親子でできる!Scratch と AWS を使った “ものづくり” 体験 - 2. 簡単なクイズを作って if-else を学ぶ!編
金澤 圭
テクニカルソリューションアーキテクトの金澤 (@ketancho) です。急に寒くなってきましたが、みなさまいかがお過ごしでしょうか?私は、まだ 10 月半ばだというのに、既に羽毛布団という我が家の最強装備を召喚してしまいました。このままでは冬を乗り越えられる気がしないので、おすすめアイテムがあれば教えてもらいたいです。
さて、この記事は “親子でできるプログラミング体験 !” 連載の第 2 弾となります。前回の記事を多くの方に読んでいただけたようで大変ありがたい限りです。今回と次回の記事で “元気かどうかを判定する” ブロックを親が作り、そのブロックを子どもが使って何かを作る!というものづくり体験をしていただく予定です。その先のことは何も考えていないので、ぜひリクエストをお待ちしております🙏
前回は「事前準備編」ということで、
- Scratch で独自拡張ブロックを作るための下準備
- AWS 上で疎通確認用の Web API を作り、Scratch から呼び出す
を進めました。今回は、(とてもとても) 簡単なクイズ作りを通して、
- (親パート) AWS 上で、簡単な文字列判定を行うように Web API をアップデートし、オリジナルクイズブロックを作る
- (子パート)「〜だったらxxする、そうでなければxxする」という if-else ブロックと、親御さんが作ったクイズブロックを使って、クイズプログラムを作る
ということをしていきたいと思います。前回はお子さんの出番がなかったので「親子でできる」ではないのでは ? と思われた方もいるかもしれませんが、今回はしっかりお子さんに Scratch を触っていただきますのでご安心ください。さて、やっていきましょう!
ご注意
本記事で紹介する AWS サービスを起動する際には、料金がかかります。builders.flash メールメンバー特典の、クラウドレシピ向けクレジットコードプレゼントの入手をお勧めします。

このクラウドレシピ (ハンズオン記事) を無料でお試しいただけます »
毎月提供されるクラウドレシピのアップデート情報とともに、クレジットコードを受け取ることができます。
2. Web API をアップデートする
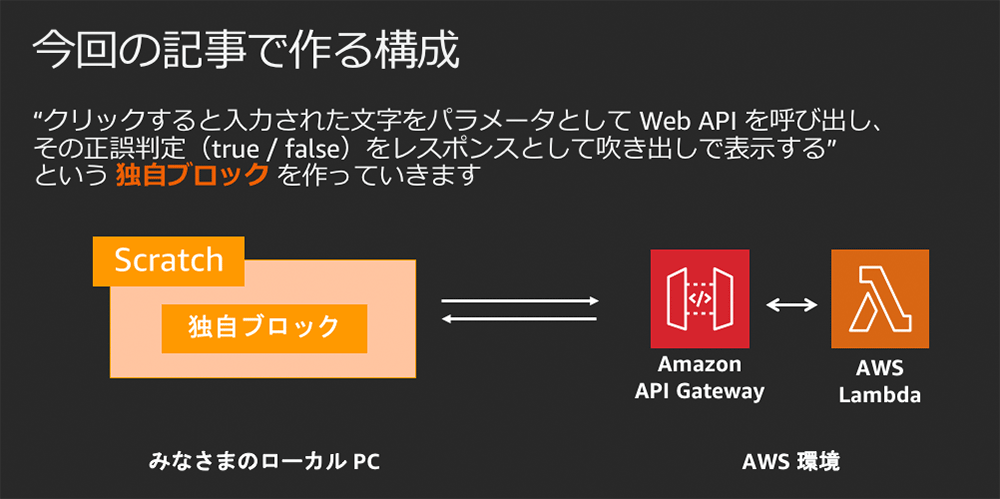
前回は Amazon API Gateway のモック機能を使って、固定の JSON レスポンス返す Web API を作成しました。今回は、Scratch 側から入力 (文字列) を受け取り、期待する入力かどうかを判定、レスポンスとして正誤判定 (True or False) を返すように改修していきます。
今回は Amazon API Gateway の裏側で AWS Lambda というサーバーレスなコンピューティングサービスを使い、この判定処理を行っていこうと思います。実は、今回の正誤判定はただの文字列判定ですので、AWS 側ではなく Scratch 側でも行うことが可能です。それをわざわざ AWS 側で AWS Lambda を使って行うのは、次回の記事で AWS の AI サービスと連携する際、AWS Lambda から AI サービスを呼び出す形とするため、その下準備をしたいからです。

2-1. Lambda 関数を作成する
それでは AWS Lambda を使っていきたいと思います。この記事では AWS Lambda の詳細については解説しておりませんが、もしクイックにサーバーレスサービスの概要を知りたい!という方は、初学者の方向けのハンズオン を用意しております。こちらの AWS Lambda の部分をご覧いただくと、理解が深まると思います。解説だけであれば 15 分程度、AWS Lambda のハンズオンを行っても 30 分程度で使い方のイメージを掴んでいただけるかと思いますので、ぜひあわせてご覧ください。
さて、それでは Lambda 関数を作成していきたいと思います。AWS Lambda のメニューに遷移すると、こちらのように関数一覧が表示されます。この時点では関数がありませんので、右上から「関数の作成」ボタンをクリックしてください。
Lambda 関数は設計図 (サンプル) を使用して作成することもできるのですが、今回は「一から作成」のままにし、関数名 (私は simple-quiz-function としています) を入力します。また、今回はランタイムを Python 3.8 としています。
少し待つと Lambda 関数が作成されます。画面の下の方に遷移するとコードを入力するエリアがありますので、コードを書いていきます。今回は、
- event 情報に渡されるクエリストリングパラメータから入力値を取り出す
- 期待する値か判断してレスポンスを返す
という動きをしているのですが、加えて CORS の設定をレスポンスヘッダーに追加しています。この意味合いについては、こちらのドキュメントに詳細がございます。
import json
def lambda_handler(event, context):
input_text = event['queryStringParameters']['input_text']
return {
'statusCode': 200,
"headers": {
"Access-Control-Allow-Headers": "Content-Type",
"Access-Control-Allow-Methods": "GET",
"Access-Control-Allow-Origin": "*"
},
'body': json.dumps({
"is_correct": input_text == "こんにちは"
})
}その後、コードを書くエリアの右上にある「Deploy」を忘れずに行ってください。
こちらで Lambda 関数が完成となります🎉 次の API Gateway の設定で、この Lambda 関数を使っていきます。
2-2. API Gateway の追加設定を進める
今回は Mock ではなく、先程作成した Lambda 関数を指定します。また、Lambda プロキシ統合 という設定を利用していきますので、チェックを忘れずに行ってください。(こちらについても前述のオンデマンドハンズオンで説明していますので、よろしければご覧ください。)
ブラウザに Web API の URL を入力し、期待する結果が返ってくることをご確認ください。今回は末尾に “リソース名” + クエリストリングパラメータ (/simple-quiz?input_text=こんにちは) を追加している点にご注意ください。
うまくいきましたでしょうか ? これで Web API の機能追加が完了です🎉
3. Scratch 側の修正
前回の記事で作成したオリジナルブロックは、Web API を呼び出し、そのレスポンスを表示するという疎通確認用のブロックでした。今回は新たなブロックを作り、
- Scratch 上で入力された文字列を渡す形で Web API を呼び出す
- Web API のレスポンス JSON から正誤判定結果を取り出し、ブロックとしての正誤判定 (true or false) を返す
という機能を持たせたいと思います。
前回も修正を行ったファイル scratch-vm/src/extensions/scratch3_buildersflash/index.js にて独自ブロックとしての挙動を実装していきます。まず、getInfo メソッド内に新規で作るブロックの設定を記述していきます。blockType でブロックの種類を決めることができるのですが、この種類については こちらの Scratch Wiki ページ を参照してください。今回は BOOLEAN タイプのブロックを作ります。
getInfo () {
return {
id: 'buildersflash',
name: 'New Blocks',
menuIconURI: menuIconURI,
blockIconURI: blockIconURI,
blocks: [
{
opcode: 'callTestAPI',
blockType: BlockType.COMMAND,
text: 'お父さんのテスト機能を呼び出す'
},
// 追加(ここから)
{
opcode: 'callSimpleQuizAPI',
blockType: BlockType.BOOLEAN,
text: 'おひるにするあいさつは? [TEXT]',
arguments: {
TEXT: {
type: ArgumentType.STRING,
defaultValue: "<ここに入力してね>"
}
}
},
// 追加(ここまで)
],
menus: {
}
};
}そして、opcode で指定した名前でメソッドを作成し、ブロックの動きを定義していきます。前回と異なる点として、
- args からテキスト情報を取り出し、url の末尾にクエリパラメータとして追記していること (Web API の URL にリソース名 simple-quiz も追加されている点もご注意ください。)
- Web API のレスポンスをデコード後、JSON パースし、そこから is_correct、つまり Web API としての正誤判定の結果を取り出していること
が挙げられます。
callSimpleQuizAPI (args) {
const text = args.TEXT;
const ajaxPromise = new Promise(resolve => {
nets({
url: "https://xxxxxxxx.execute-api.ap-northeast-1.amazonaws.com/dev/simple-quiz?input_text=" + text
}, function(err, res, body){
isCorrect = JSON.parse((new TextDecoder).decode(body)).is_correct;
resolve(isCorrect);
});
});
return ajaxPromise;
}以上で Scratch 側の修正 (親パート) が完了です🎉
4. Scratch 上でブロックを組み合わせよう
連載 2 回目の後半にして、ついにお子さんに Scratch を使ってもらうタイミングがやってきました!めでたいですね🎉 今回はクイズの作成を通して「もし〜だったらxxする、そうでなければxxする」という if-else 構文を Scratch で書いていきます。
エンジニアだと日々当たり前のように使う構文ですが、もしかしたら子どもは慣れていないロジカルな考え方なのかもしれません (無意識的に分かっているけど、目に見える形で組んでいくのは難しい ?)。このような論理的な思考を身につけることがプログラミング的学習の目的のひとつだと聞いています。楽しいものづくりを通して、手を動かしながら理解してもらえるとよいのかなと思っています。
http://localhost:8601/ にアクセスし、画面の左上の地球マークから言語を選択していきます。
「日本語」あるいは小さいお子さんでも分かるように「にほんご」を選んでください。私は「にほんご」を選んでいきます。続いて、前回と同様、作成した独自ブロックを利用していきます。左下のボタンをクリックし、拡張機能の一覧を表示しましょう。
現在はテキストエリアに「<ここに入力してね>」と書いてある状態ですので、このブロックをクリックすると false と表示されるはずです。
もし入力欄に「こんにちは」と入力してからクリックすると true が表示されますので、お手元で試してみてください。
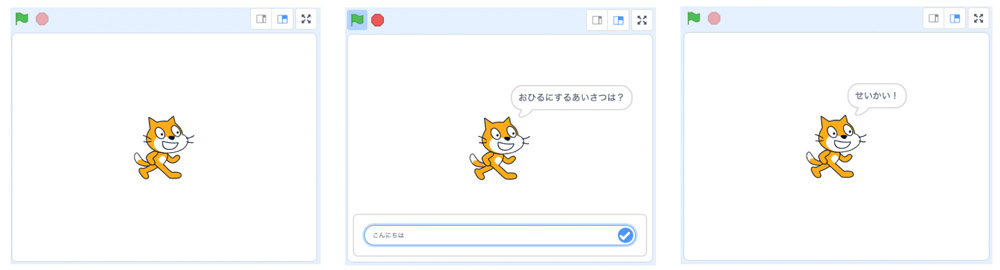
では、ここからこのブロックを使って、クイズを作っていきます。右側の猫に問題を読んでもらい、入力に応じて正解かどうかを喋らせるようにしたいと思います。
まずは if-else 構文を作るために、左側の「せいぎょ」を選択し、「もし〜なら、でなければ」ブロックをドラッグ&ドロップしてください。
それぞれの「〜という」ブロックを「“せいかい!” という」「“ざんねん!” という」に変更してみてください。下のようなブロックの組み合わせになっていますでしょうか ?
ここで、制御ブロック全体を押すと、右側の猫が「せいかい!」と言うはずです。(独自ブロックの中が「こんにちは」以外であれば「ざんねん!」と言うはずです。テストしてみてください。)
猫の上にある緑の旗を押すと、このような形で猫とクイズ大会ができるはずです。うまく動かない場合は、ひとつひとつ切り分けるプロセスを親子でやっていただけると “ものづくり” の醍醐味が味わえると思います。(結果、「お父さんが作ったところが変だったじゃん !」とならないよう、独自ブロックのテストは念入りにやることをおすすめします !)

5. まとめ
「親子で作る」連載シリーズの第 2 弾の記事は以上となります。前回は環境の整備だけで終わったのですが、やっと Scratch 上での開発を進めることができました。使っていないブロックも多々あるので、「こういうことはできるかな ?」というテーマを決めて色々試してみると面白いと思います。もし、デフォルトのブロックではできないことが見つかったら、独自ブロックとして実装することで「お父さんすごいじゃん !」と言ってもらえるかもしれませんし、無反応かもしれません。
なお、6 歳の娘に今回の作ったものを見せたら「同じ問題だけだから簡単すぎる ! もっと色々問題を出してほしいんだけどな !」とありがたい前向きなフィードバックを頂戴しました。鋭意努力する所存です。
次回はいよいよ “元気かどうかを判定する” ブロックを作っていきたいと考えておりますので、またご覧いただければと思います。それでは !
筆者プロフィール

金澤 圭 (@ketancho)
アマゾン ウェブ サービス ジャパン合同会社
技術統括本部 ソリューションアーキテクト
サーバーレスが好きなテクニカルソリューションアーキテクト。業種業界問わず、お客様のプロダクト開発をサポートさせていただいています。「AWS Hands-on for Beginners」というオンデマンドで視聴できるハンズオンも企画・推進しており、楽しく学べるコンテンツを日々考えています。好きなサービスは AWS Lambda と AWS Amplify で、好きな休日の過ごし方は娘ふたりと川の字になって昼寝です👧👧
AWS を無料でお試しいただけます
























