- AWS Builder Center›
- builders.flash
猫の画像を使ってあそぶブラウザゲームを作ろう ! ~ AWS Cloud Development Kit (AWS CDK) で簡単デプロイ ~
2022-02-15 | Author : 大渕 麻莉, 秋田 仁雅
はじめに
こんにちは、機械学習ソリューションアーキテクトの大渕です。
猫さんの写真を見ているとつい顔がにやけてしまったり時間を忘れてしまったりしますよね。今回は、猫の写真をさらに楽しむためのブラウザゲームを作ってみようと思います。ゲームの開発には、クラウドアプリケーションリソースを定義するためのオープンソースのソフトウェア開発フレームワークAWS Cloud Development Kit (AWS CDK)を使います。この記事では、CDKを使って環境のセットアップからデプロイまでの流れをご紹介します。
今回作るのは、にゃんポーカーというポーカーライクゲームです。5 枚の画像を使って役を作ります。猫さんには様々な色や模様がありますので、それらをそろえることで役を作ることができます。本物のポーカーは同じ数字は 4 つしかありませんが、にゃんポーカーでは同じ色柄の猫さんはたくさんいますので、フォーカードよりもフルハウスのほうが難しいという破壊的ゲームバランスになっております。そこも含めてお楽しみください。役を判定するロジックをカスタマイズする方法もご紹介するので、ぜひ至高のにゃんポーカーを作っていただけるとうれしいです。

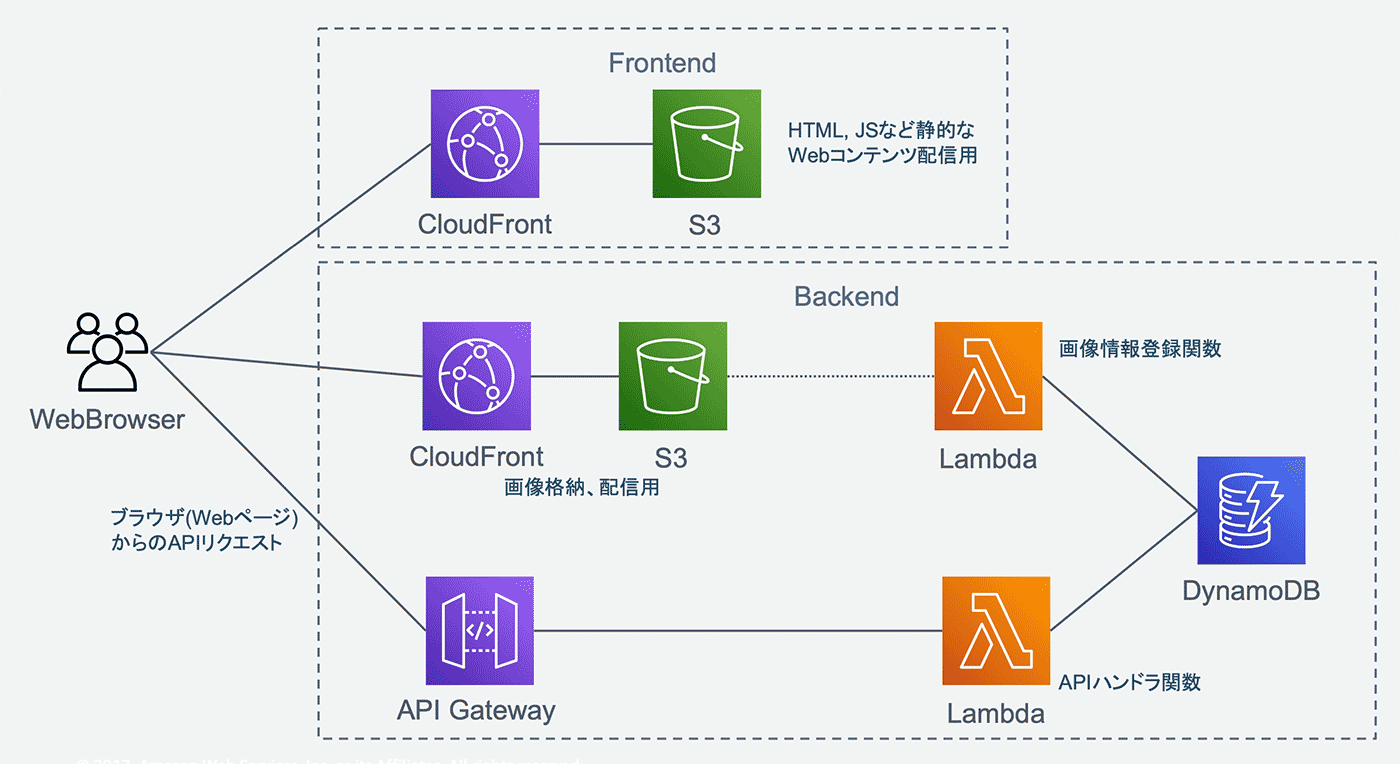
にゃんポーカーの裏側のアーキテクチャはこのようになっています。Backend には画像配信用の S3 バケットと Amazon CloudFront、バケットの保存されたデータをAmazon DynamoDBに登録するためのLambda関数があります。また、ブラウザからの API リクエストを受けるための API Gateway とそのハンドラ関数が Lambda 関数で実現されています。Frontend では、HTML ファイルや Javascript などのファイルが S3 バケットに保存されていて、Amazon CloudFront を介して静的な Web コンテンツの配信を実現しています。
これを AWS マネジメントコンソールからぽちぽち作るのはとても大変ですが、CDK を使うと、コードを書くことでベストプラクティスに沿ったシステムを構築することができます。別の環境に同じ構成でデプロイしたいな、という状況が来た時に絶大な効果を発揮することでしょう。

それでは、以下の 3 ステップでにゃんポーカーで遊ぶところまで一気に行きましょう !
-
ステップ 1 (環境構築) : AWS Cloud9 のセットアップ
-
ステップ 2 (デプロイ) : Let’s cdk deploy !
-
ステップ 3 (あそぶ) : あそんだりカスタマイズしたり
にゃんポーカーに開発には、Twitter での募集に応えてくださった多くの猫さんたちにご協力いただきました (写真はほんの一部です)。

本記事で使用する画像やソースコードはこちらからダウンロード可能です。次に進む前に こちらの zipファイル をダウンロードしておいてください。images.zip と nyantech2022-main.zip の 2 つのファイルが入っています。
ご注意
本記事で紹介する AWS サービスを起動する際には、料金がかかります。builders.flash メールメンバー特典の、クラウドレシピ向けクレジットコードプレゼントの入手をお勧めします。
builders.flash メールメンバー登録
毎月提供されるクラウドレシピのアップデート情報とともに、クレジットコードを受け取ることができます。
1. ステップ 1 (環境構築) : AWS Cloud9 のセットアップ
手順

本ハンズオンでは、CDK の環境として AWS Cloud9 を利用します。すでに手元の PC に CDK の環境が構築されている場合はそちらをお使いいただいてもかまいません。お手元の PC を使う場合はステップ2に進んでください。それ以外の方は、以下の手順で AWS Cloud9 を起動します。
AWS Cloud9 が利用できない場合、こちらのブログ をご参考に AWS IDE Toolkits または AWS CloudShell をご利用ください。
-
AWS マネジメントコンソールにログインします。ログイン後、画面右上のヘッダー部のリージョン表示が [東京] となっていることを確認します。もし [東京] となっていない場合はリージョン名をクリックして [東京] に変更してください (他のリージョンを使いたい場合は、別のリージョンを選択しても構いません。その場合、以降のリージョンをすべてそのリージョンに読み替えてください)。
-
AWS マネジメントコンソールの画面左上にある [サービス] をクリックしてサービス一覧を表示させ、一番下の開発者用ツールから [Cloud9] を選択してください (画面上部の検索窓に "cloud" などと打ち込んで Cloud9 を表示させても OK です)。Cloud9 の画面を開いたらオレンジ色の [Create environment] ボタンをクリックします。
-
"Name" に ”nyantech” などの任意の名前を設定して [Next step] をクリックしてください。
-
“Configure settings“ は、”InstanceType” を [t3.small] に設定して [Next step] をクリックしてください。
-
表示された内容を確認して [Create environment] をクリックしてください。
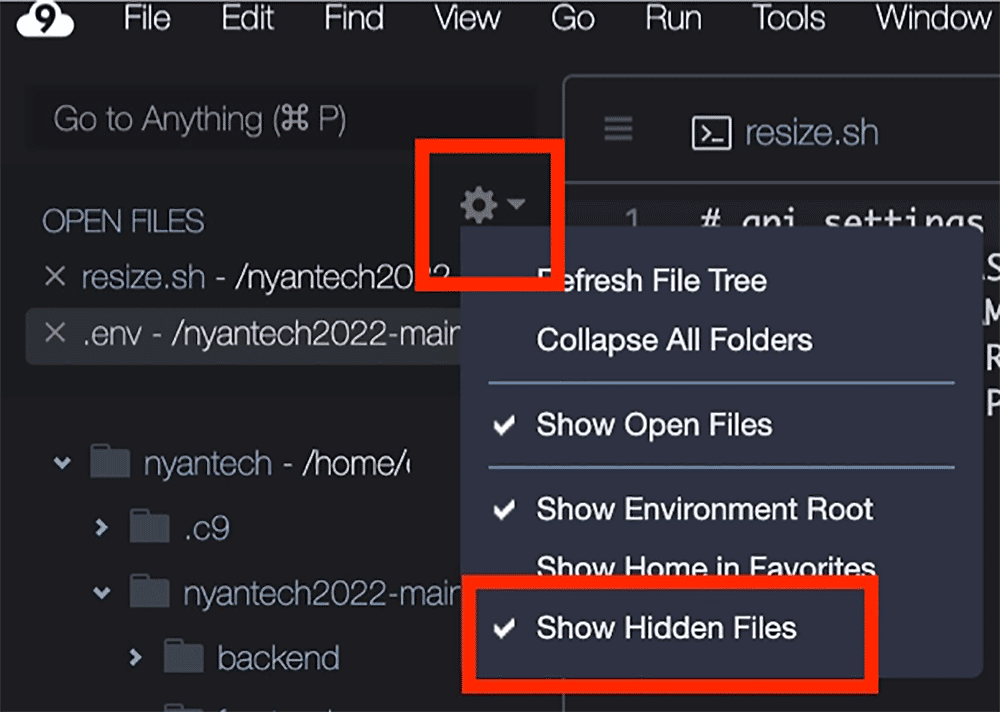
6. Cloud9 の画面が開いたら、左ペインの歯車アイコンをクリックし、[Show Hidden File] にチェックを入れてください。

ここまでで環境構築が完了しました。次は CDK やソースコードを準備し、にゃんポーカーをデプロイします。
2. ステップ 2 (デプロイ)
Let’s cdk deploy !
手順
Cloud9 の画面の上にある 「File」 -> 「Upload Local Files」をクリックして、あらかじめダウンロードしておいた nyantech2022-main.zip をアップロードしてください
Cloud9 の画面の下部にあるターミナルで、アップロードした zip ファイルを unzip コマンドで解凍してください。
作成されたファイルの中の resize.sh を実行して、Cloud9 のディスクスペースを拡大してください。
ターミナルでコマンドを実行して background ディレクトリに移動して、CDK など依存モジュールをインストールしてください。
ターミナルでコマンドを実行して、CDK の Bootstrap を実行してください。この手順は、お使いのアカウントのリージョンにおいて CDK を初めて使用する際に一回のみ必要なものです。処理が完了するまで 5 分程度かかります。この手順は、前の手順でカレントディレクトリを backend に変更しているので、そのまま backend ディレクトリで実施してください。
ターミナルでコマンドを実行して、Backend のデプロイを実行してください。この手順は backend ディレクトリで実施してください。コマンド実行後メッセージが表示されますが、y / n と聞かれた際は y と入力して Enter キーを押してください。BackendStack のデプロイには 10 分程度かかります。
Backend のデプロイが完了すると、ターミナルに Outputs が表示されます。こちらをメモ帳などにコピーしておいてください。これらは、画像配信用のドメインと、API のエンドポイントです。

左側のペインにあるファイルツリーで frontend/app/.env を探して開いてください。この .env ファイルに先ほどコピーしたドメインとエンドポイントをペーストしてください。
※ VUE_APP_CLOUDFRONT_BASE は、「https://」の部分を消さず、続きのところにペーストしてください。
ターミナルでコマンドを実行して frontend/app に移動し、Frontend アプリケーションの依存モジュールをインストールしてからビルドを実行してください。
ターミナルで以下のコマンドを実行して、frontend/infrastructure に移し、依存モジュールをインストールし、FrontendStack をデプロイしてください。途中で y / n を聞かれた際は y を入力して Enter キーを押してください。デプロイには 10 分程度かかります。
デプロイが完了するとターミナルにドメインが表示されます。こちらをコピーして Web ブラウザのアドレスバーにペーストして Enter キーを押してください。

マネジメントコンソールで Amazon S3 にアクセスし、”backendstack-imagedist” で始まるバケットを開いてください。
「Upload」をクリックし、images.zip を解凍して作成されたすべての画像と map.yml をアップロードして、バケット直下に画像と map.yml ファイルがアップロードされた状態にしてください。アップロードが完了するまでに数分かかります。
アップロードが完了したら、にゃんポーカーを開いているブラウザのタブをリロードしてください。画像が 5 枚表示されたでしょうか ?
3. ステップ 3 (あそぶ) : あそんだりカスタマイズしたり
手順
表示された 5 枚の画像のうち、交換したい画像をクリックして選択してから [交換] ボタンをクリックします。交換の必要がない場合は [判定] ボタンをクリックします。うまく役を作れたでしょうか ?
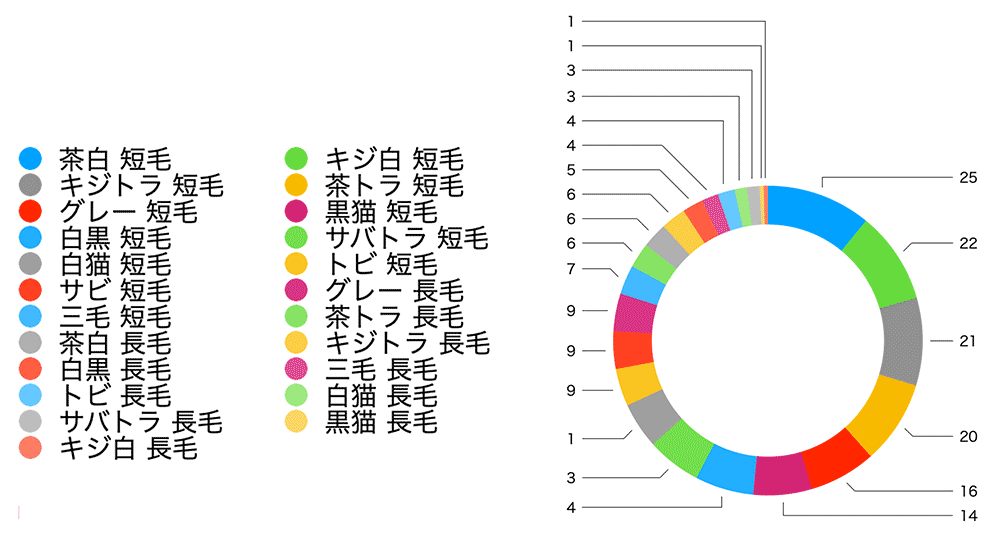
ちなみに、にゃんポーカーに参加いただいている猫さんの色柄の内訳はこのような感じです。短毛の茶白さんが 25、短毛のキジ白さんが 22 となっています。長毛の黒猫さんとキジ白さんは激レアです。

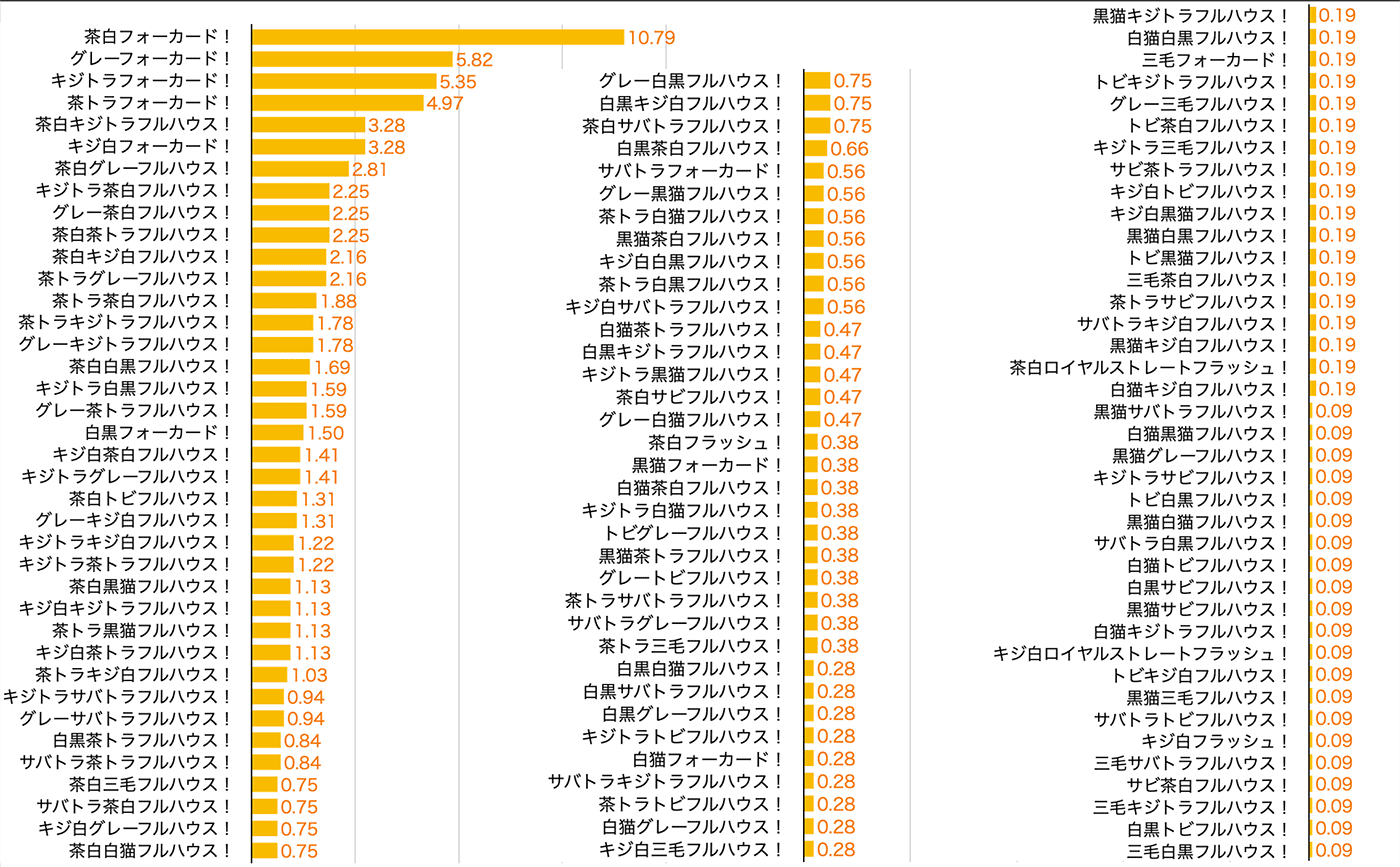
10 万回ランダムに 5 枚の画像を選んだ際にどの役ができているかを調べてみました。数字は出現率です。こうして見てみると、茶白フォーカードが一番作りやすそうですね。茶白さんならロイヤルストレートスラッシュも一番出しやすそうです (グラフでは出現率 0.19 % ですが)。もしかすると、10 万回の試行では一度も出なかった激レアの役があるかもしれません。

にゃんポーカーをあそんでいると、こういう役があったら良いのに、とか、写真にフレームをつけたいな、などのカスタマイズ欲がむくむくと沸いてきたのではないでしょうか ? そんなみなさまに、「こういうカスタマイズをする場合はここを変更すべし ! 虎の巻」をお届けします。
-
役判定ロジックをカスタマイズしたい場合
backend/lambda/webapi/poker.py の judge() の中身を書き換えてください。いきなりロジックをいじるのはちょっと…という場合は、手始めに役の名前をお好みに変えるところから始めてみてはいかがでしょうか ? コードを変更したら、カレントディレクトリを backend に変更してからステップ 2 の手順 6 の、backend のデプロイの部分を再度実行してください。 -
写真や色柄の設定をカスタマイズしたい場合
マネジメントコンソールで Amazon S3 にアクセスし、”backendstack-imagedist” で始まるバケットを開いて、ファイルをすべて削除してください。次に、マネジメントコンソールで Amazon DynamoDB にアクセスし、左側のメニューから [テーブル] -> [項目の探索] を選択し、3 つのテーブルの項目をすべて削除してください。その後、使用したい画像とそれに対応する map.yml を ”backendstack-imagedist” で始まるバケットにアップロードしてください。 -
写真を交換する回数を変えたい場合
frontend/app/.env の VUE_APP_MAX_REPLACE の数字をお好みに変更してください。その後、ステップ 2 の手順 9 と 10 を実行して Frontend を再度デプロイしてください。 -
ゲーム画面をカスタマイズしたい場合
frontend/app/ の下にあるコードを編集することで、画面のカスタマイズが可能です。たとえば、src/components/Card.vue の中の <style> タグを編集することで、画像選択時の色を赤色から変更することができます。コードの変更を反映させるには、ステップ 2 の手順 9 と 10 を実行して Frontend を再度デプロイしてください。
4. リソースの削除
使用したリソースの中には、削除しない限り課金が続くものがあります。課金を止めるためには、以下の手順でリソースの削除を行います。削除したリソースは元に戻せないのでご注意ください。
アプリの削除
AWS Cloud9 のターミナルでコマンドを実行してデプロイしたリソース一式を削除してください。
AWS Cloud9 環境の削除
AWS Cloud9 のマネジメントコンソールから今回作成した環境を選択し、上にある [Delete] ボタンをクリックして環境を削除してください。
S3 バケットを空にする
cdk bootstrap 実行時に作成された S3 バケットの中身を削除してください。バケット名は cdk-[hash]-assets-[account id]-[region] という名称です。バケット自体はそのまま削除せずにおいてください。
5. さいごに
今回は、猫さんの写真と CDK を使ってにゃんポーカーをデプロイしました。
写真と map.yml を差し替えて自分好みの猫さんで画面を埋め尽くしたり、役判定ロジックをカスタマイズしたりと、いろいろ遊んでいただければ幸いです。また、CDKについてもっと知りたい ! となったみなさま、こちらの CDK Workshop をぜひお試しください。CDK の使い方やメリットを体感いただけるワークショップです。
6. Special Thanks !
猫さんの写真は Twitter での呼びかけに答えてくださったみなさまからいただきました。
また、本記事で使用した CDK のコードはプロトタイピングエンジニアの秋田が作成しました。
7. 参考情報
筆者プロフィール

大渕 麻莉
アマゾン ウェブ サービス ジャパン合同会社
機械学習ソリューションアーキテクト
組込みソフトウェア開発から画像処理アルゴリズム開発を経てクラウドに到達し、2019 年にアマゾン ウェブ サービス ジャパン合同会社に入社。主に製造業のお客様の機械学習導入・運用の技術サポートを担当。
脳内 CPU の半分が猫のことで占められており、視界に入るすべての生き物がうちの猫に見えるという日々を過ごしている。

秋田 仁雅
アマゾンウェブサービスジャパン合同会社
プロトタイピングエンジニア
普段は AWS を用いてプロトタイプを開発することでお客様の課題を解決するプロトタイピングエンジニアという業務を担当。犬派のスパイ。
Did you find what you were looking for today?
Let us know so we can improve the quality of the content on our pages