What's new?
What's new?
Get assistance
Start a conversation with Amazon Q to explore new AWS capabilities, review your resources, analyze your bill, and architect solutions—it’s an expert in AWS well-architected patterns, documentation, solutions implementation, and more.
Code faster
Amazon Q Developer generates real-time code suggestions ranging from snippets to full functions based on your comments and existing code. It also supports CLI completions and natural language–to-bash translation in the command line.
Build with autonomous agents
Amazon Q Developer Agents take a lot of work out of complex, multistep tasks. The agent for software development helps with implementing features, documenting code, and bootstrapping new projects, all from a single prompt.
The agent for software development achieved the highest scores on the SWE-Bench Leaderboard and Leaderboard Lite.
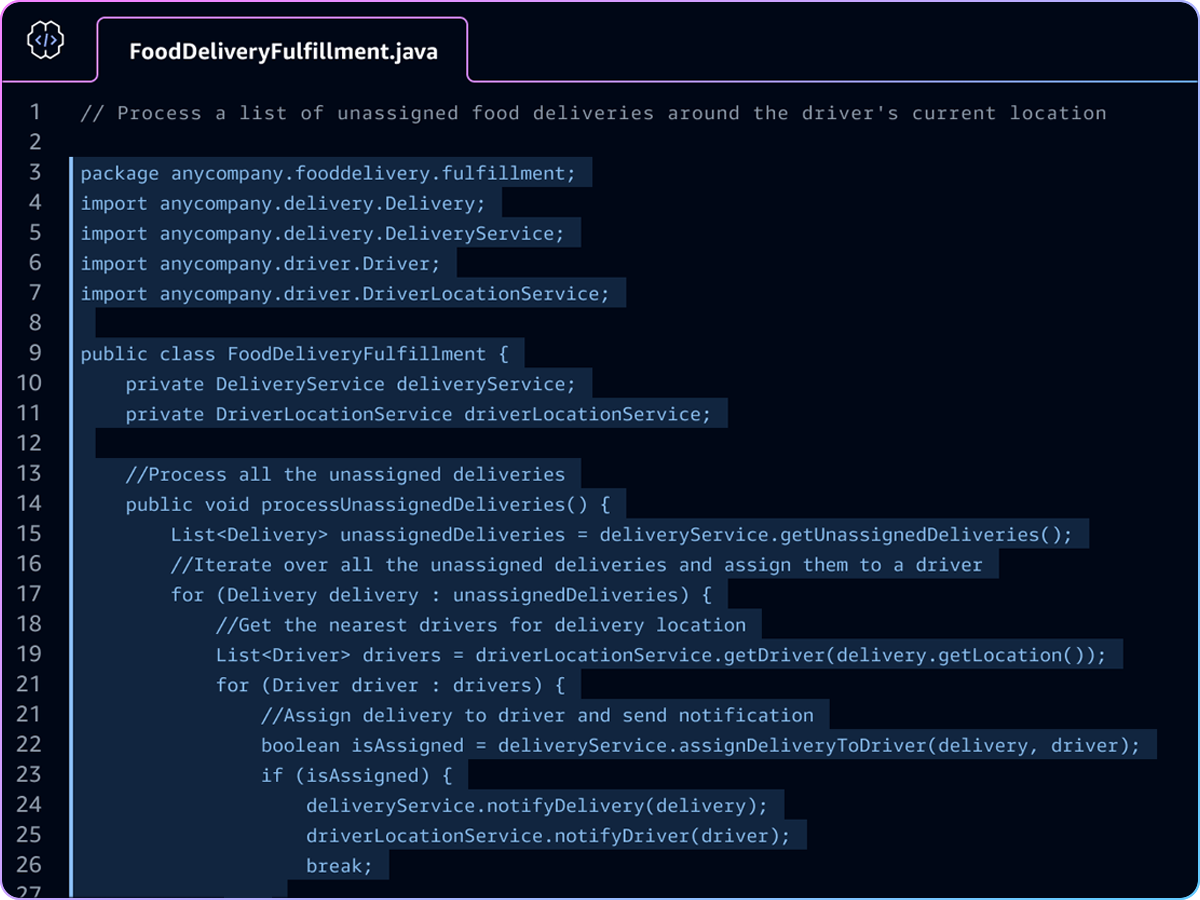
Modernize legacy code in minutes
The agent for code transformation automates the process of upgrading and transforming Java apps.
Transformations from Windows to cross-platform .NET are coming soon!
Upgrade from Java 8 to Java 17
Average per application
To upgrade
Customize code recommendations
Securely connect Amazon Q Developer to your private repositories to generate even more relevant code recommendations, ask questions about your company code, and understand your internal code bases faster.

Operate and optimize through chat
Quickly understand what resources are running in your AWS account with a simple natural language prompt (preview). Amazon Q Developer can help you diagnose errors in the console, help pick the right instance for the job, or even help you fix network connectivity problems, so you can manage your infrastructure faster.
Improve reliability and security
Write unit tests, optimize code, and scan for vulnerabilities. Amazon Q will suggest remediations that help fix your code instantaneously.
Amazon Q Developer security scanning outperforms leading publicly benchmarkable tools on detection across most popular programming languages.
By your side wherever you work...
IDE
Amazon Q Developer provides inline code suggestions, vulnerability scanning, and chat in popular integrated development environments (IDEs), including JetBrains, IntelliJ IDEA, Visual Studio, and VS Code.
Command line
Get CLI autocompletions and AI chat in your favorite terminal (locally and over Secure Shell).
The console
Want extra help in the console? Open the Amazon Q panel and you've got it—even in the AWS Console Mobile Application for iOS and Android.
By your side wherever you work...
IDE
Amazon Q Developer provides inline code suggestions, vulnerability scanning, and chat in popular integrated developer environments (IDEs), including JetBrains, IntelliJ IDEA, Visual Studio, and VS Code.
Command line
Get CLI autocompletions and AI chat in your favorite terminal (locally and over Secure Shell).
The console
Want extra help in the console? Open the Amazon Q panel and you've got it—even in the AWS Console Mobile Application for iOS and Android.
Amazon Q Developer makes the whole development lifecycle easier
Acceptance rate. The highest reported code acceptance rate among assistants that perform multiline code suggestions.
The privacy you expect...
Your content is yours
When you use Amazon Q Developer Pro, your proprietary content is not used to train the underlying models for anyone but you.
Enterprise-grade access controls
Amazon Q provides familiar security and access controls and can understand and respect your existing AWS IAM Identity Center governance identities, roles, and permissions to personalize its interactions.
The privacy you expect...
Your content is yours
When you use Amazon Q Developer Pro, your proprietary content is not used to train the underlying models for anyone but you.
Enterprise-grade access controls
Amazon Q provides familiar security and access controls and can understand and respect your existing AWS IAM Identity Center governance identities, roles, and permissions to personalize its interactions.
