่ด้านบนสุดของหน้า
-
Java
-
- คลิกแท็บ "Configuration" (การกำหนดค่า)
- ไปที่ "Function code" (โค้ดของฟังก์ชัน) และอัปโหลดไฟล์ JAR ต่อไปนี้ (สำหรับวัตถุประสงค์ของบทแนะนำสอนการใช้งานนี้ เราจะข้ามขั้นตอนการสร้างแพ็คเกจการปรับใช้)
- อัปเดต "Handler" (ตัวจัดการ) เป็น com.example.app.SavePersonHandler::handleRequest
- คลิกปุ่ม "Save" (บันทึก) สีส้ม ที่ด้านบนสุดของหน้า
-
-
ทดสอบการเปลี่ยนแปลง
- คลิกปุ่ม “Test” (ทดสอบ) สีขาว
- คุณควรจะเห็นข้อความ "Execution result: succeeded" (ผลการดำเนินการ: สำเร็จ) บนพื้นหลังสีเขียว
- ในแท็บเบราว์เซอร์ใหม่ ให้เปิด คอนโซล DynamoDB ขึ้นมา
- คลิก "Tables" (ตาราง) ที่แถบการนำทางด้านซ้ายมือ
- คลิก HelloWorldDatabase ซึ่งเราสร้างไว้ก่อนหน้านี้ในโมดูลนี้
- คลิกแท็บ "Items" (รายการ) ที่ด้านขวา
- รายการที่ตรงกับเหตุการณ์การทดสอบจะปรากฏขึ้นที่นี่ หากคุณใช้ตัวอย่างของเรา ID รายการจะเป็น "Ada Lovelace"
- ทุกครั้งที่ฟังก์ชัน Lambda ดำเนินการ จะมีการอัปเดตตาราง DynamoDB หากใช้ชื่อเดียวกัน เฉพาะการประทับเวลาเท่านั้นที่จะเปลี่ยนแปลง
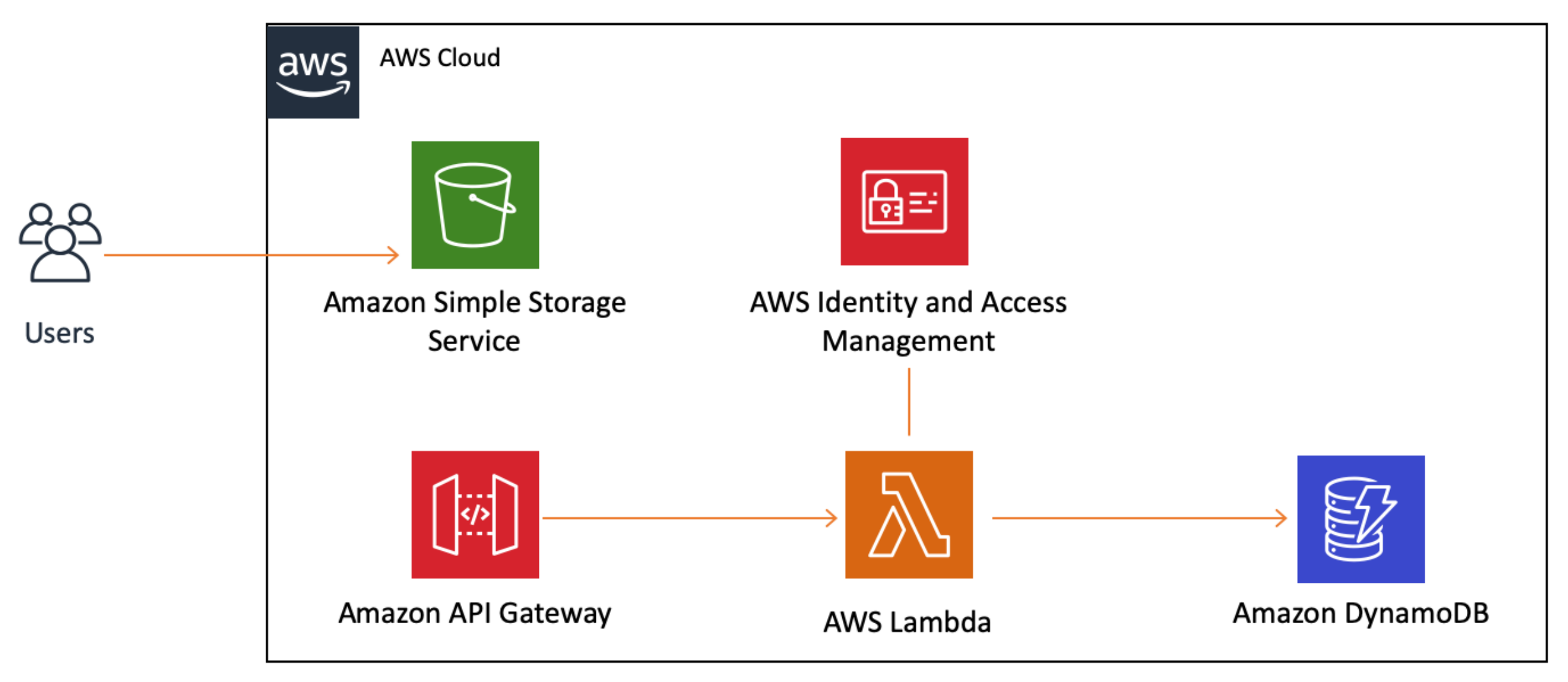
สถาปัตยกรรมแอปพลิเคชัน
เมื่อจบโมดูลที่สี่แล้ว เรามาดูสถาปัตยกรรมในปัจจุบันของเรากันเถอะ:

เราได้เพิ่มบริการขึ้นมา 2 บริการในโมดูลนี้ นั่นคือ DynamoDB (สำหรับพื้นที่จัดเก็บ) และ IAM (สำหรับการจัดการสิทธิ์อย่างปลอดภัย) บริการทั้งสองเชื่อมต่อกับฟังก์ชัน Lambda ของเรา เพื่อให้สามารถเขียนไปยังฐานข้อมูลของเราได้ ขั้นตอนสุดท้ายก็คือ เพิ่มโค้ดให้กับไคลเอนต์ของเราเพื่อเรียกใช้ API Gateway
เพิ่มความสามารถในการสื่อสารโต้ตอบให้กับเว็บไซต์





