- AWS Builder Center›
- builders.flash
インフラの自動デプロイはじめの一歩 ~AWS Application Composer と AWS CloudFormation の Git sync
2024-02-01 | Author : 鈴木 陽三
はじめに
クラウドを利用しているけれど、まだ IaC やインフラの CI/CD に着手できていないという方もいらっしゃるのではないでしょうか。そんな方々に、比較的学習コストを抑えつつ、Infrastructure as Code (IaC) と CI/CD を始められる手法を一つご提案します。
まず、IaC や CI/CD に取り組めていない場合の一般的な課題として、以下のようなものがあるかと思います。
-
インフラのデプロイを手作業で進めており、煩雑さを感じている
-
インフラがどのような状態にあるのか、マネジメントコンソールをみなければ確認できず、確認する時もサービスが横断的に参照できないため時間がかかる
-
ステージング環境でリハーサルし、いざ本番でもデプロイしようとしても、人的なミスが発生する可能性がある
しかし、IaC や CI/CD を始めようとする場合、このようなお悩みを感じられているお客様もいらっしゃるかもしれません。
-
IaC を始めようとすると、AWS CloudFormation (CloudFormation) や AWS Cloud Development Kit (CDK) といった新たな技術を学ばなければならないが、開発環境の準備や学習コストの問題から、二の足を踏んでしまっている。
-
CI/CD パイプラインを構築するのが手間、またパイプライン構築に明るい人材がチームにいないため、実行に踏み出せない
本記事では Application Composer と CloudFormation の機能を活用し、デプロイパイプラインをマネージドに開発するための手法をご紹介します。この手法を用いることで、CloudFormation などの IaC をより親しみやすく、簡単に始めることができます。
builders.flash メールメンバー登録
1. AWS Application Composer
AWS Application Composer は、AWS 上にアプリケーションを開発するためのビジュアルビルダーのサービスです。Application Composer を使用してアプリケーションアーキテクチャを設計し、CloudFormation インフラストラクチャを視覚化することができます。
また、Application Composer は、AWS のマネージメントコンソール上で提供されるウェブアプリケーション版の他に、Visual Studio Code (VS Code) 上で操作可能な拡張機能も提供されています。
どちらのインタフェースでも、AWSリソースのリファレンスにすぐにアクセスできる機能を備え、設計時に AWS のベストプラクティスに従ってインフラストラクチャを CloudFormation テンプレートとして作成することができます。さらに、VS Code の拡張機能を用いると、Amazon CodeWhisperer* に設定の提案を依頼できます。このように、Application Composer は CloudFormation の開発を手助けしてくれるサービスとなっています。
本記事では、VS Code の拡張機能を利用して、実装を進めていきます。
* Amazon CodeWhisperer : Amazon CodeWhispererは、機械学習を活用した汎用のコードジェネレーターで、リアルタイムに推奨のコードを提案します。コードを記述すると、CodeWhisperer は既存のコードとコメントに基づいて自動的に提案を生成します。
2. Git sync
昨年 11 月に CloudFormation にリリースされた新しい機能です。CloudFormation が Git リポジトリをモニタリングするように設定することで、リポジトリ上の CloudFormation テンプレートの変更を検知し、スタックの更新を自動的に行います。これにより、プルリクエストとバージョントラッキングを使用して、一元化された場所から CloudFormation スタックの設定、デプロイ、更新を行うことができます。
2024 年 1 月現在、GitHub、GitHub Enterprise、GitLab、Bitbucket のリポジトリをサポートしています。
この記事では、GitHub を利用して、進めていきます。
3. ワークフロー
本ブログでご説明するワークフローは図のようになります。 それでは、具体的にワークフローを見ていきましょう。
4. 前提
本記事の内容をご自身でお試しいただく際の前提条件は、以下の通りです。
-
AWS アカウントを持っていること
-
VS Code がインストールされた開発環境があること
-
GitHub 上にプライベートリポジトリを作成できること
5. VS Code への拡張機能インストール
ご自身の開発環境にある VS Code に対し、こちらのリンク から Application Composer を利用するための AWS の拡張機能をインストールします。
6. GitHub 上にリポジトリを作成する
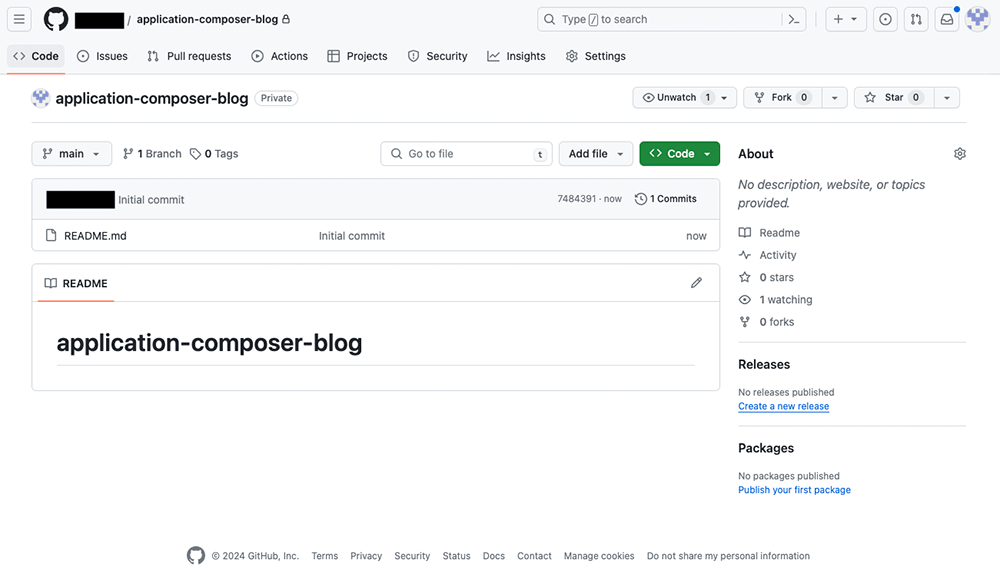
ご自身の GitHub アカウントでログインし、プライベートのリポジトリを作成してください。リポジトリの名前はなんでも構いません。ここでは、[application-composer-blog] という名前にしました。
また、7 章 の手順に向けて、main ブランチができている必要があるため、README は作成するように設定してください。

7. AWS CloudFormation の Stack と GitHub のリポジトリの同期設定をする
お持ちの AWS アカウントのマネジメントコンソールにログインし、CloudForamtion のコンソールに移動します
「スタックの作成」をクリックし、「テンプレートの準備完了」、「Git から同期」を選択し、「次へ」をクリックします。
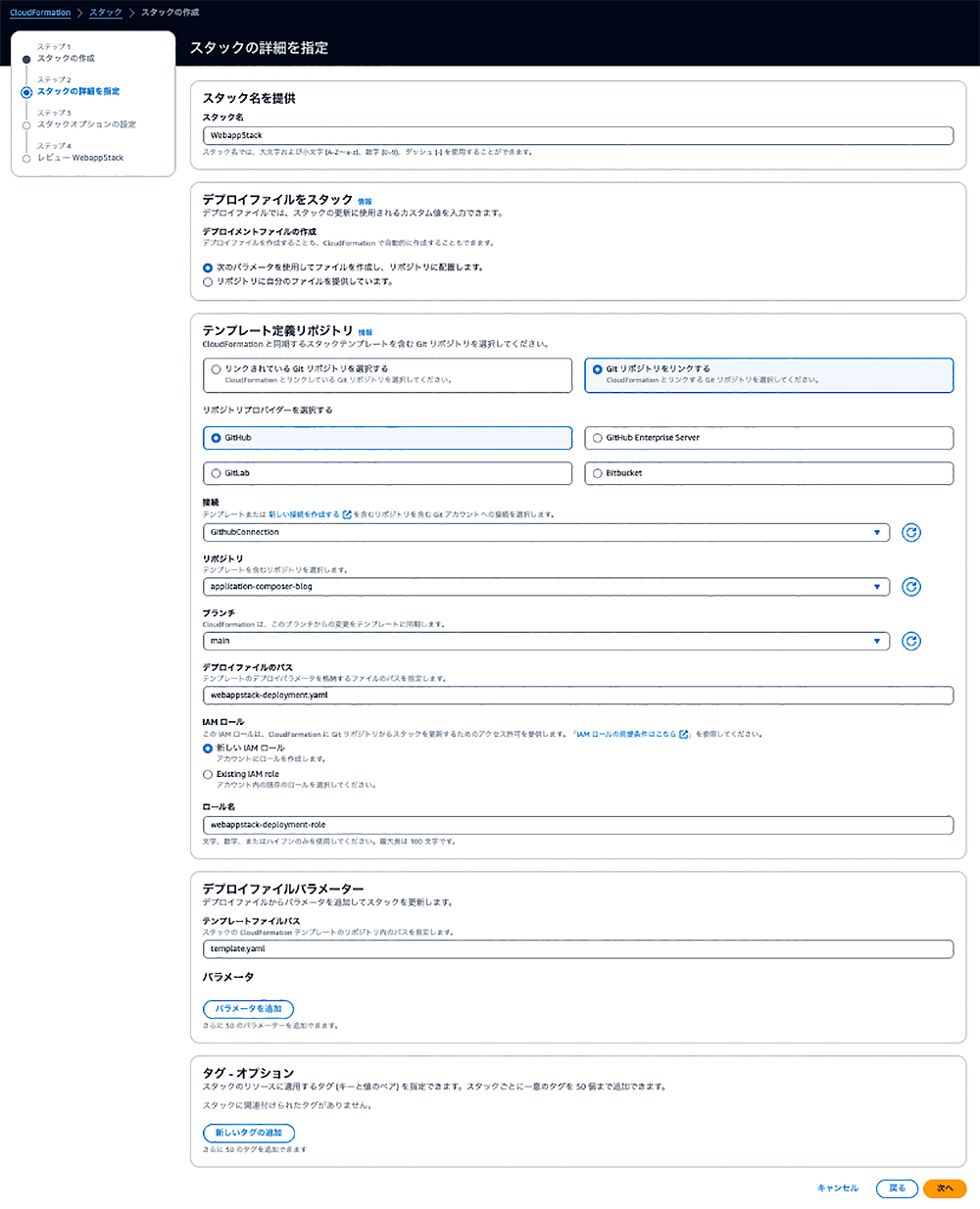
表示されるフォームで次のように入力します。
必要に応じて、GitHub への接続を作成いただく必要があります。こちらのドキュメント の ステップ2:GitHub への接続を作成する を参照するか、またはフォーム中の「新しい接続を作成する」をクリックし、進めてください。

スタックオプションの設定
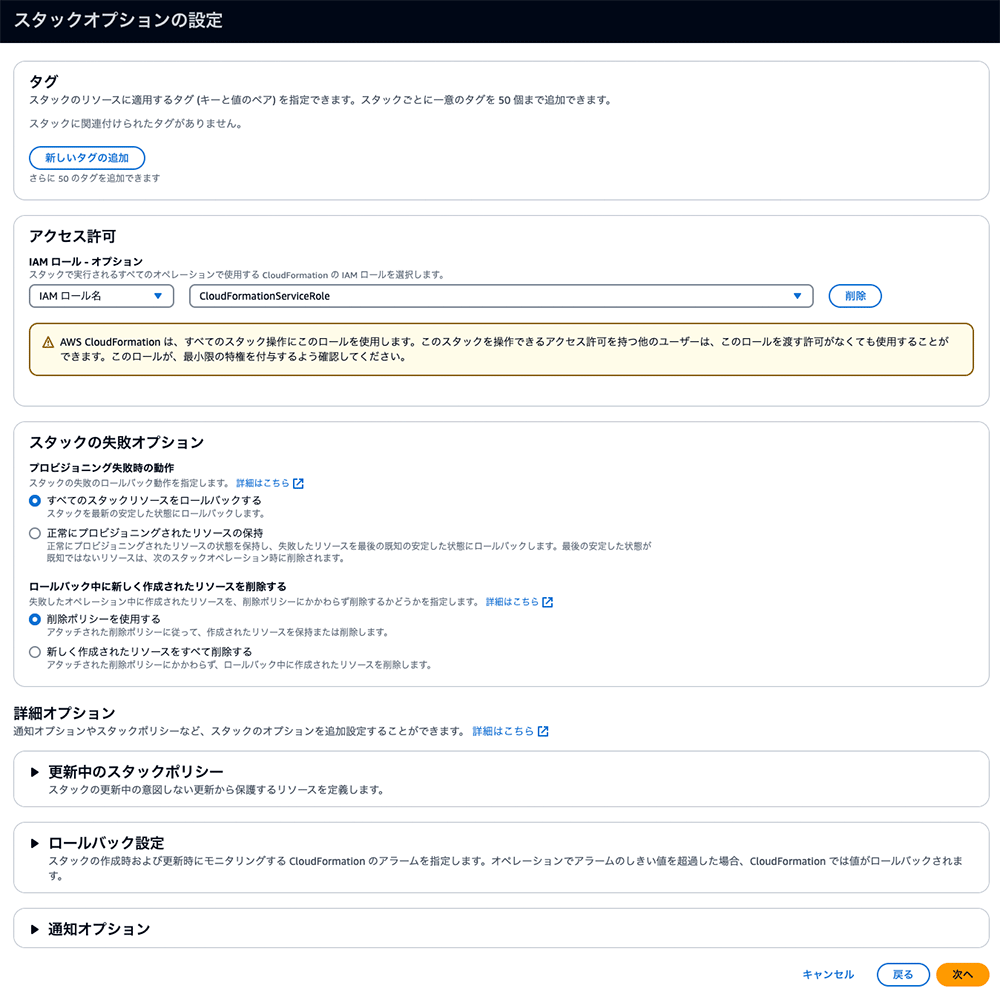
「次へ」をクリックし、表示されるフォームで次のように入力します。
ここで指定する IAM ロールは既存のものを利用するか、事前に作成する必要があります。もし IAM ロールがない場合、AWS のサービス用ロールの作成 (コンソール) を参考に作成してください。
「ユースケース」に「CloudFormation」、「許可ポリシー」には、「AdministratorAccess」を選択してください。
ここでは簡単に進めるため、「許可ポリシー」に「AdministratorAccess」を選択しました。この IAM ロールは、CloudFormation スタックが更新される時に利用され、CloudFormation が実行可能なユーザーはこの権限を利用して AWS リソースの作成が可能です。必要な権限のみに絞るようにしてください。
「送信」をクリックし、WebappStack が「CREATE_COMPLETE」となっていれば成功です。

8. リポジトリの PR のマージと Clone
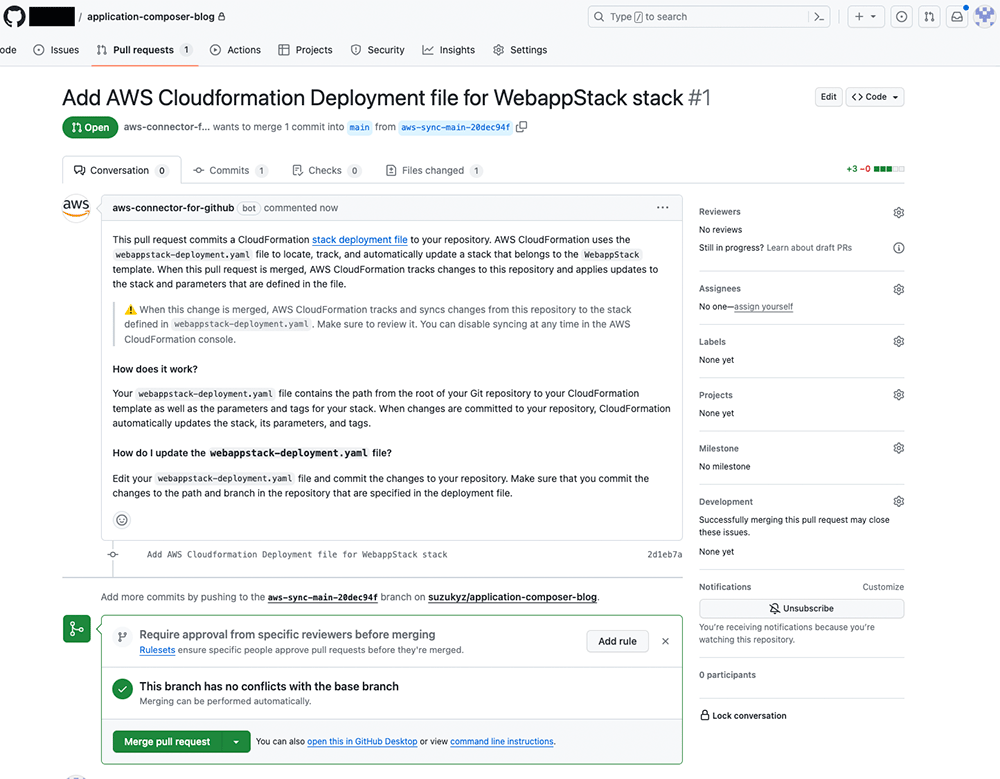
作成したリポジトリに対し、CloudFormationから次に示すようなプルリクエストが届いています。
「Merge Pull Request」、「Confirm Merge」とクリックし、マージしてください。Gitとの同期に利用する設定ファイル (webappstack-deployment.yaml) がリポジトリに作成されます。
このファイルについては、CloudFormation がどのテンプレートファイルを参照するか、パラメータはどのような値をインプットとすべきか、を判断するためのファイルです。
詳しくは、Stack deployment file をご参照ください。
マージを終えたら、ローカルの開発環境でリポジトリを Clone します。

9. template.yaml の開発・コミット
それでは、VS Code上で Application Composer の拡張機能を用いて、CloudFormation で AWS App Runner を実装してみましょう。
Clone したリポジトリのローカルディレクトリ上に、「template.yaml」というファイルを作成します
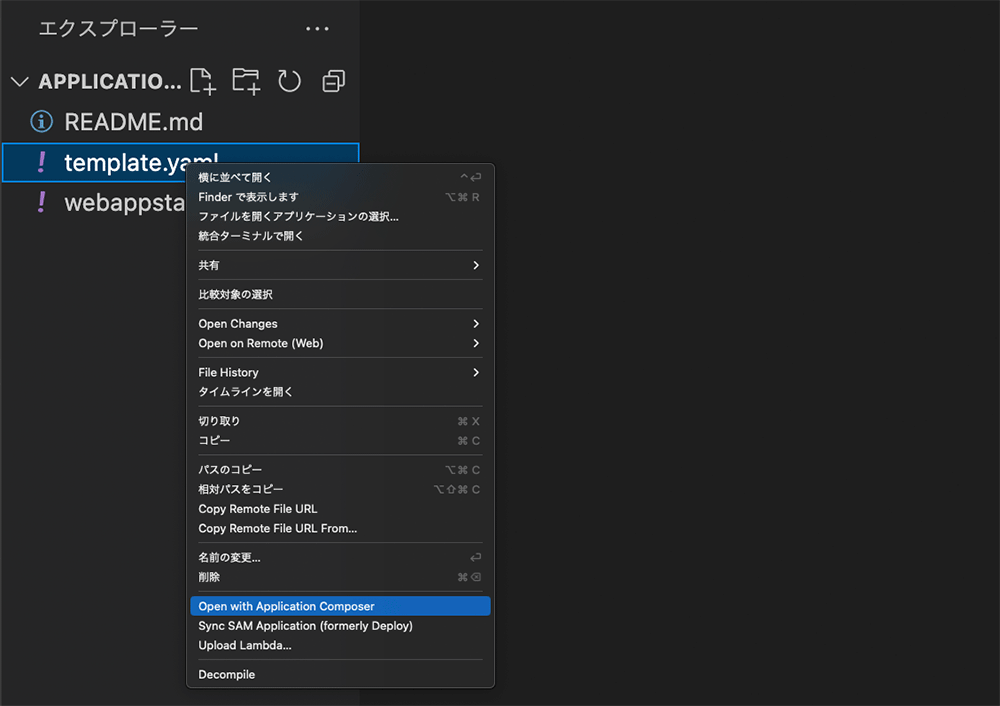
VS Code 上で「template.yaml」を右クリックすると、メニューの下部に「Open with Application Composer」が表示されるので、クリックします。

Application Composer 画面
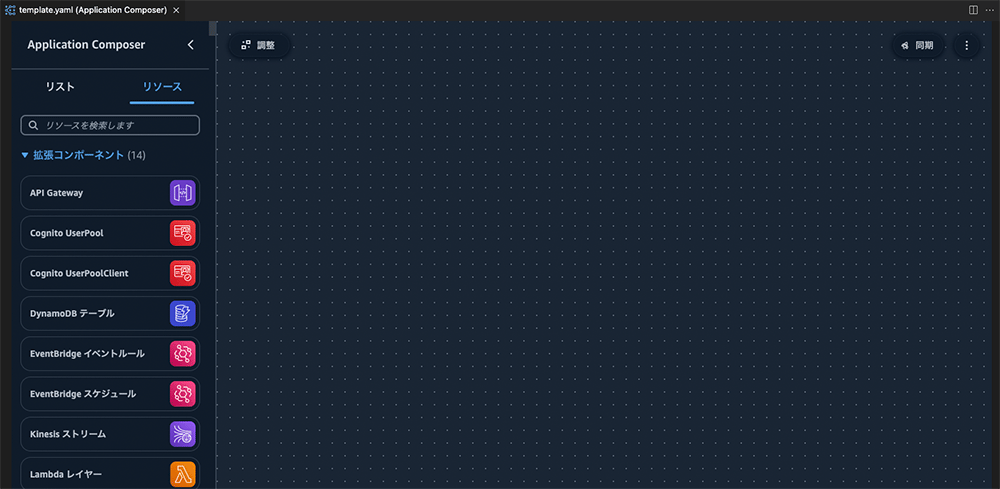
VS Code 上に、Application Composer の画面が開きます。
左ペインの「Application Composer」から、「リソース」タブをクリックし、検索フォームに、「App Runner」と入力してください
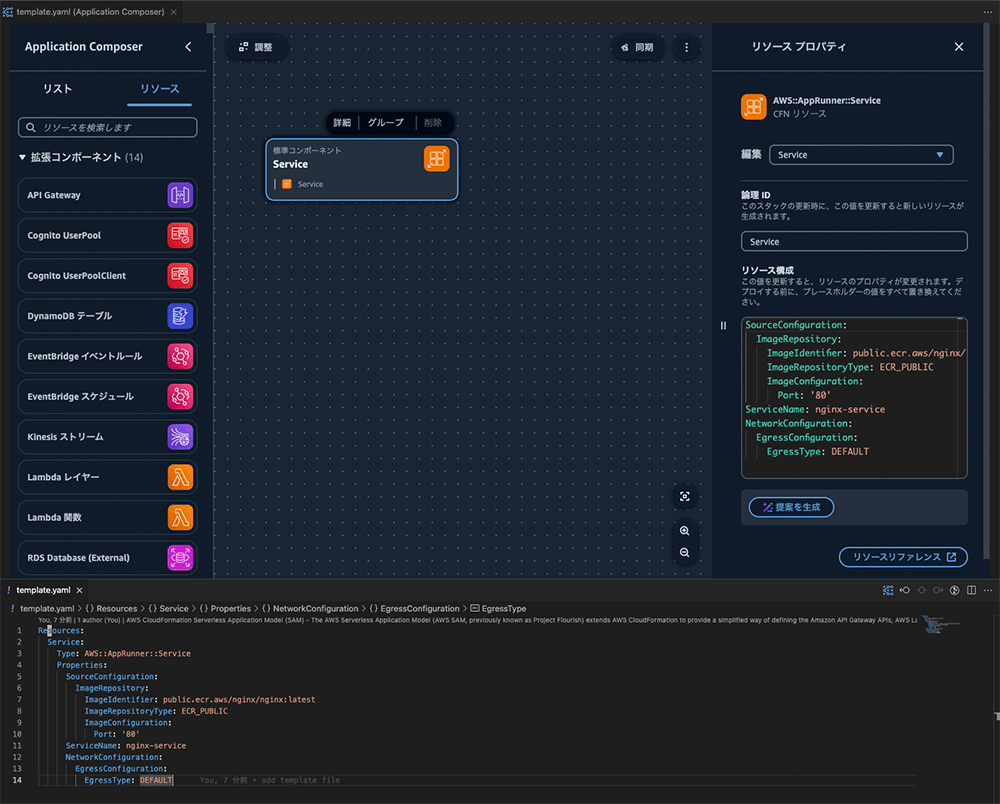
表示された標準 IaC リソースから、「AWS::AppRunner::Service」をドラッグ & ドロップし、グリッドが表示されたタブに移動します。

コードをコピー & ペースト
App Runner の標準コンポーネントを選択し、「詳細」をクリックすると、右側に「リソースプロパティ」が表示されるので、以下のコードをコピー & ペーストしてください
SourceConfiguration:
ImageRepository:
ImageIdentifier: public.ecr.aws/nginx/nginx:latest
ImageRepositoryType: ECR_PUBLIC
ImageConfiguration:
Port: '80'
ServiceName: nginx-service
NetworkConfiguration:
EgressConfiguration:
EgressType: DEFAULTtemplate.yaml を確認
ここまで終わったら、VS Code上で template.yaml を確認してください。自動的にファイルが更新され、先ほど入力した上記の設定が反映されていることがわかると思います。
「提案を生成」、「リソースリファレンス」は、Application Composerの拡張機能が提供する便利な機能です。
-
「提案を生成」から、CodeWhisperer を通じて、リソース構成に必要な設定の提案をリクエストできます。
-
「リソースリファレンス」から、当該リソースの CloudFormation の公式ドキュメントに移動できます。手早く設定項目の定義を確認可能です。
反映を確認したら、この template.yaml を、リモートリポジトリに Push してください。
本プロジェクトは手順簡略化のために、main ブランチにそのまま Push していますが、実際のプロジェクトでは、適切なブランチ戦略・マージ戦略を採用してください。

10. 更新後のソースコードから、Stackの更新
同期設定が完了していると、リポジトリへ取り込まれた時に、Stack の更新チェックが行われ、必要に応じて Stack の更新が実行されます
11. AWS リソースの生成
Stack が更新されると、CloudFormation を通じて、自動的に AWS リソースが生成されます。
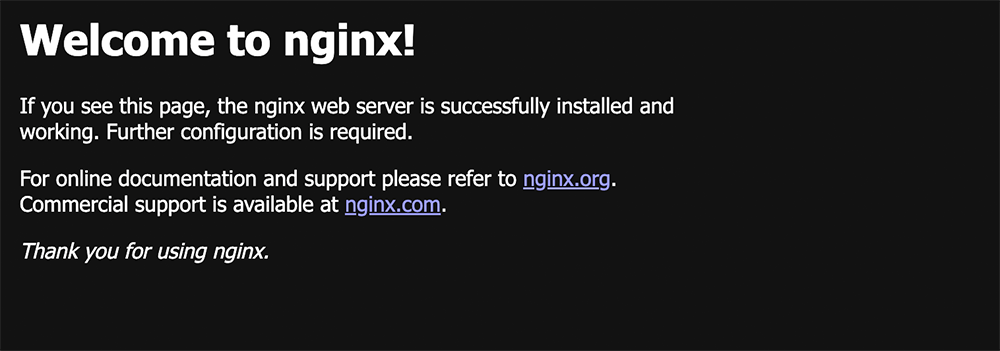
Stack が「CREATE_COMPLETE」または「UPDATE_COMPLETE」になったら、App Runner のコンソールに移動し、表示される URL をクリックし、こちらの図のような Nginx の Welcome ページが確認できたら成功です。
ここまでの作業で、インフラが自動でデプロイされるようになりました ! お疲れ様でした !
さらに開発を進める場合は、9 章の「template.yaml の更新・コミット」を繰り返し行ってください。コミットのたびに、インフラが自動的に更新されます。

12. 環境のクリーンアップ
今回作成した App Runner のリソースを削除したい場合、CloudFormation コンソールから、WebappStack を削除してください。
13. 静的解析を追加する
上記では、インフラのデプロイ自動化しか行えていません。CI/CD を実践する場合は、コードの品質を担保するための検証レイヤーも重要です。
ご参考 : 継続的インテグレーションとは ?
ここでは長くなってしまうため解説しませんが、CloudFormation への静的解析を導入する手順が cfn-lint を使った AWS CloudFormation テンプレートの Git pre-commit バリデーション のブログで紹介されています。こちらのブログを実践いただくことで、cfn-lint を利用した、CloudFormation テンプレートへの静的解析がローカル環境で行えるようになります。
また、上記ブログの中で紹介されている pre-commit に cfn_nag など他のツールも組み合わせることで、より安全にインフラのデプロイを行うことができるようになります。ぜひお試しください。
14. 環境別のデプロイ
CloudFormation の Git sync は、Stack ごとに異なるブランチを設定することが可能です。そのため、ステージング環境向けの Stack にはステージング用のブランチ、本番環境向けの Stack には本番用のブランチ、とそれぞれ設定することで、環境別にデプロイを行うことができます。
ブランチ間のソースコードの同期は Git の操作で可能ですし、パラメータは Stack deployment file をご利用いただくことで、環境差分を吸収することが可能です。
15. 将来的に CDK にも取り組みたい方へ
本ブログ公開時点では、実験的なリリースですが、cdk migrate という機能があります。これは、CloudFormation テンプレートから、CDK アプリケーションを生成する機能です。
これを利用することで、将来 CDK に移行したい際に、既存の CloudFormation テンプレートから、CDK のコードを生成し、継続して開発を進めていただけることでしょう。
cdk migrate
コマンド
$ # template.json is a valid cloudformation template in the local directory
$ cdk migrate --stack-name MyAwesomeApplication --language typescript --from-path MyTemplate.jsonCDK を学ぶためのドキュメント
加えて、CDK を学びたい方向けに、AWS CDK Immersion Day ワークショップ や TypeScript の基礎から始める AWS CDK 開発入門 といったコンテンツもありますので、ぜひご利用ください。
16. 最後に
IaC や CI/CD を始められていない方に向けて、親しみやすく始められる一つの手法をご提案いたしました。
このような取り組みから IaC、CI/CD を始めていただき、より安全に、より便利に、クラウドをご利用いただければと思います。
筆者プロフィール
鈴木 陽三 (Yozo Suzuki)
アマゾン ウェブ サービス ジャパン合同会社 ソリューションアーキテクト
公共部門のお客様のプロトタイピングをご支援するソリューションアーキテクトとして活動しています。
プライベートでは、元気な娘に振り回される毎日を過ごしています。

Did you find what you were looking for today?
Let us know so we can improve the quality of the content on our pages