- AWS Builder Center›
- builders.flash
セキュリティ関連の HTTP ヘッダーの意義と Amazon CloudFront での設定方法 ~前編
2024-04-02 | Author : しろうさ (アイレット株式会社)
はじめに
クラウド総合支援サービス「cloudpack 」を提供するアイレット株式会社でセキュリティエンジニアをしている、しろうさです。お客様からのセキュリティ相談対応や、セキュリティサービスの設計・運営に従事しております。
今回、エンジニアの方からの疑問の声が多い、セキュリティ関連の HTTP レスポンスヘッダー (以下、セキュリティヘッダー) の意味と Amazon CloudFront での設定方法について記事にまとめたいと思います。
今回の記事では、前後編に分けて Amazon CloudFront のレスポンスヘッダーポリシーで構成出来る以下のセキュリティヘッダーについて解説を行います。
-
クロスオリジンリソース共有 (CORS) 関連ヘッダー
-
Strict-Transport-Security
-
X-Content-Type-Options
-
X-Frame-Options
-
X-XSS-Protection
-
Referrer-Policy
-
Content-Security-Policy
前編となる本記事では、Web アプリケーションセキュリティの課題としてよく耳にする、オリジンに関する取扱いと常時 SSL 化 (常時 HTTPS 化) について扱います。また、上述のセキュリティヘッダーの中では、クロスオリジンリソース共有 (CORS)、Strict-Transport-Security、Referrer-Policy について、取り扱います。
セキュリティヘッダーは、普段から耳にしたり、脆弱性診断やセキュリティ設計レビューで指摘を受けたりしている方が多いかと思われます。Amazon CloudFront では、一般的なユースケース向けに事前に構築された AWS マネージドポリシーが用意されているため、特段技術的な背景を意識せずに設定しているケースもあるかもしれません。しかし、セキュリティヘッダーが必要になった背景や、設定することで強化されるセキュリティ機能について詳細に確認する機会をもたれていますでしょうか。
本記事では、各セキュリティヘッダーの背景から、ヘッダーの設定によって強化されるブラウザのセキュリティ機能まで記載したいと思います。
本解説を受けて、Amazon CloudFront のセキュリティヘッダーを技術の背景まで理解したうえで活用できるようになれば幸いです。
builders.flash メールメンバー登録
Amazon CloudFront におけるセキュリティヘッダーについて
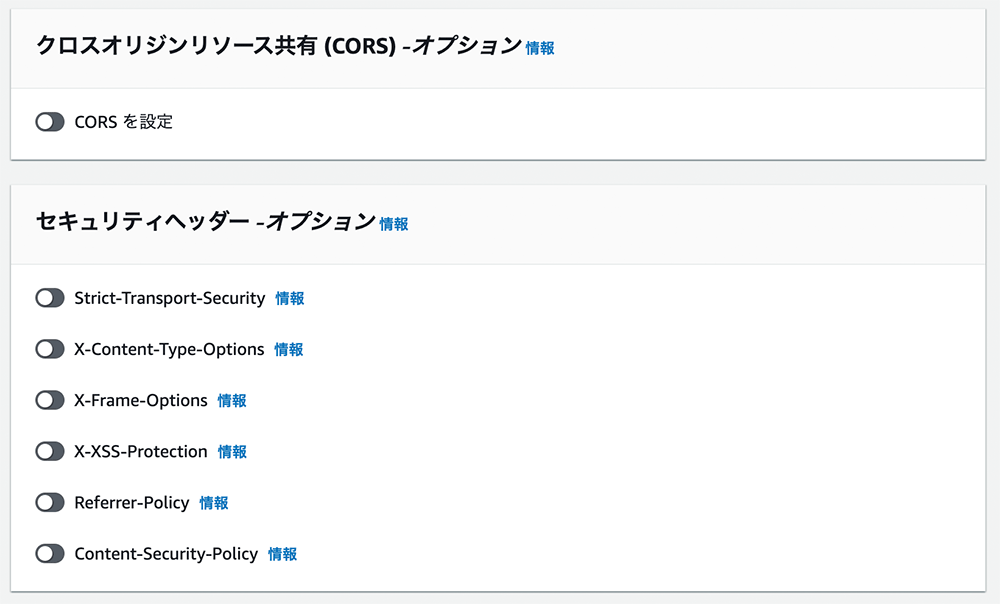
Amazon CloudFront では、クライアントに送信するレスポンスの HTTP ヘッダーを変更するように設定ができます。レスポンスヘッダーのポリシーを構成する中で、セキュリティヘッダーについても設定できるようになっています。
こちらの図は Amazon CloudFront の実際の設定画面です。これらのレスポンスヘッダーの設定を通じて、ブラウザの挙動を制御することができるようになっています。
作成したレスポンスヘッダポリシーや事前に用意されたマネージドポリシーは、ディストリビューションのビヘイビアごとに設定が可能です。これにより、URL パスごと、配信するコンテンツごとなどで送信するレスポンスヘッダーをカスタマイズできるようになっています。
ポリシーを利用したヘッダーの制御を利用する事により、Amazon CloudFront を利用する全ての通信に対してセキュリティ対策を行うことが可能です。
セキュリティヘッダーを構成することで、Web ブラウザに対してリソースの取り扱い方法を指示する事ができます。例えば、クロスサイトスクリプティングやクリックジャッキングなどの攻撃に対する防御策、保険的対策として役立ちます。各ヘッダー (クロスオリジンリソース共有 (CORS)、Strict-Transport-Security、Referrer-Policy) の具体的な意義については、本記事の後半でも紹介していきます。

セキュリティヘッダーの利用
オリジンに関する取扱い
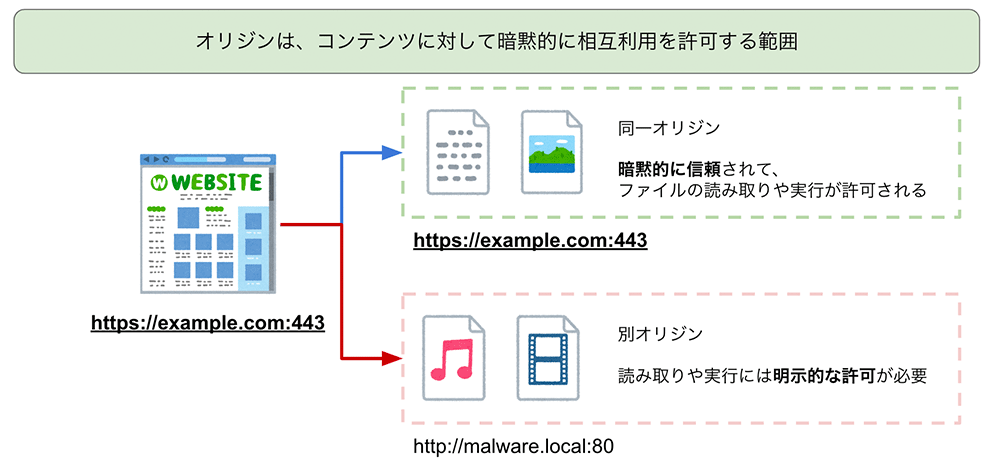
「オリジン」 という概念をご存知でしょうか ? Web ページのリソースを読み取る際に、暗黙的に信頼してファイルを読み込んだり信頼して良い範囲を定めるものが『オリジン』です。
URL で指定される文書 (HTML 等) やスクリプト (JavaScript 等) と同一のオリジンに所属するリソースは、暗黙的に信頼されたリソースとなります。これにより、信頼されたリソースはページ内でスクリプトや画像として読み込むことが可能となります。
また、同一オリジン外のリソースを利用する際には、以下で解説するセキュリティヘッダーによる 明示的な許可 を必要とします。

同一オリジンの解釈
オリジンを定めるのは、『スキーム (プロトコル)、ホスト名 (ドメイン)、ポート』の組です。図で例を示しますが、これらが一致している範囲が同一オリジンとして解釈されます。
Web ブラウザでは、オリジンを基本単位としてアクセス許可を構成することが多いため、前提知識としてオリジンの範囲をご認識ください。

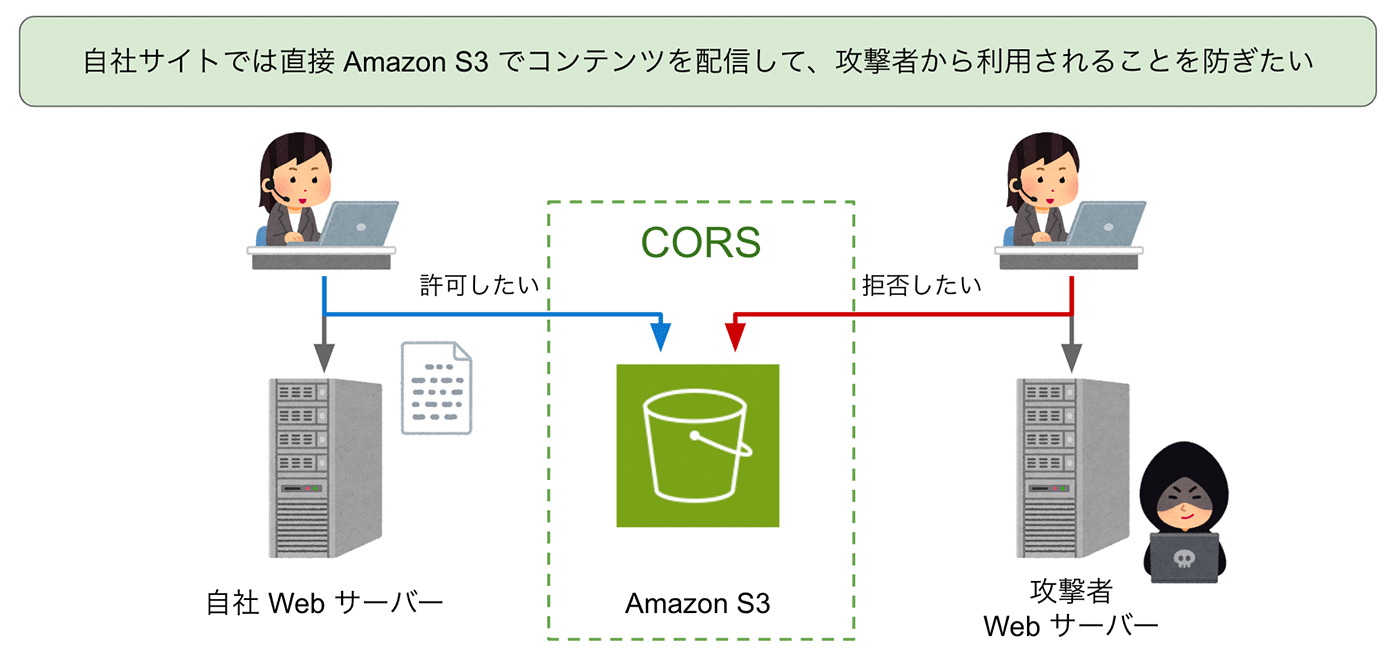
Amazon Simple Storage Service (Amazon S3) 等を利用したクロスオリジンのコンテンツ配信
Web アプリケーションにおいて、JavaScript の活用が進むにつれ、同一オリジンの制限を超えてサイト間でのデータ送受信のニーズが高まりました。皆様の Web アプリケーションにおいても、複数の Web サイトで構成されているケースがあるのではないでしょうか。そうした Web サイトについて、Amazon CloudFront や、Amazon S3 Static Website Hosting、Application Load Balancer (ALB) など、サイトごとに異なるサービスを用いてコンテンツ配信を行うこともあります。
オリジンを超えた通信を許可したいというニーズを実現するための技術が「Cross-Origin Resource Sharing (CORS)」です。
CORS を利用することで、オリジンの異なるサイトであってもブラウザに対してアクセスを許可することが出来ます。
アクセスを許可した結果、意図しない第三者からのアクセスまで許可してしまわないよう、CORS の値を適切に設定することが推奨されます。

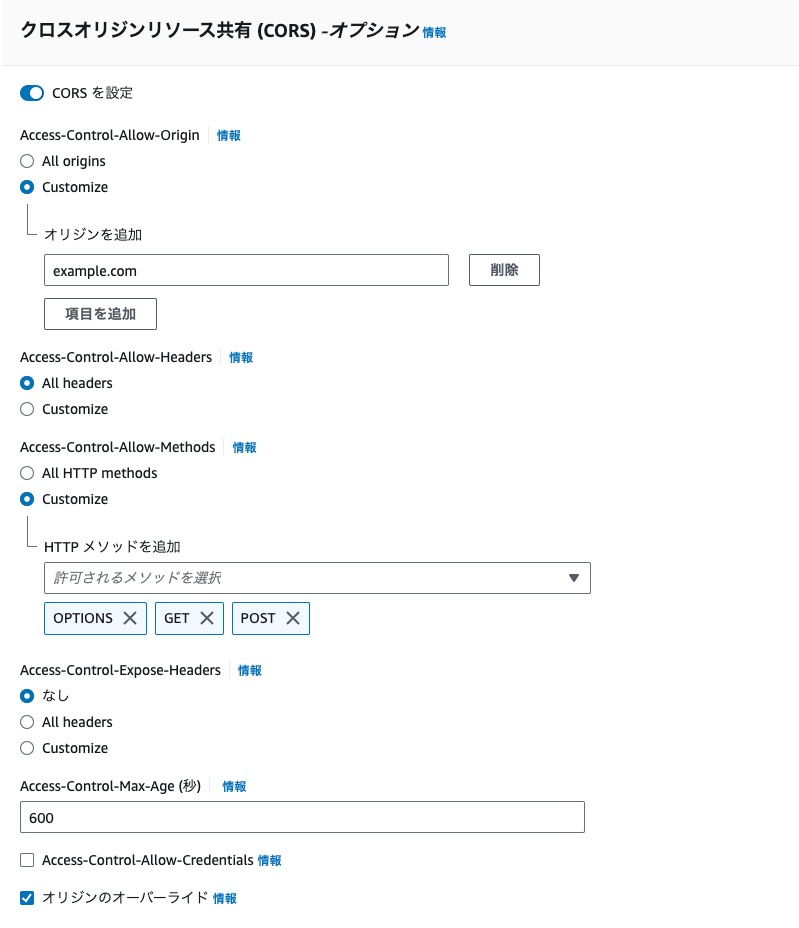
Amazon CloudFront における CORS の設定方法
Amazon CloudFront では、レスポンスヘッダーポリシーの『クロスオリジンリソース共有 (CORS) 』から設定を行えます。
この例では、http および https で example.com から GET、 POST、 OPTIONS が許可されます。OPTIONS は、Preflight request と呼ばれる サーバー側が CORS のプロトコルに対応しているかを確認するための通信に利用されることがあるため、Webサイトの要件に応じて許可が必要です。
CORS を正しく利用することで、複数のサービスを利用して Web サイトを構成することができます。具体的な設定方法は、「CORS ヘッダー」をご参照ください。
CORS を All origins とするなど、本来不要な許可を過剰に設定をした場合、自社コンテンツの画像や音声、動画などを、第三者のWebサイトから無断で利用される可能性があります。結果として、リクエスト量が増大し、AWS 使用料が増大することもあります。
また、他にも POST リクエストを受け付けるサイトの場合は、第三者の用意したサイトから直接 API をコールされてしまうことも想定されます。
まずは動く状態にしようという意図の結果、過剰な権限を与えてしまっているケースもあるかもしれません。開発に際しては、CORSの意味を理解したうえで本当に必要な許可だけを与えるよう設定してください。

通信の常時 SSL 化 (常時 HTTPS 化)
セキュリティヘッダーの意義に入る前に、まず Web サイトの通信における SSL の役割について確認をしてみたいと思います。
SSL 化は、『暗号化』と『デジタル署名』を用いてサーバーとの通信を保護します。
暗号化では、サーバーとの通信内容を秘匿し、個人情報などの機微な情報を含むサーバーとの通信を、他者の盗聴から保護できます。
公衆無線 LAN (フリー WiFi など) による通信の際も、通信内容の暗号化を行うことで安全に利用することが出来るようになります。
デジタル署名では、真正性や完全性、非否認性を担保することが出来るようになります。
真正性では、企業の公式サイトや EC サイトなどが組織によって運営されていることを担保します。
完全性は通信途中で通信内容が改ざんされていないことを担保し、非否認性ではサーバー運営者によって配信されたコンテンツであることを担保します。
HTTP 通信では、これらの暗号化やデジタル署名の機能がないため、通信中の盗聴や通信中の改ざんを防ぐことが出来ません。
HTTP通信の SSL 化 (HTTPS 化) を行うことで攻撃者による通信の盗聴や通信中の改ざんから保護されます。
よくある疑問は、コーポレートサイトなど、静的なコンテンツでかつ機微情報を持たないサイトなどでも SSL 化を行う必要があるのか、あるいは、機微情報を扱うログインページやクレジットカードの決済ページなどだけ SSL 化すればいいのではないか、というものです。
昨今では、個人情報を含む通信だけでなく、サーバーとの全ての通信を SSL 化することが推奨されています。背景には、インターネットにおけるセキュリティ意識の高まりや、Google Chrome などの主要なブラウザでの HTTP / HTTPS 混在コンテンツへのワーニングやブロックの対応があります。
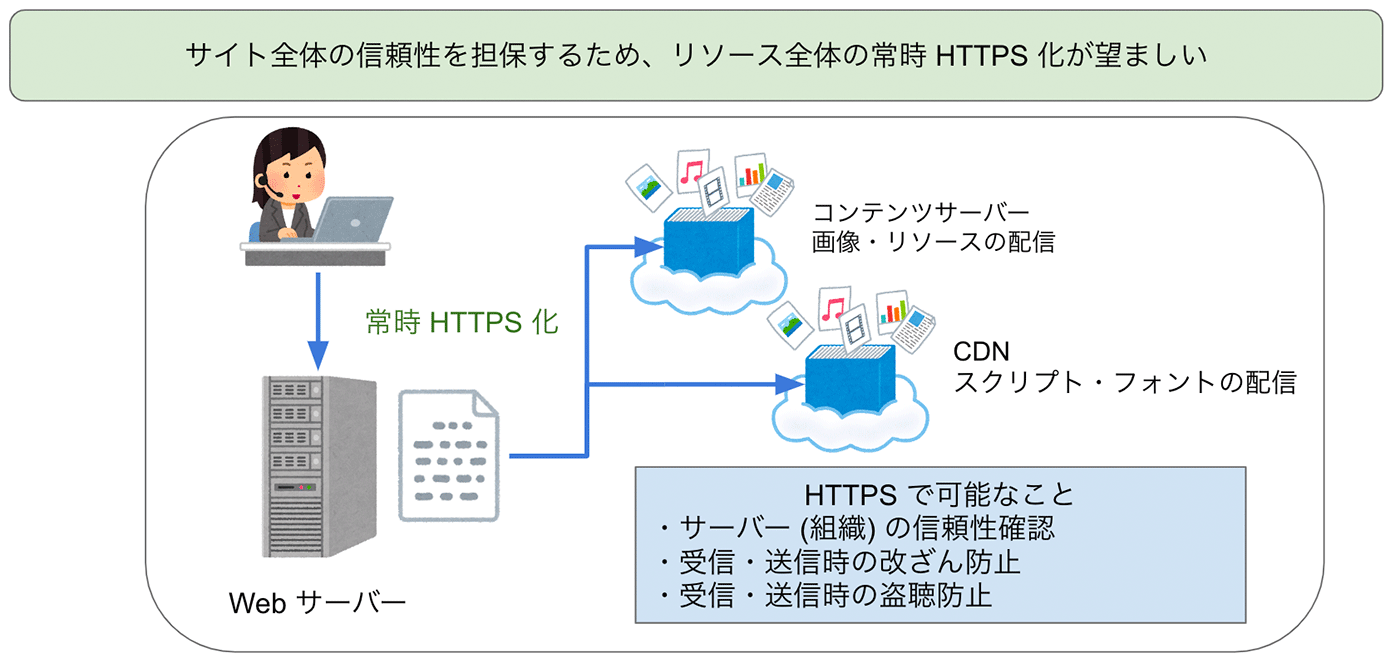
このように、Web サイトに関わる全ての通信を HTTPS 化しようという試みのことを『常時 HTTPS 化』と言います。常時 SSL 化を実現する方法として、Amazon CloudFront では 2 種類の解決策が用意されています。

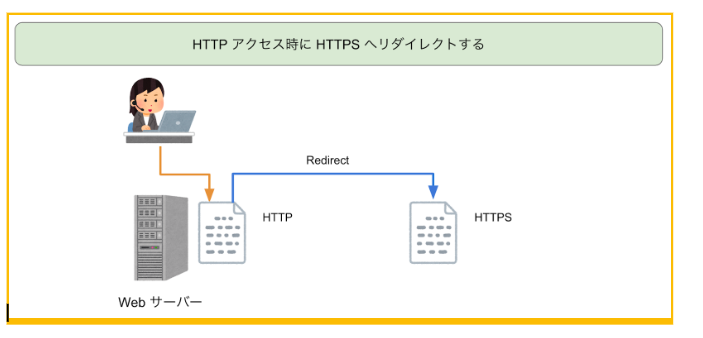
1 つ目の解決策
1 つ目の解決策は、Amazon CloudFront ディストリビューションのビューワープロトコルポリシーで Redirect HTTP to HTTPS を用いて HTTP のリクエストがクライアント側から要求された場合に、 HTTPS 通信へとリダイレクトする方法です
この方法によって、HTTPS を利用することができますが、クライアント側は、変わらずHTTP を指定することが可能です。このため、HTTP 通信が発生する可能性が残ります。通信が平文で送信されるため、認証用に使われている Cookie などの機微情報について、盗聴のリスクが残ります。

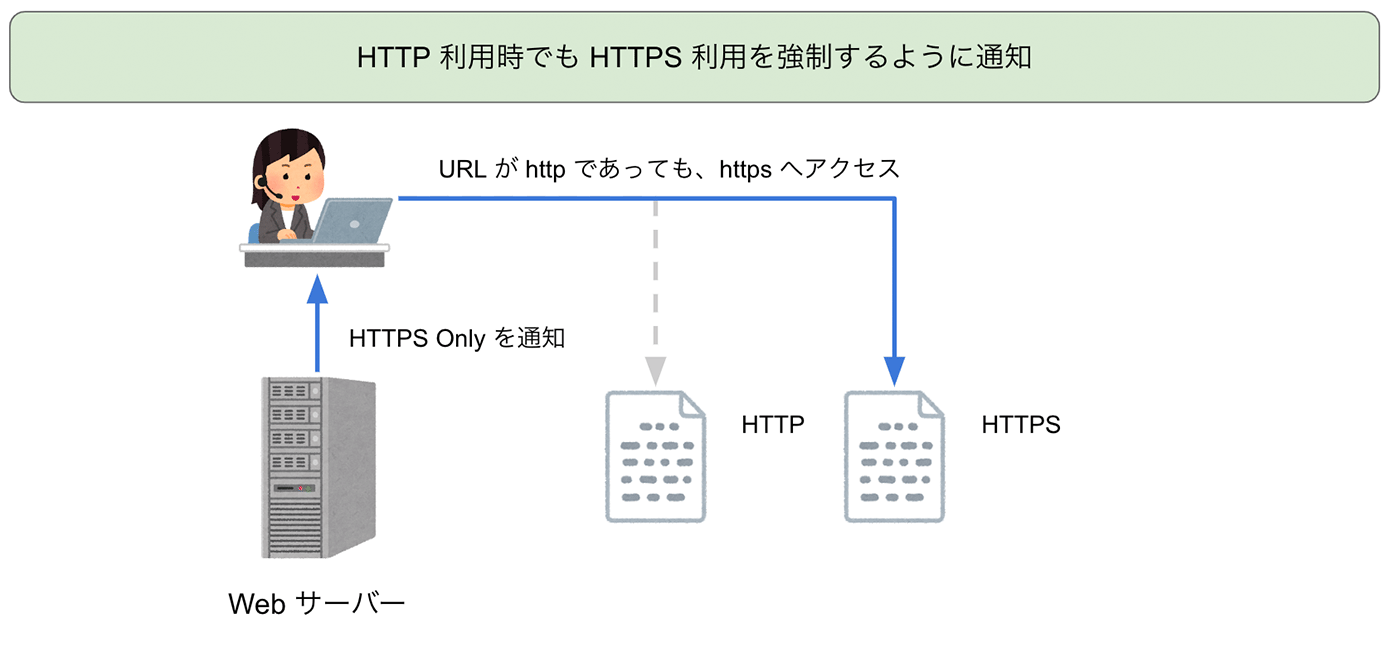
2 つ目の解決策
2 つ目の解決策は、HTTP のリクエストが要求された場合であっても、ブラウザ側で HTTPS 通信を用いるように、ブラウザの制御を行う方式です。
この方法では、最初の 1 回しか HTTP による通信が発生しないため、平文通信の盗聴のリスクがリダイレクトの方式よりも低減できます。

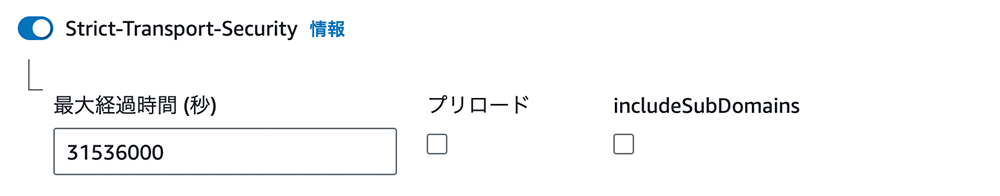
Strict-Transport-Security
この方法には、セキュリティヘッダーの 「Strict-Transport-Security」を利用します。
Strict-Transport-Security ヘッダーに対して、常時 HTTPS 化する範囲と期間を入れることで、Web ブラウザは HTTP が指示されたときに自動的に HTTPS 通信を利用するようになります。
最大経過時間は、ブラウザに Strict-Transport-Security が記憶される期間です。安定運用の際は 31536000 秒 (1年) がよく利用されています。Strict-Transport-Security の挙動の検証を行いたい場合などはこの時間を 600 秒 (10分) など短く設定してください。
プリロードを設定・登録すると、Chrome や Firefox などのブラウザに登録され、安全でない通信を行わなくなります。
includeSubDomains にチェックをつけると、サブドメインにも同様の保護が行われるようになります。こちらのチェックをいれる場合、全てのサブドメインの SSL 化が完了していることを確認してください。
公共無線 LAN などの普及の結果、サイトアクセスを常時 HTTPS 化する流れが一般的になっています。意図しない HTTP アクセスを予防するためにも、是非 Strict-Transport-Security の意味するところを理解いただき、適切な値を設定ください。

Referrer ヘッダーの情報送信を制御する
Web ブラウザは、ページへのアクセス元ページの情報を Referer (not typo) としてサーバーに提示します。
この HTTP ヘッダーは、アクセス元が検索エンジンなどの場合には、アクセス元の分析として有益な情報をサーバーに提供するための仕組みです。
しかし、ポータルサイトのようにユーザーの ID が URL に含まれるサイトから遷移する場合は、ユーザー ID が Referer ヘッダーに含まれて送信されるため、ユーザー ID が第三者に露呈してしまうリスクがあります。
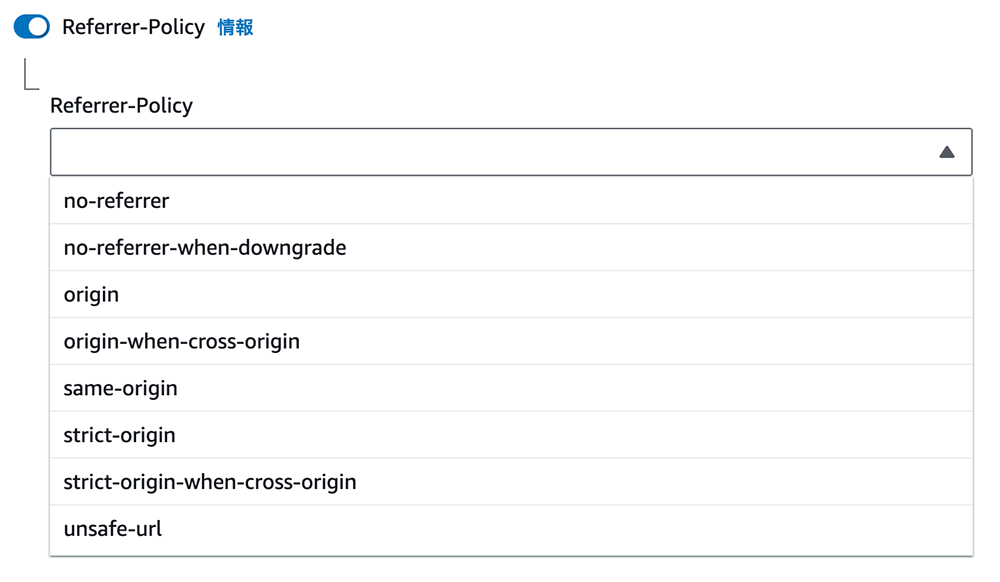
Referrer-Policy
URL に含まれる文字列について、不要な露呈を避けたい場合には、Referer ヘッダーで送信される内容を制限することが望まれます。
「Referrer-Policy」を利用することで、アクセス先に対して提供される情報を制限できます。
図は、Amazon CloudFront で設定可能な Referrer-Policy ヘッダーの例です。
アクセス先に対して、アクセス元の情報を秘匿する事が可能となります。
strict-origin-when-cross-origin (規定) を利用した場合は、安全な通信で同一オリジンの場合には Referer が送信され、それ以外はドメイン名が送信され、セキュリティレベルが下がる場合には Referer が送信されなくなります。
origin-when-cross-origin を利用した場合は、strict-origin-when-cross-origin に追加してセキュリティレベルが下がる場合でも Referer が送信されるようになります。
以前の規定では no-referrer-when-downgrade が指定されており、こちらはセキュリティレベルが同一の場合は Referer が送信されておりました。そのため、Referrer-Policy で明示的な許可が望まれます。
上記を参考に、自組織の Web サイトに求められる適切な許可を設定いただければ幸いです。

まとめ
Amazon CloudFront を用いることで、セキュリティヘッダーを簡単に構成することが可能です。また、セキュリティヘッダーを正しく利用することで、特定のリスクに対してリスク軽減を図ることが可能となります。
それぞれの用途を理解し、適切なセキュリティヘッダーを利用してください。
Tips
最後に、Web アプリケーションセキュリティ対応を、どのように対応したらよいかという疑問に対して、一つ Tips を残します。Web セキュリティに関して、有益な情報を提供してくれるサイトのいくつかを、ここに記します。
-
Mozilla の Web Security Cheat Sheet :
セキュリティ対策のベネフィットや、対応難易度などのチートシートが公開されています。 -
IPA の 安全なウェブサイトの作り方 :
Web アプリケーションに対する有名な攻撃と対策の解説が公開されています。 -
OWASP の Top 10 Web Application Security Risks :
Web アプリケーションに対する 10 大脅威をまとめられています。
ぜひ、上記のサイトも合わせてご活用ください。
筆者プロフィール
しろうさ (中村 昌登)
アイレット株式会社 クラウドインテグレーション事業部 セキュリティエンジニア
クラウドセキュリティとセキュリティマネジメントが専門で、Web セキュリティにも詳しい。 TypeScript と React が最近のお気に入り。
ボーダーコリーが可愛すぎて、ドッグランでパートナーの Stella くんと走り回ってる。

Did you find what you were looking for today?
Let us know so we can improve the quality of the content on our pages