- AWS Builder Center›
- builders.flash
Amazon Location Service の API キー機能で 3D マップライブラリを利用する
2023-08-02 | 桐本 靖規 (MIERUNE Inc. / AWS DevTools Hero)
はじめに
こんにちは、AWS DevTools Hero の桐本です。
本日は、AWS の環境下で位置情報アプリケーションを構築可能な、Amazon Location Service の API キー機能で 3D マップライブラリを利用する方法について紹介します。
Amazon Location Service の初期リリース時は、認証として Amazon Cognito のみが対応していました。設定に必要なコード量が多くなり、マップライブラリとの相性は必ずしも良いとは言えませんでした。しかし、2023 年 7 月に API キー機能が一般公開 され、位置情報業界で一般的に用いられる URL への API キーの付与という方法が遂に利用可能となりました。
3D マップライブラリについては、通常のマップライブラリとは異なり、3D オブジェクトや 3D データを表現することに特化したライブラリです。オープンソースの3Dマップライブラリとしては、Cesium と iTowns が広く利用されています。本記事では、特に iTowns を用いて位置情報アプリケーションの構築方法を紹介します。また、Cesium については、MVTImageryProviderというライブラリと組み合わせてマップスタイルを表示することが可能です。しかし、2023 年 7 月現在では一部のマップスタイルが未対応であり、Amazon Location Service のマップスタイルもその中に含まれるため、今回は対象外とします。
Amazon Location Service 利用時には、以前の記事「Amazon Location Service と AWS Amplify でさまざまなマップライブラリを利用する」で紹介した MapLibre GL JS がオススメですが、今回の iTowns も含めてお好きなマップライブラリを選んで頂ければと思います !
代表的な 3D マップライブラリ

Cesium

iTowns
ご注意
本記事で紹介する AWS サービスを起動する際には、料金がかかります。builders.flash メールメンバー特典の、クラウドレシピ向けクレジットコードプレゼントの入手をお勧めします。
builders.flash メールメンバー登録
事前準備
既存のスターターを利用し、Amazon Location Service の環境を構築します。このスターターは、マップライブラリをシンプルに利用できる構成になっています。まずは、ご自身の環境に fork またはダウンロードし動作確認をしてみてください。
スターター利用方法
パッケージをインストールします。
npm installローカルサーバーを起動
ローカルサーバーを起動します。
npm run devマップが表示

Amazon Location Service の設定
次に、Amazon Location Service の設定をします。マップと API キーを作成し、そのマップ名と API キーをメモします。
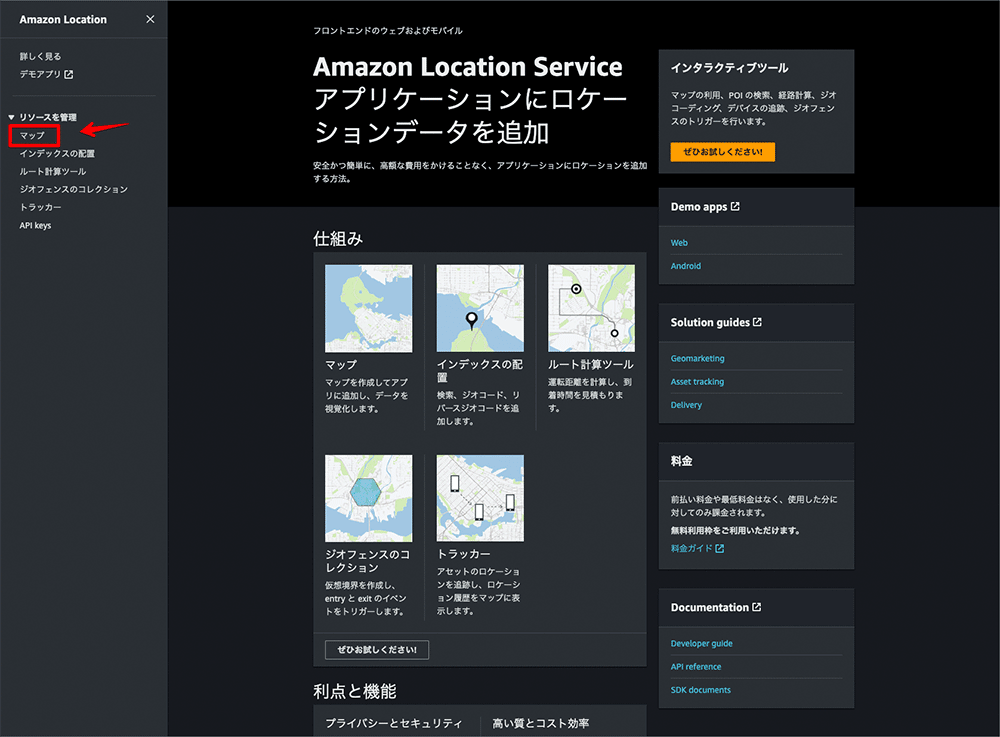
Amazon Location Service を開く

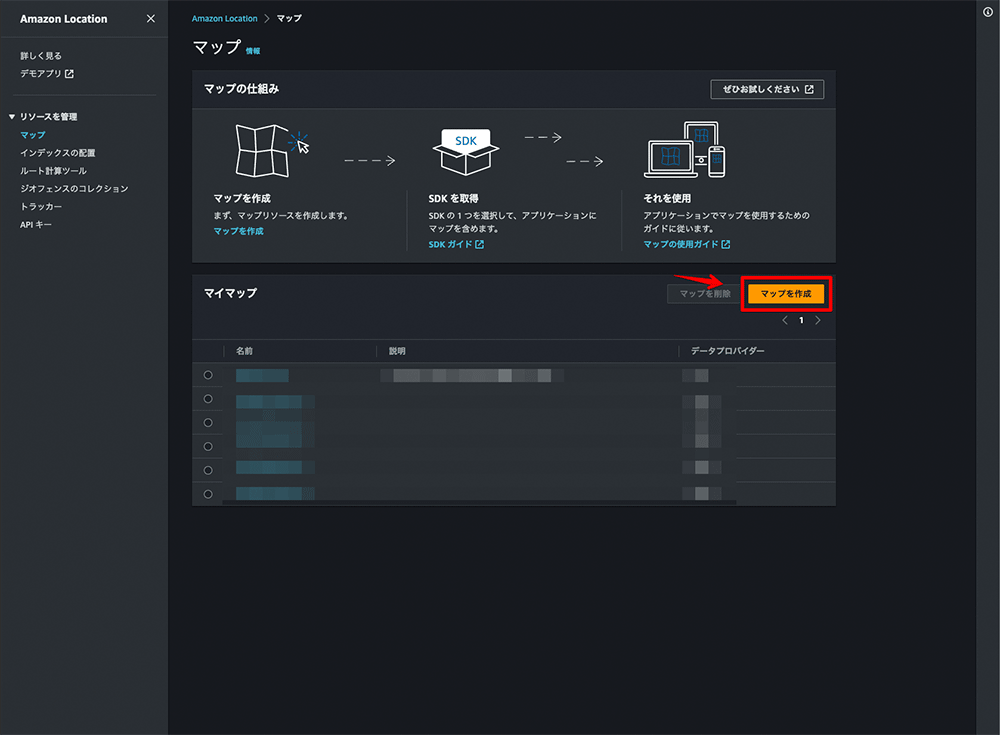
AWS マネジメントコンソール →「Amazon Location Service」→ 「マップ」をクリックします。
マップを作成

「マップを作成」をクリックします。
設定

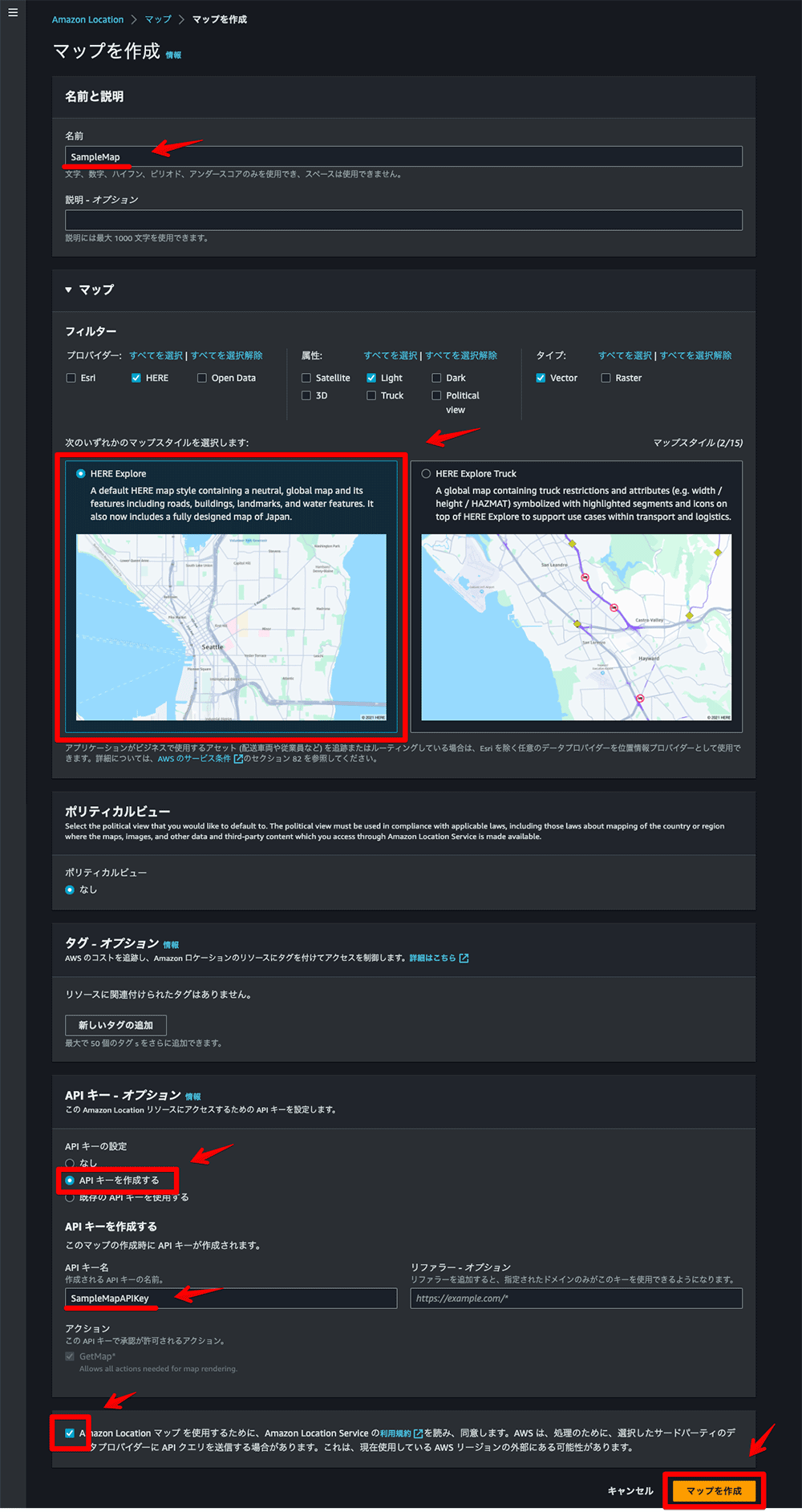
マップ名、マップスタイル、API キー、API キー名を設定し、利用規約同意にチェックを入れて、 「マップを作成」をクリックします。
外部公開時は、API キーのリファラー設定も必要となります。
API キーを作成

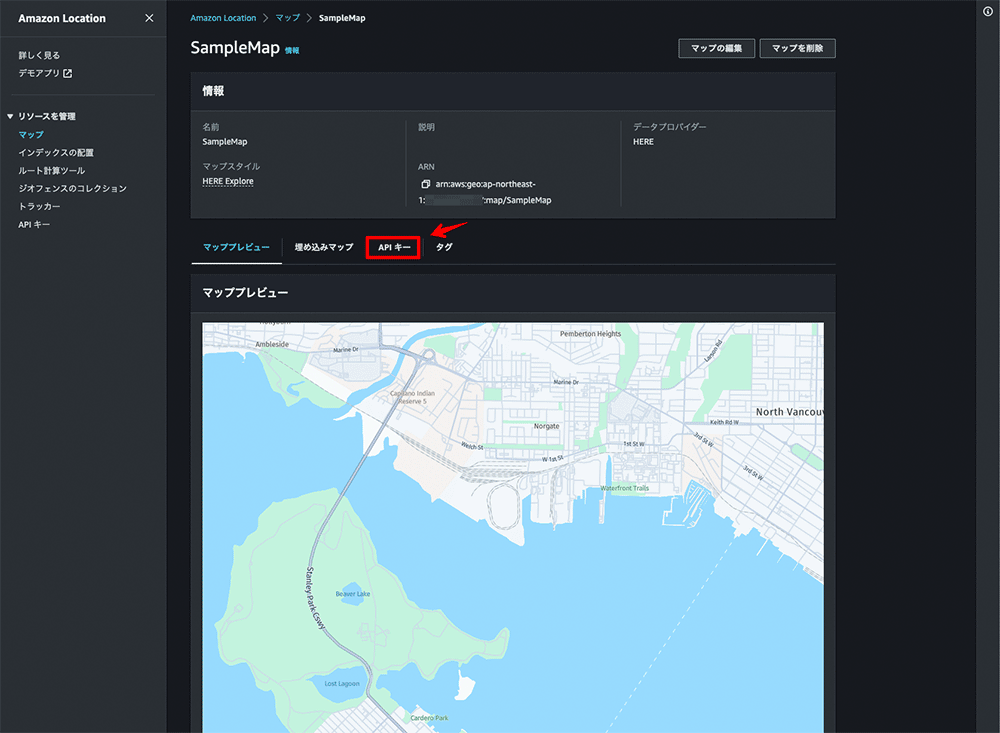
マップの作成が完了したら、「API キー」をクリックします。
API キーの名前を選択

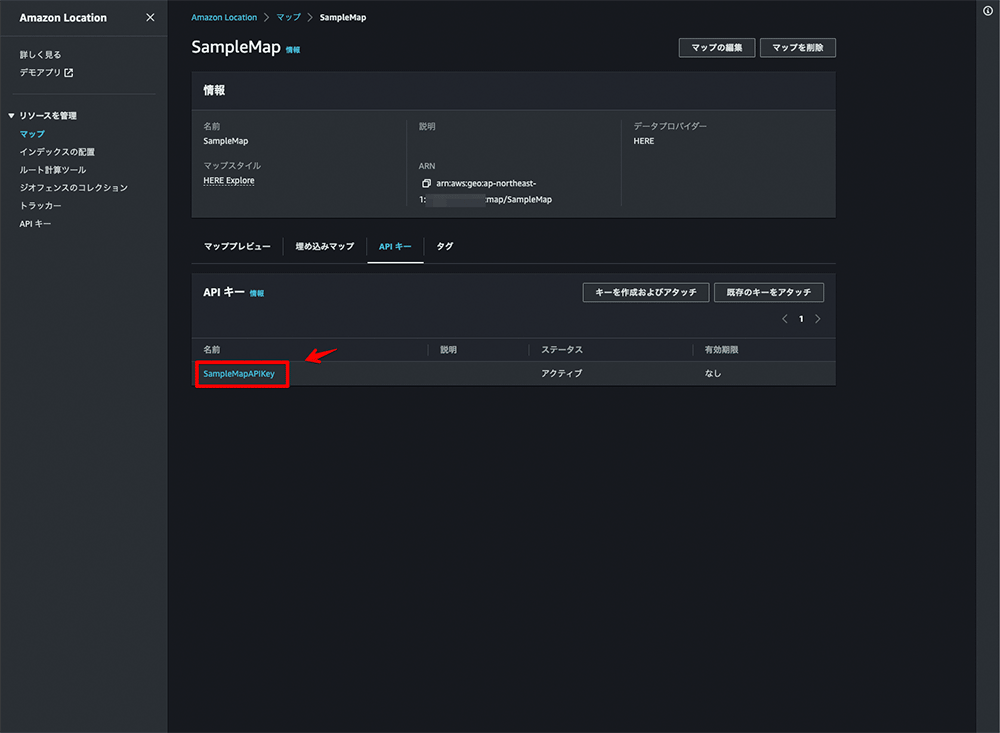
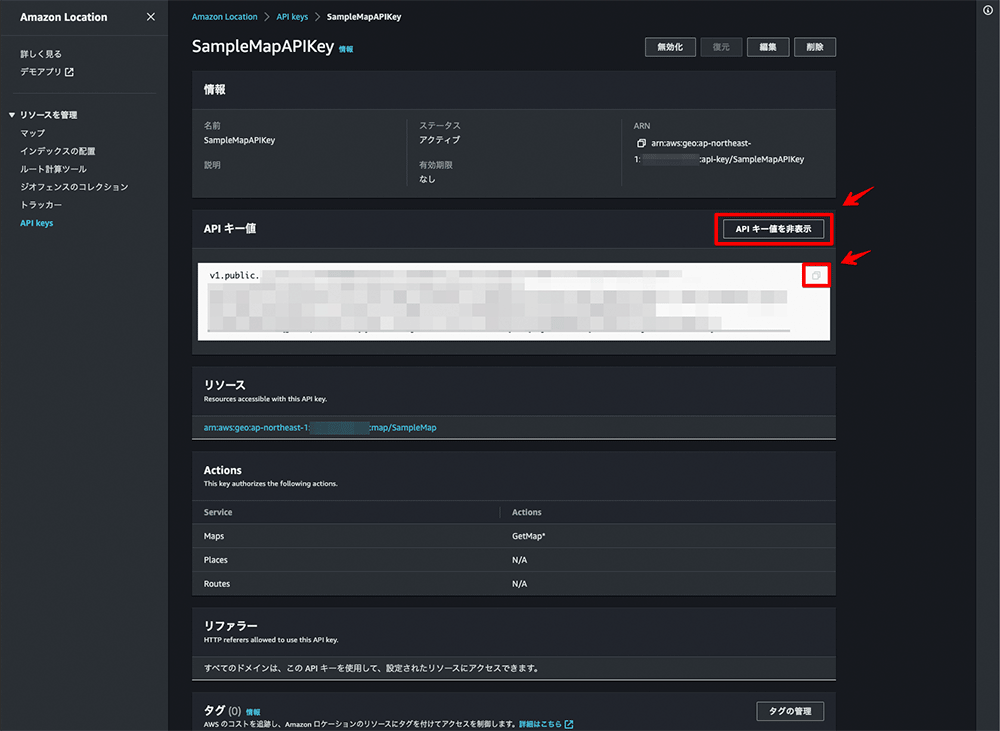
作成した API キーの名前をクリックします。
API キーを保存

「API キー値を表示」をクリックし、表示された API キーをメモします。
アプリケーションの構築
最後に、実際に Amazon Location Service のマップを API キーを用いて表示する方法を紹介します。 スターターの "main.ts" と "vite.config.ts" をそれぞれ更新します。詳細としては、マップスタイルの URLを "https://maps.geo.[region].amazonaws.com/maps/v0/maps/[mapName]/style-descriptor?key[apiKey]" に設定します。 ここで、"region" にリージョン名・"mapName" にマップ名・"apiKey" に API キーをそれぞれ設定します。
ファイル構成
.├── LICENSE
├── README.md
├── dist
│ ├── assets
│ └── index.html
├── docs
├── img
├── index.html
├── node_modules
├── package-lock.json
├── package.json
├── src
│ ├── itowns.d.ts
│ ├── main.ts
│ ├── style.css
│ └── vite-env.d.ts
├── tsconfig.jsonpackage.json
スクリプト
{
"name": "itowns-starter",
"version": "2.39.0",
"description": "",
"scripts": {
"dev": "vite",
"build": "tsc && vite build",
"preview": "vite preview"
},
"keywords": [],
"author": "Yasunori Kirimoto",
"license": "ISC",
"devDependencies": {
"typescript": "^5.0.4",
"vite": "^4.3.5"
},
"dependencies": {
"buffer": "^6.0.3",
"itowns": "^2.39.0"
}
}main.ts
スクリプト
import './style.css'
import * as itowns from 'itowns';
const map = document.getElementById('map');
const placement = {
coord: new itowns.Coordinates('EPSG:4326', 150.0, 30.0),
heading: -50,
range: 10000000,
tilt: 50,
};
const view = new itowns.GlobeView(map, placement);
const region = 'ap-northeast-1';
const mapName = 'SampleMap';
const apiKey = 'v1.public.xxxxx';
const mapSource = new itowns.VectorTilesSource({
style: `https://maps.geo.${region}.amazonaws.com/maps/v0/maps/${mapName}/style-descriptor?key=${apiKey}`,
attribution: {
name: '©︎ 2022 HERE',
},
});
const mapLayer = new itowns.ColorLayer('mapLayer', {
source: mapSource,
});
view.addLayer(mapLayer);vite.config.ts
スクリプト
import { defineConfig } from 'vite'
export default defineConfig({
resolve: {
alias: {
'./runtimeConfig': './runtimeConfig.browser',
},
},
define: {
'window.global': {}
},
})ローカルサーバーを起動
ローカルサーバーを起動します。
npm run devマップが表示vice のマップが表示されます。
Amazon Location Service のマップが表示されます。
まとめ
Amazon Location Service の API キー機能を利用することで、各マップライブラリでの構築が以前よりも手軽になりました。また、現在では Amazon Cognito 認証をおこなう場合も、AWS Amplify Geo や Amazon Location SDK を利用することで手軽に構築できるようになっています。Amazon Location Service の便利さが日々向上しているのが感じられます!
そして、各 3D マップライブラリについては、Amazon Location Service が採用しているベクトルタイルスタイルへの対応はまだ初期段階であり、完全な対応までには時間がかかる可能性があります。
とはいえ、Amazon Location Service では、2D、2.5D、3D などのさまざまなマップライブラリを活用した位置情報アプリケーションの構築が可能です。マップライブラリの選択肢が増えることにより、既存アプリケーションへの Amazon Location Service の導入や、新規アプリケーション構築時の技術選定の幅が大きく広がります。今回の例が、AWS で位置情報アプリケーションを構築しようと考えている方々の参考になれば幸いです !
非公式ではありますが、Amazon Location Service のアップデート情報を毎月配信しています。
筆者プロフィール
桐本 靖規
Co-Founder and COO of MIERUNE Inc.
AWS DevTools Hero | MapLibre Voting Member | Owner of dayjournal
2004 年から位置情報分野に携わり、2016 年に MIERUNE を共同創業。独自のカルチャーを持つプロフェッショナルなチーム作りや、プロダクト成功のための組織マネジメントに注力し日々模索中。個人活動では、オープンソースへの貢献や、コミュニティの運営メンバーとしてカンファレンスやワークショップを開催。専門は GIS (Geographic Information System) と FOSS4G (Free and OpenSource Software for Geospatial)。AWS と位置情報技術の組み合わせを日々模索中。
好きなAWSサービス : Amazon Location Service / AWS Amplify
Twitter: @dayjournal_nori / GitHub: @dayjournal / LinkedIn: @YasunoriKirimoto

Did you find what you were looking for today?
Let us know so we can improve the quality of the content on our pages
