- AWS Builder Center›
- builders.flash
無茶振りは生成 AI に断ってもらおう ~ ブラウザに生成 AI を組み込んでみた ~
2024-05-01 | Author : 呉 和仁, 和田 雄介
1. プロローグ

呉「資料作成とレビューをやって、、、って間に合うわけ無いだろ・・・。しかしどうやって角を立てずに断ろう。というかなんで気軽に頼んでくる奴に対して私がこんな気を使わないといけないんだ。そもそも送ってくるやつが気を使うべきで、依頼された側が気を使う道理などないはずだ。そうだ・・・ ! こんなストレスフルなことは生成 AI に頼もう ! 和田さんにまた 1 週間以内に作ってもらおう !」
呉「和田さん ! ストレスフルなメールの返信を生成 AI で作る機能を一週間以内に作ってください !」
和田「数秒前の自分の発言を思い出してから依頼してもらえますか ?」

呉「仕方ないですね。Generative AI Use Cases JP をポチって・・・」
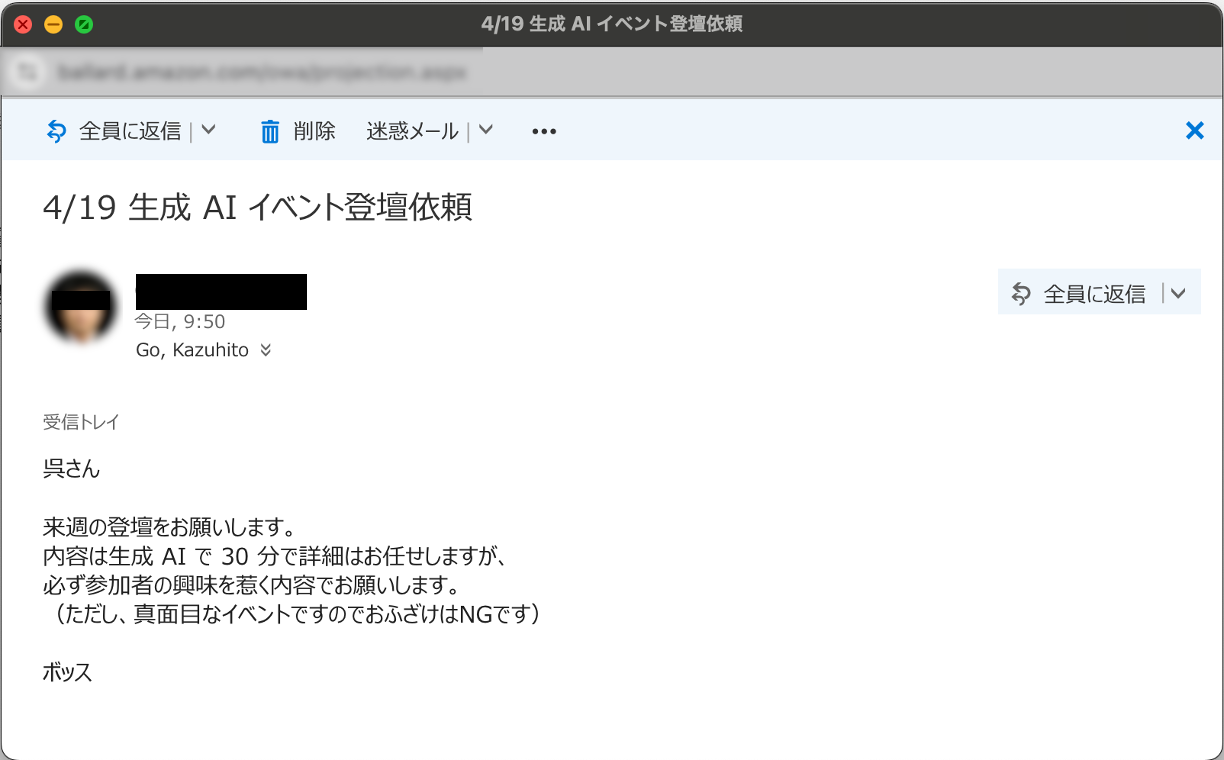
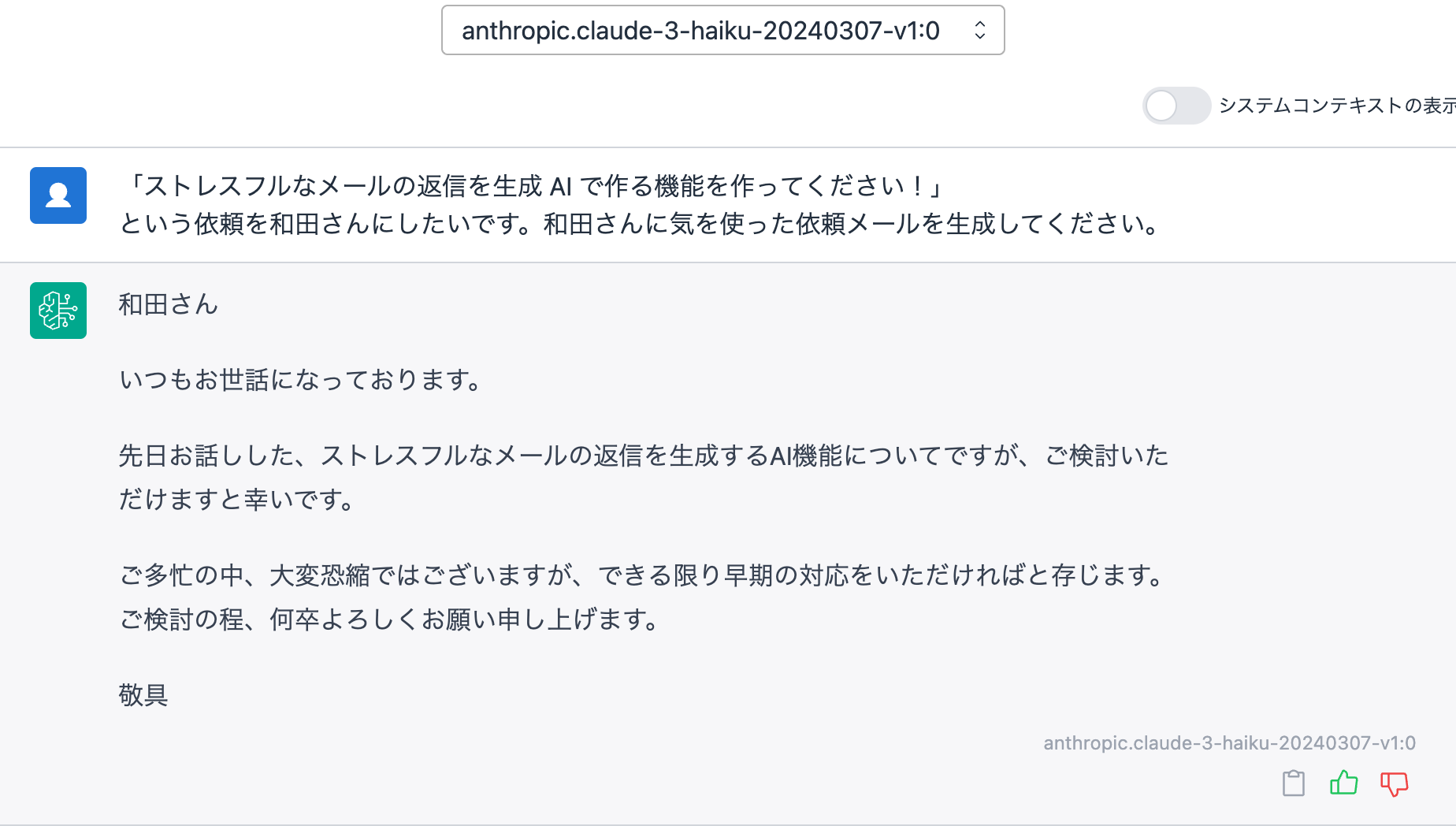
(画像 : Generative AI Use Cases JP を用いて無茶振りメールを作成)
和田「そうではないですねぇ。けど、この機能は私もほしいので考えてみましょう。」
呉「いろんな人が使えるようにメーラーに組み込むのではなくブラウザでできると嬉しいです。メール返信以外にも翻訳やら要約やらで使えるように汎用的な機能があるとうれしいです。」
和田「となるとブラウザで引用したいテキストを選択して、右クリックから生成 AI を呼び出せるような感じがよさそうですね。ちょっと考えてみます。」
ご注意
本記事で紹介する AWS サービスを起動する際には、料金がかかります。builders.flash メールメンバー特典の、クラウドレシピ向けクレジットコードプレゼントの入手をお勧めします。
builders.flash メールメンバー登録
2. 出来上がったもの
最初にそんな会話を通して出来上がったものがこちらです。まずはご覧ください。
まず冒頭の悩みを解決するものとして返信を AI にさせる機能です。
できること : 要約
さて、この仕組みを使えば様々なことができます。まずは要約です。長文があったとき、読む価値があるかの判断をすぐにできるようになります。
できること : 翻訳
また翻訳も可能です。私は試験でなんと 100 点を超えるレベルには英語が得意 (※TOEIC で呉個人の話) なのですが、それでも翻訳は脳みその CPU を100% 使ってしまうくらい疲弊します。翻訳機能を使えば英語のドキュメントも一発で理解できます。
できること : 英語のライティング
もちろん英語のライティングだって簡単です。同じ感覚で英訳ができます。
できること : 質問
また知らない単語があってもその場ですぐに質問もできます。ただし AI の知識で回答するため、ハルシネーション (嘘) にはご注意ください。
できること : チャット
またチャットを通じて自由にやりとりも可能です。
いろいろな機能を使うことができる
いろいろな機能を作りましたが、全体として生成 AI に送り込みたいテキストを選択してしてやりたいことを選択すると、右側から画面が現れ、要望どおりのテキストを生成することができました。生成 AI でよくやるチャットや翻訳、要約だけでなく、メッセージの返信なども画面を切り替えることなく使えるのがいいですね !
3. どうすれば使えるのか
皆様もこれを使いたくなったかと思うので、最初にどうすれば使えるようになるのかを紹介します。
今回は Chrome の拡張機能を利用して機能を開発しました。また、以前の記事 でも紹介した Generative AI Use Cases JP というソリューションを流用しています。前回の記事は 2023 年 11 月に公開しましたが、あれから 150 以上の PR が取り込まれており、日々進化しております。ソリューションを更新していらっしゃらない方はぜひこの機にソリューションを更新してください。
3-1. Generative AI Use Cases JP のデプロイ
Generative AI Use Cases JP を知らない方のために軽く紹介いたします。このアプリケーションは Use Case にフォーカスして作っており、チャットや文書生成、翻訳、画像生成など、さまざまな Use Case 達を簡単に試すことが出来ます。
デプロイ方法は前回の記事時点と変更がないので、こちらをご参照いただき、ぜひデプロイしてください。
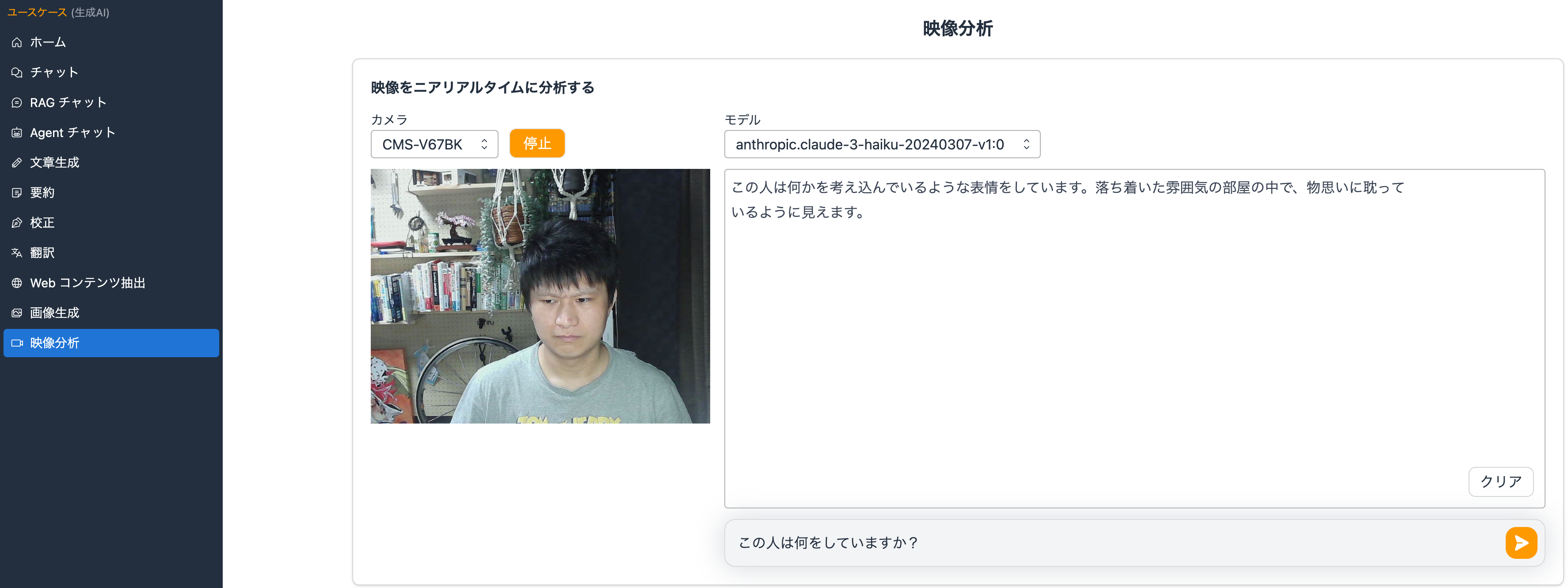
(画像は 2024/4時点で最新の映像分析 Use Case)

AWS CDK の出力内容
デプロイは AWS Cloud Deployment Kit (AWS CDK) で実行されますが、デプロイが終わったあと AWS CDK から以下の内容が出力されますので、テキストなどに以下の項目をコピーしておいてください。Chrome の拡張機能を利用するにあたって必要な情報です。
(前略)
GenerativeAiUseCasesStack.ApiEndpoint = https://xxxx.execute-api.{region}.amazonaws.com/api/
(中略)
GenerativeAiUseCasesStack.IdPoolId = {region}:xxx-xxx-xxx-xxx-xxx
(中略)
GenerativeAiUseCasesStack.PredictStreamFunctionArn = arn:aws:lambda:{region}:{account}:function:GenerativeAiUseCasesStack-APIPredictStreamxxx-xxx
(中略)
GenerativeAiUseCasesStack.Region = {region}
(中略)
GenerativeAiUseCasesStack.UserPoolClientId =xxx
GenerativeAiUseCasesStack.UserPoolId = {region}_xxxx
(後略)3-2 . Chrome の拡張機能のインストール
さて、インストールが完了したということは、カレントディレクトリは generative-ai-use-cases-jp/ であるはずです(違う場合は generative-ai-use-cases-jp/ にカレントディレクトリを変更してください)。
ここからは 「Unix 系のコマンドが使えるユーザー(Linux や MacOS 等)」と「それ以外のユーザー(Windows 等)」で手順が若干異なりますので、ご注意ください。もし自分がどちらかわからない場合は、「それ以外のユーザー」の手順でインストールしてください。
Unix 系のコマンドが使えるユーザー(Linux や MacOS 等)の場合
generative-ai-use-cases-jp/ ディレクトリで以下のコマンドを実行します。シェルスクリプトが自動で実行されて、環境情報が自動で設定されます。 ※便宜上、以降の記事の中では npm run extension:buildw コマンドのことも npm run extension:build と表現します。
npm run extension:ci
npm run extension:buildwそれ以外のユーザー (Windows 等)
generative-ai-use-cases-jp/browser-extension/src/.env というファイルを開き、Generative AI Use Cases JP をデプロイしたときにメモしておいた内容を以下の通り転記を転記してください。
VITE_APP_REGION=Region の値
VITE_APP_USER_POOL_ID=IdPoolId の値
VITE_APP_USER_POOL_CLIENT_ID=UserPoolClientId の値
VITE_APP_IDENTITY_POOL_ID=IdPoolId の値
VITE_APP_PREDICT_STREAM_FUNCTION_ARN=PredictStreamFunctionArn の値
VITE_APP_API_ENDPOINT=ApiEndpoint の値実行
上記の通り環境情報を転記できたら、generative-ai-use-cases-jp/ ディレクトリで以下のコマンドを実行します。
npm run extension:ci
npm run extension:build拡張機能のパッケージをインストール
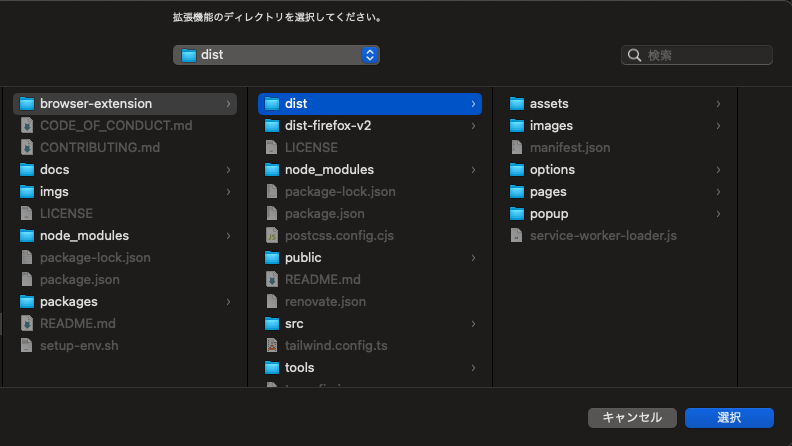
それぞれの手順で npm run extension:build を実行すると、generative-ai-use-cases-jp/browser-extension/ に dist/ というディレクトリが出来上がります。これが拡張機能のパッケージ本体ですのでこれをインストールします。
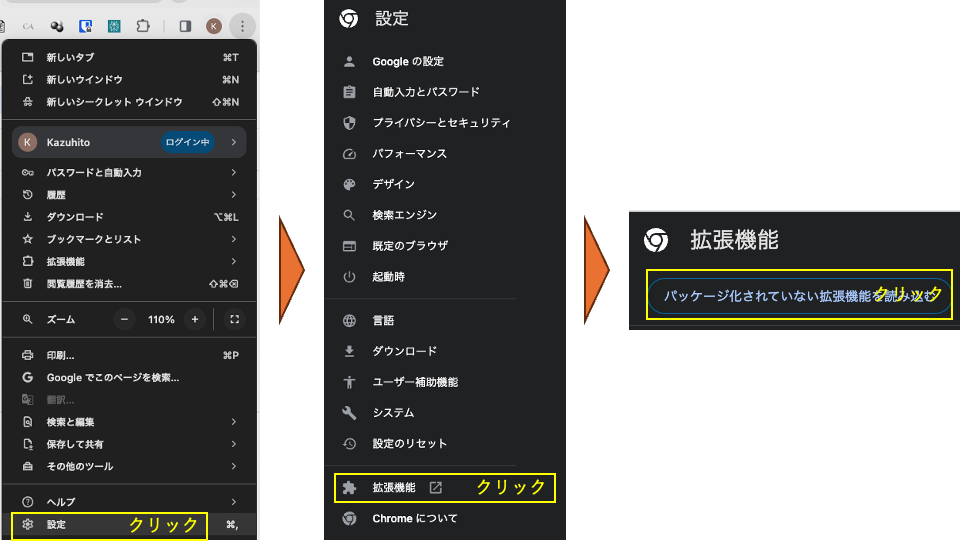
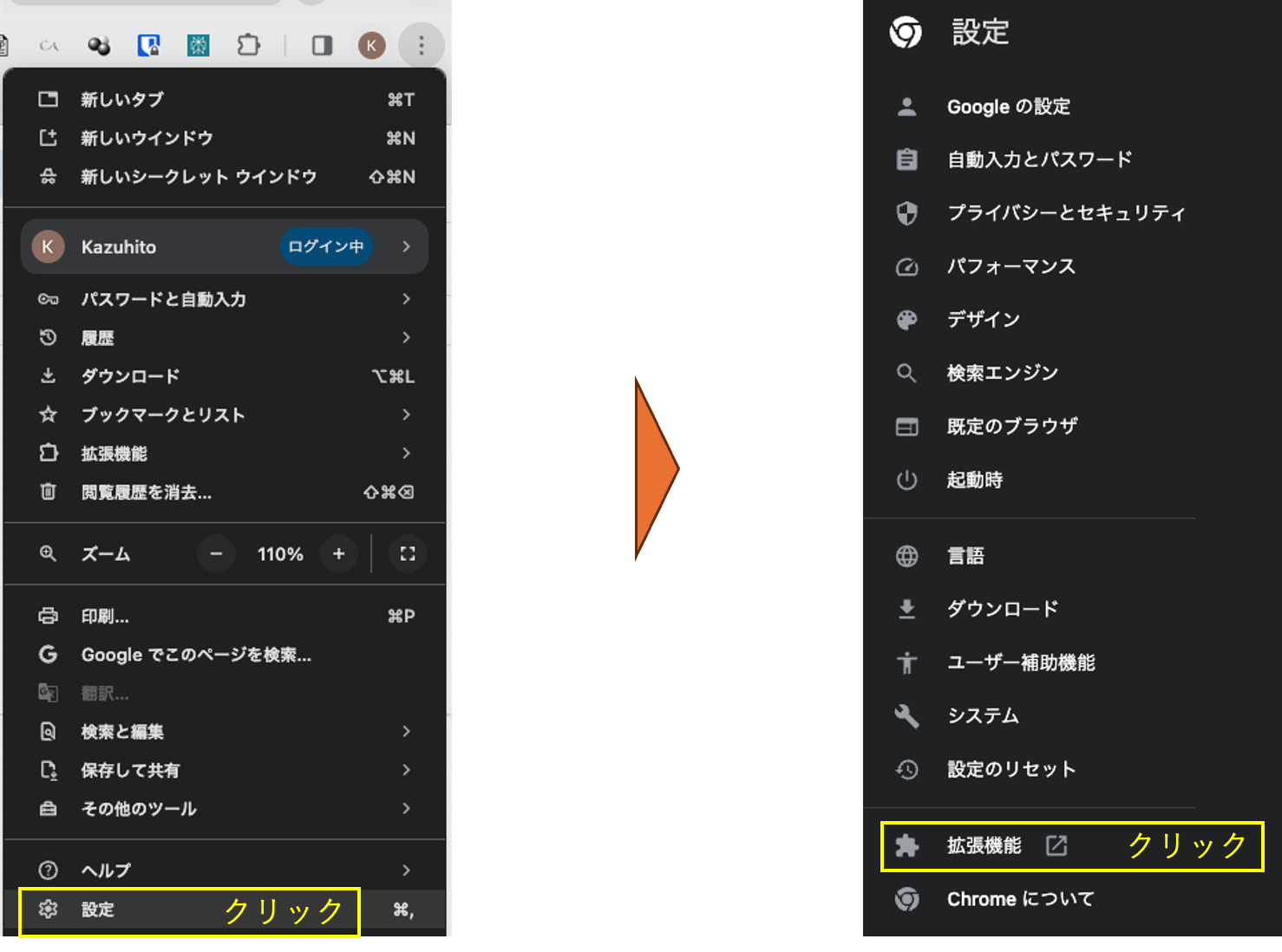
Chrome に拡張機能をインストールする方法は、メニューから「設定」をクリックし、次に左のペインから「拡張機能」をクリック、そして最後に左上に表示される「パッケージ化されていない拡張機能を読み込む」をクリックします。

インストール完了
次に先程の npm run extension:build コマンドで生成した dist ディレクトリを選択します。これでインストールは完了です。

3-3. Chrome の拡張機能の設定
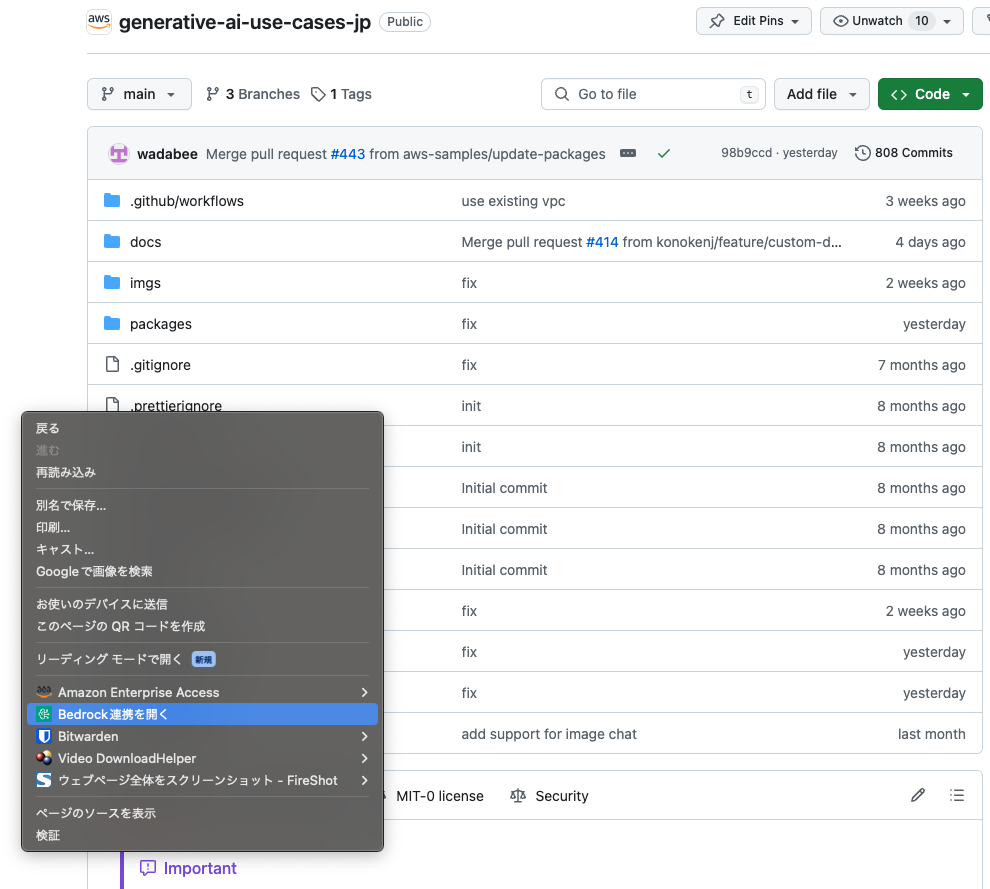
つぎに任意の Web ページを開き、ページ内で右クリックし、「Bedrock 連携を開く」をクリックします。

設定画面を開く
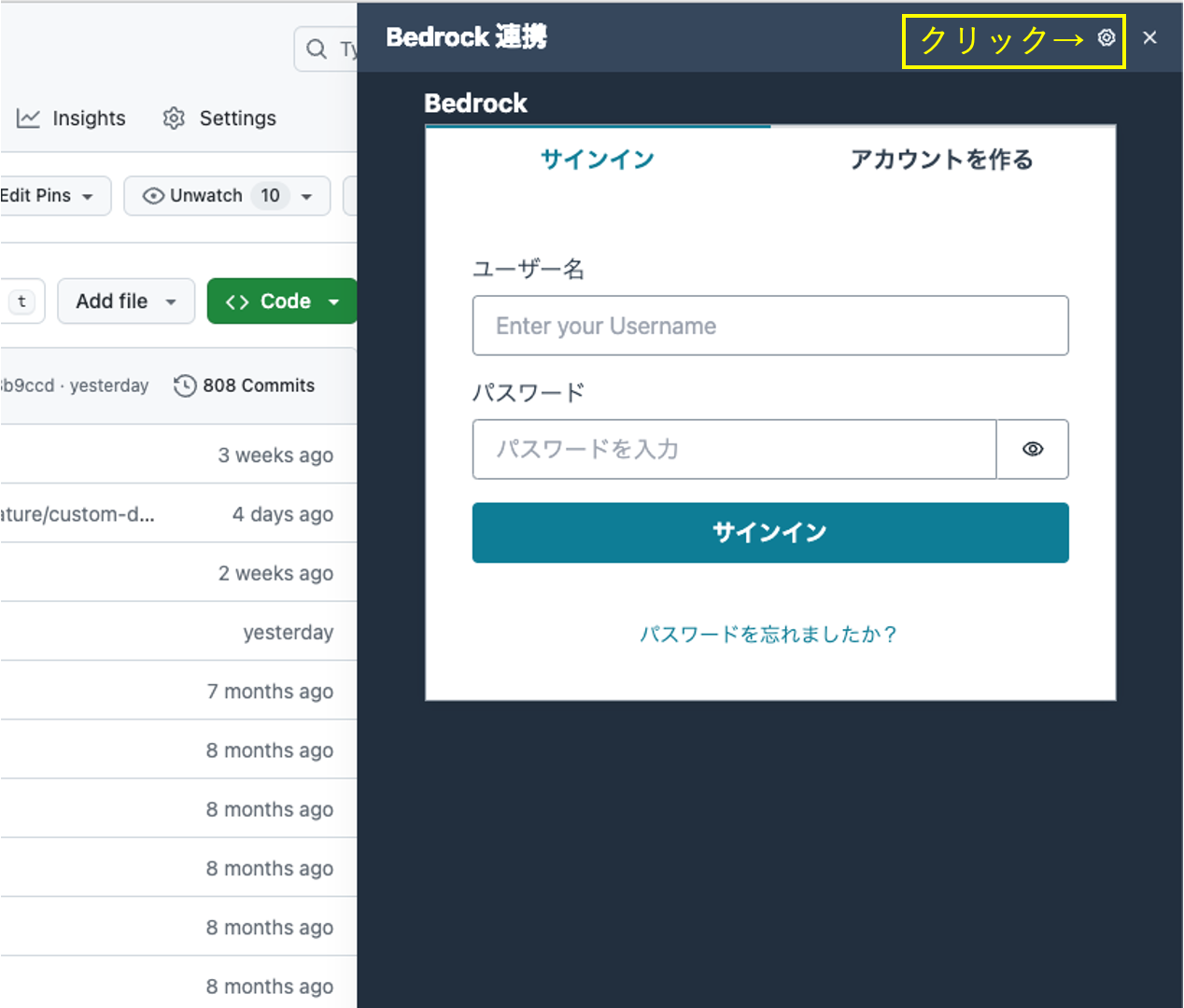
すると右側から新しい画面が現れます。右上にある歯車マークをクリックすると設定画面を開くことができます。

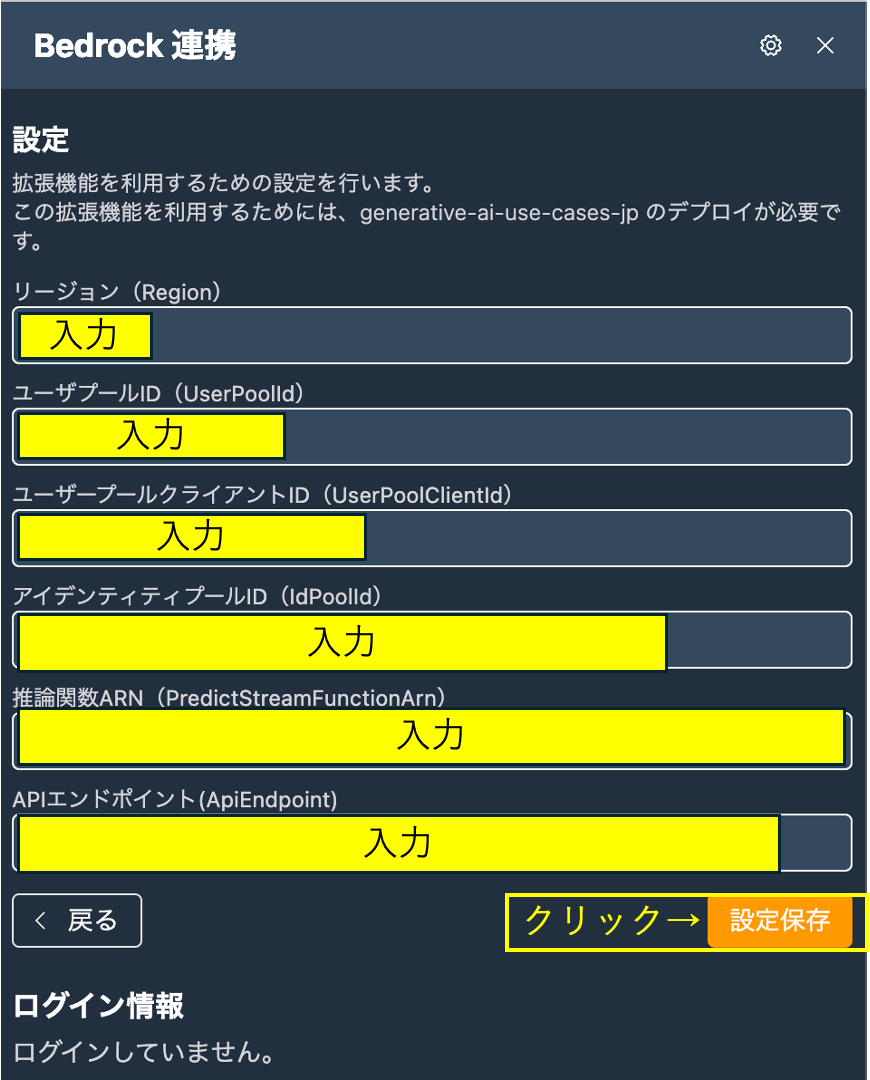
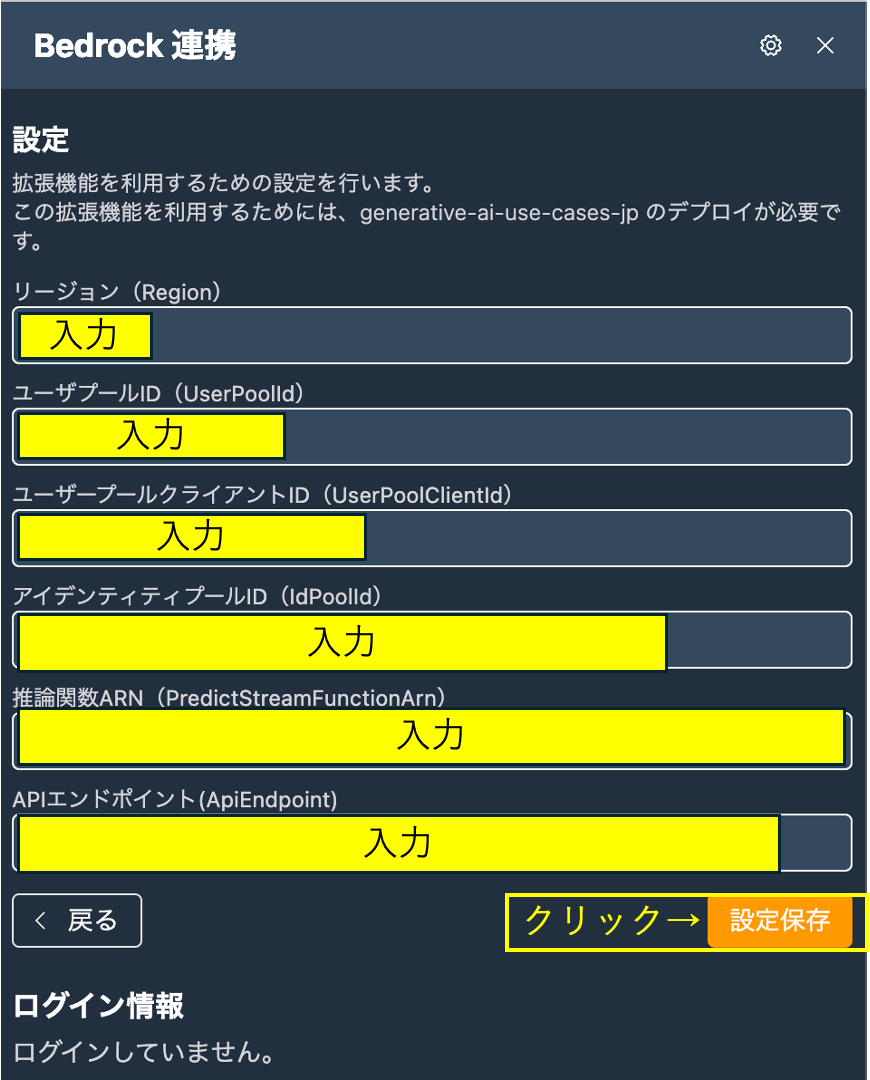
自動設定内容を確認 / 編集
こちらの設定画面に、Generative AI Use Cases JP をデプロイしたときの情報が自動設定されているはずです。
もし自動設定されていない場合は、事前にメモしておいた内容を転記して設定保存ボタンをクリックします。

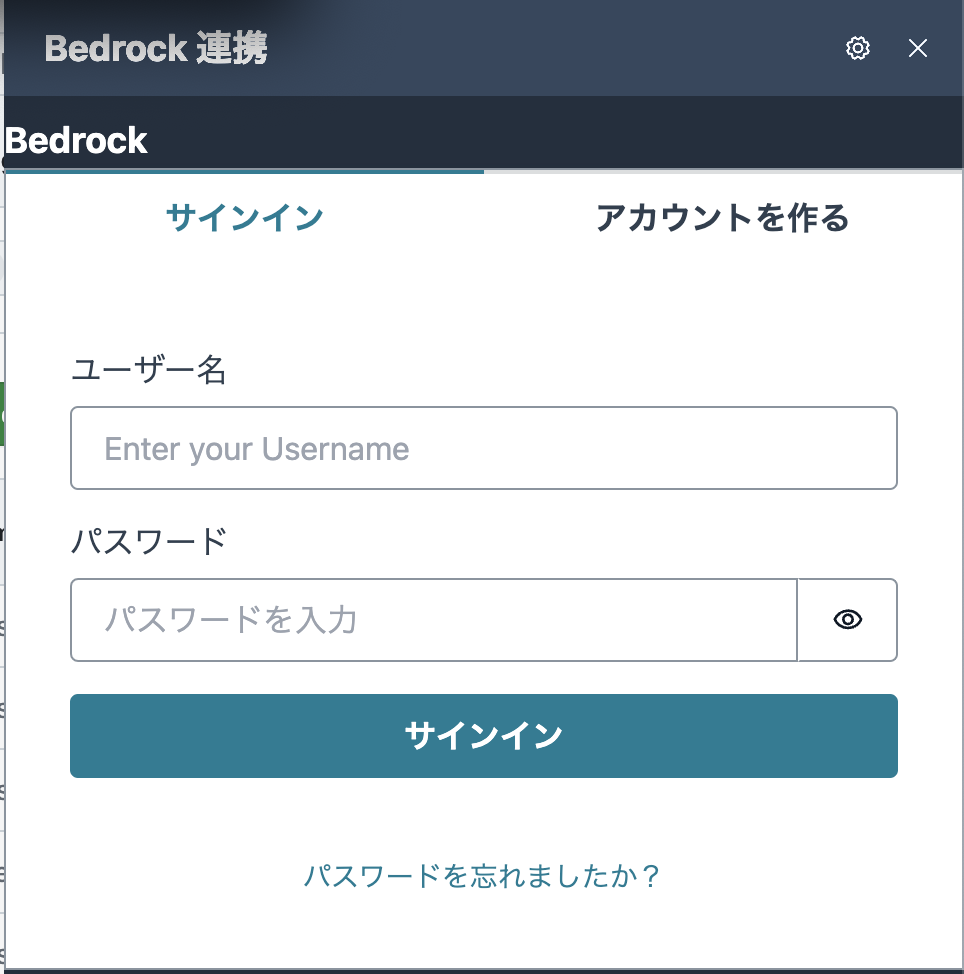
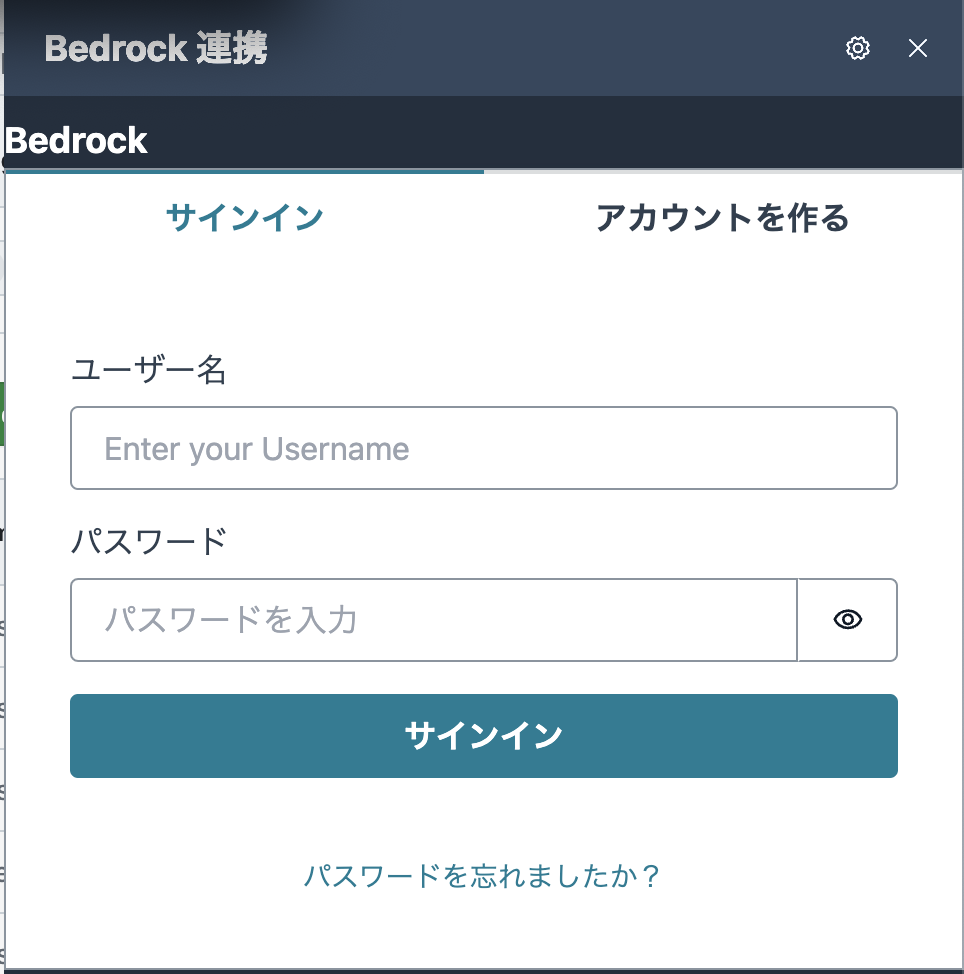
ログイン
最後にログインします。
Generative AI Use Cases JP で作成した Amazon Cognito のユーザーがある場合はその情報を使ってそのままログインしてください。無い場合はアカウントを作るからユーザーを作成してください。

3-4. 使ってみる
使い方は簡単で生成 AI に送り込みたいテキストをドラッグして、Bedrock 連携を押すか、あるいは右クリックからメニューを選択して、各 use case を選択するだけです。
以下は先ほどの出来上がったものの再掲です。
画面イメージ
4. 開発したもののお話
4-1. ブラウザに生成 AI を組み込む方法
要件は「ブラウザで引用したいテキストを選択して、右クリックから生成 AI を呼び出せる」というものですが、どのように実現できるでしょうか。
Tempermonkey などのブラウザの拡張機能からユーザースクリプトを閲覧しているページから流し込んで Javascript で Bedrock にアクセスする方法などが考えられますが、今回は Tempermonkey などは利用せず Chrome の拡張機能そのものを作ってみることとしました。ブラウザは Chrome を使うこととします。理由は Chrome の公式機能で継続的にメンテナンスがされ安心感がある、かつ、拡張機能を作るための便利なライブラリがあるためです。
一方、生成 AI は当然 Bedrock で呼び出すわけですが、拡張機能から Bedrock を呼び出す方法をどうするか、という話があります。ここでは先述の通り、Generative AI Use Cases JP で作成した Lambda 関数のリソースをそのまま使用することとします(なので、事前に Generative AI Use Cases JP のデプロイが必要だった、というわけです)。
Generative AI Use Cases JP のアーキテクチャーより加筆
Generative AI Use Cases JP で作成した Lambda 関数のリソースをそのまま使用
Cognito の認証を使用
この Lambda 関数は認証を介して呼び出すことができるので、今回の機能にピッタリです。認証は先程紹介したとおり Cognito の認証ですので、匿名ユーザーが無断で使うことはできないので安心して使うことができます。先ほど使い方の紹介で、Cognito の設定や推論関数 ARN の入力を行いましたが、まさにその設定です。


副次的なセキュリティ効果
副次的ですが、Generative AI Use Cases JP のデプロイで WAF を有効化している場合は、認証時も WAF による保護が効くので、利用者の IP アドレスや、アクセス元の地域を制限することができ、セキュリティを更に強固にすることが可能です。
4-2. Chrome の拡張機能のパッケージの開発に使用した技術
全体的な構成を説明しましたが、細かい技術についても軽く触れておくと、Chrome の拡張機能のパッケージを開発するにあたって、UI は React, Tailwind CSS で構成しています。また状態管理は Generative AI Use Cases JP では zustand を使っておりましたが、開発した Extension では Redux を利用しています。Redux の方が Chrome の拡張機能を開発するためのライブラリが豊富であるためです。また 「Bedrock 連携」の表示や「チャット」や「翻訳」などの use case を選ぶポップアップ表示される画面部品については Floating UI を使って制御しています。
ここで細かな解説は行いませんが、興味がある方はぜひコードを読んでいただけると幸いです。
4-3. カスタマイズ
今回はプリセットでチャット、要約、和訳、英訳、AI に質問、返信の用途を用意していますが、それ以外の用途でも使いたくなることもあるでしょう。そのときにどのように追加できるかについて最後に解説いたします。
やり方は 2 通りあります。1 つ目は Generative AI Use Cases JP のシステムコンテキストの保存機能と連携すること、2 つ目はコードをいじることです。2 つの違いは影響範囲です。システムコンテキストを利用した場合は Generative AI Use Cases JP にログインしているユーザーだけに影響します (一般に 1 人 1 ユーザーなので個人にしか影響しません)。一方ソースコードをいじった場合は先程の dist/ ディレクトリを使用して拡張機能をインストールした人すべてに影響しますが、更新する場合は都度 npm run extension:build をした後、拡張機能を再インストールする必要があります。
使い分けとして、個人しか使わないものであればシステムコンテキストを利用するといいですし、万人が使うような機能であればソースコードをいじって build して再インストールするのがいいでしょう。
4-3-1. システムコンテキストの保存機能を利用する方法
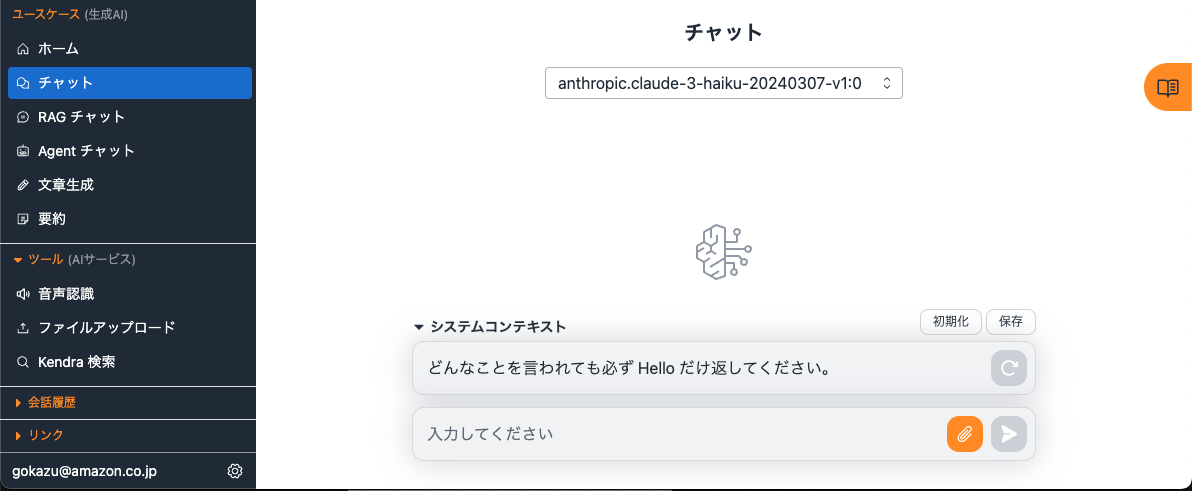
こちらの方法は Generative AI Use Cases JP の画面から設定することができます。Generative AI Use Cases JP のチャットの画面を開きシステムコンテキストを開いて保存ボタンを押します。

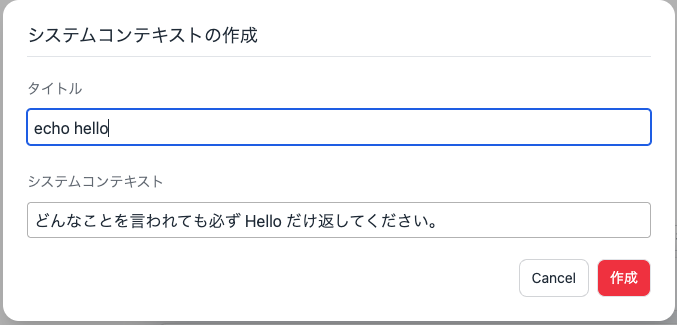
システムコンテキストの作成
タイトルを入力する画面が出るので、タイトルを入力して「作成」をクリックします。

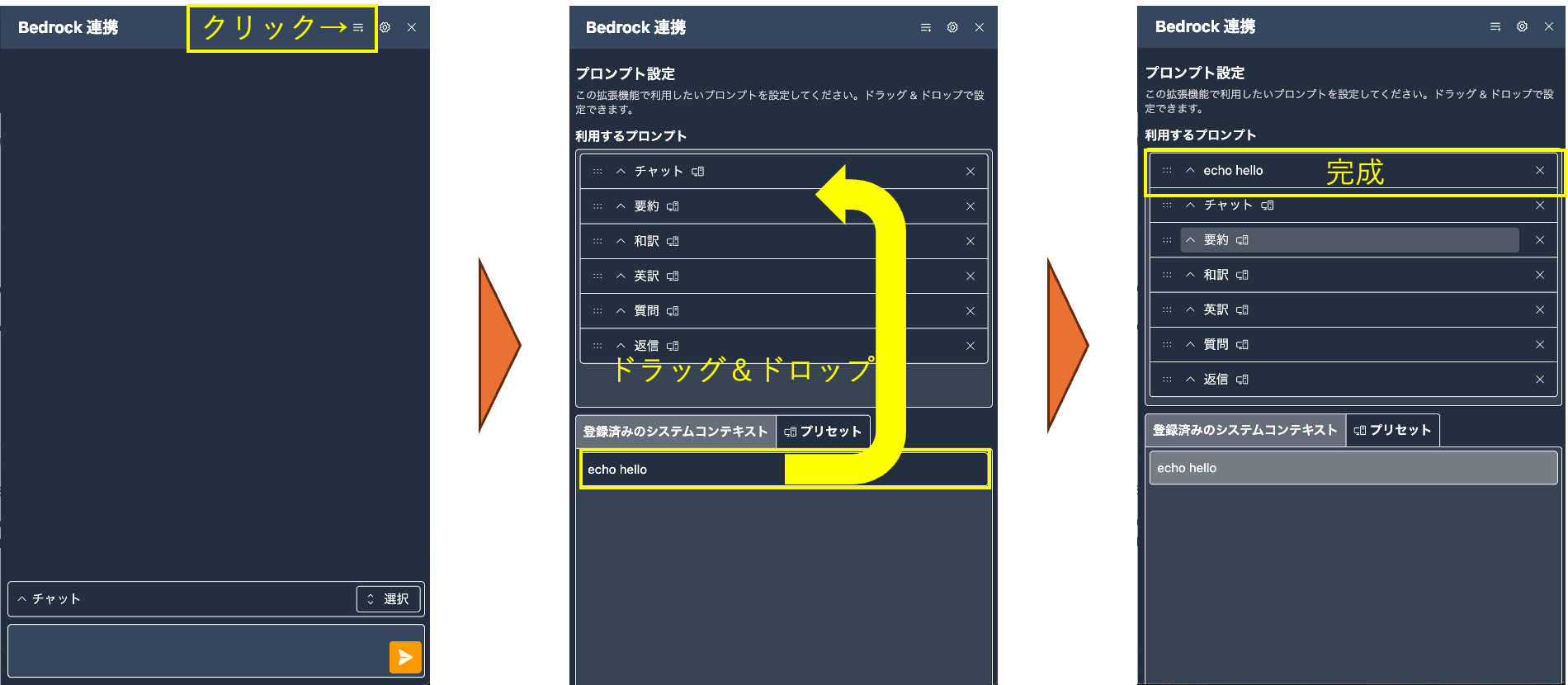
作成したコンテキストを利用するプロンプトにドラッグ & ドロップ
その後ハンバーガーメニューをクリックし、先程作成したコンテキストを利用するプロンプトにドラッグ & ドロップすると完成です。

作成成功 !
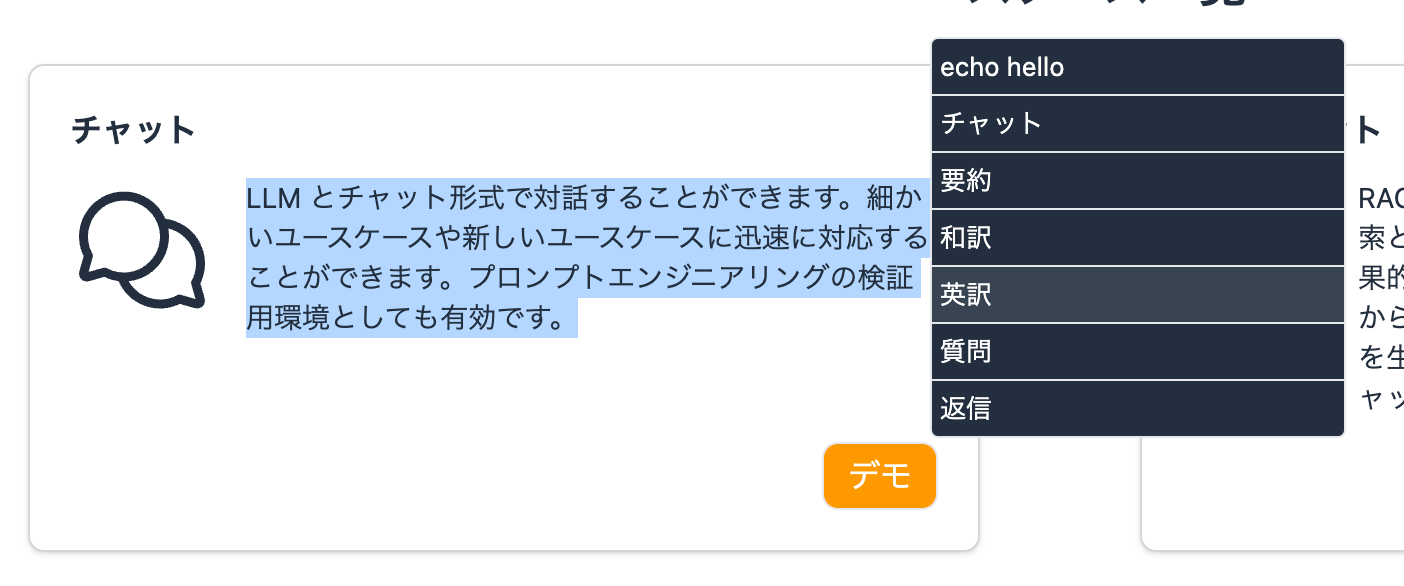
その後ブラウザで Bedrock 連携をすると新しい use case が追加されます。

その後ブラウザで Bedrock 連携をすると新しい use case が追加されます。
さてコードをいじって use case を追加 (あるいは修正) する場合は、browser-extension/src/app/features/prompt-settings/presetPrompts.ts に手を入れるだけで良いです。
既存の use case を覗いてみましょう。(以下は要約 use case の抜粋です)
(前略) { systemContextId: 'summary', systemContextTitle: '要約', systemContext: `以下はユーザーと文章要約のスペシャリスト AI のやりとりです。ユーザーは文章を与えるので、AI は与えられた文章をわかりやすく日本語で要約してください。要約結果は以下の形式で出力してください。<output>{要約結果}</output>`, ignoreHistory: true, directSend: true, initializeMessages: true, },(後略)要約 use case の例
この例は要約 use case です。TypeScript で連想配列を与えることで use case を追加することができます。連想配列のキーを見てみましょう。(以下は連想配列に格納すべき内容です)
|
キー |
説明 |
|
systemContextId |
use case に与える ID でユニークである必要がある |
|
systemContextTitle |
右クリック時などに表示される名称 |
|
systemContext |
裏側で仕込んでおくプロンプト |
|
ignoreHistory |
生成 AI の出力結果に過去のやりとりを反映させるかどうか(追加で質問するときなど) |
|
directSend |
use case を選択時に自動で生成 AI に送るかどうか。チャットや返信は、ユーザーが入力する必要があるため False にするが、翻訳や要約はそのまま動かせるので True にしてある |
|
initializeMessages |
use case を呼び出したときに画面を初期化するか |
ここで特に重要になってくるのは systemContext で、ここに AI にやらせたい内容を記述します。例えば上記のように要約の場合は、「要約しろ」という命令と、「出力は<output>タグで囲って要約結果だけを返せ」という命令を記述しています(ちなみに出力結果に含まれる<output>タグは裏側で除去されるように作っています)。
新しい use case を追加
ここでは新しい use case としてコードを与えて解説させる(人工言語から自然言語への翻訳) use case を追加してみます。
browser-extension/src/app/features/prompt-settings/presetPrompts.ts を以下のように修正します。
ignoreHistory: true, directSend: true, },+ {+ systemContextId: 'explain-code',+ systemContextTitle: 'コード解説',+ systemContext: `以下はコードを理解したいユーザーと初心者に優しいプログラマ AI との会話です。+ユーザーはコードを AI に与えるので、コードの言語が何なのかと、処理内容の解説を日本語で出力してください。+AI の出力は以下の形式で出力してください。+<output>+{コードの言語}+{日本語による処理内容の解説}+</output>`,+ ignoreHistory: true,+ directSend: true,+ initializeMessages: true+ }, { systemContextId: 'question', systemContextTitle: '質問',追加方法
そして、再度 generative-ai-use-cases-jp ディレクトリで npm run extension:build を実行し、拡張機能を再インストール (削除と追加をします。削除方法については後述) & 再設定すると使用できるようになることがわかります。
ぜひ皆様にぴったりの使い方を見つけてください !
4-4. 拡張機能のアンインストール
インストール時と同様に拡張機能の画面まで行きます。

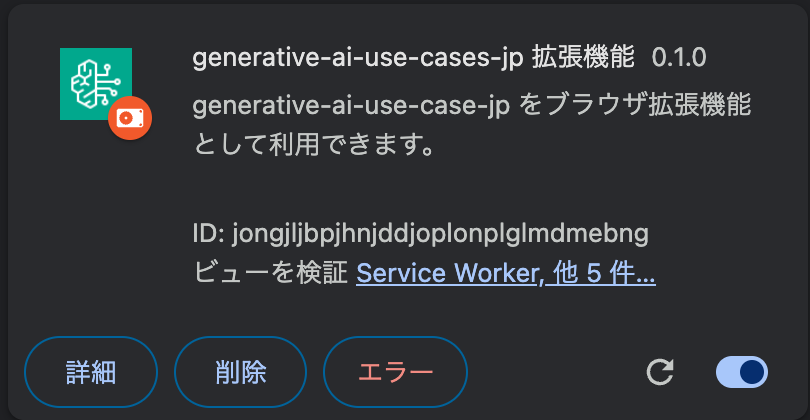
拡張機能メニューから削除
「generative-ai-use-cases-jp 拡張機能」というのがあるので、「削除」をクリックしてください。
これにて拡張機能はアンインストール完了です。

5. 生成 AI の業務活用の現在
今回の記事では生成 AI をブラウザにインテグレーションしてみた例を紹介しました。生成 AI のモデル自体はコモディティ化してきており、利用するユーザー側は選べる立場になりつつありますし、実際 Amazon Bedrock では様々なモデルを用意して簡単に利用できるようになっています。おそらく今後もモデルは増え続け、まさに Amazon.com の精神で品揃えを増やしていくことでしょう。
一方、Amazon Bedrock ではモデルをどう使うかは利用者側の責務です。生成AI をどのように使って、何を実現するのかを考えて実装することが大切です。それは自分の業務をいかに楽にするか、もそうですし、生成 AI を利用することで新しい商売やレベニュー拡大を狙えるはずで、すでにいろいろなお客様が切磋琢磨しております。
Builder の皆様はいろいろな生成 AI を用いたアプリケーション開発をされていますが、その参考になれば幸いです。もちろんこのまま使っていただくのも嬉しいです ! ぜひ generative-ai-use-cases-jp に star をつけていただいたり、issue を上げてくれたり PR を送っていただければ幸いです。
それでは Have a good GenAI Life with Generative AI Use Cases JP! またお会いしましょう〜〜!
筆者プロフィール

呉 和仁
アマゾン ウェブ サービス ジャパン合同会社
機械学習ソリューションアーキテクト。
IoT の DWH 開発、データサイエンティスト兼業務コンサルタントを経て現職。
プログラマの三大美徳である怠惰だけを極めてしまい、モデル構築を怠けられる AWS の AI サービスをこよなく愛す。

和田 雄介
アマゾン ウェブ サービス ジャパン合同会社
プロトタイピングエンジニア
プロトタイピングを通して、技術的にお客様を支援しています。
愛犬と一緒に走るのが好き。
Did you find what you were looking for today?
Let us know so we can improve the quality of the content on our pages
Did you find what you were looking for today?
Let us know so we can improve the quality of the content on our pages