Build a Serverless Web Application using Generative AI
TUTORIAL
Introduction
Follow step-by-step instructions to create a simple serverless web application using AWS Amplify and Amazon Bedrock
Overview
In this tutorial, you will learn how to use AWS Amplify to build a serverless web application powered by Generative AI using Amazon Bedrock and the Claude 3 Sonnet foundation model. Users can enter a list of ingredients, and the application will generate delicious recipes based on the input ingredients. The application includes an HTML-based user interface for ingredient submission and a backend web app to request AI-generated recipes.
What you will accomplish
In this tutorial, you will:
- Configure AWS Amplify to host your frontend application with continuous deployment built in
- Configure Amplify Auth and enable Amazon Bedrock foundation model Access
- Build an app backend for handling requests for your web application
- Use Amplify Data to call the serverless backend
- Connect the app to the backend
Prerequisites
Before starting this tutorial, you will need:
- An AWS account: if you don't already have one follow the Setup Your Environment tutorial.
- Your AWS profile configured for local development.
- Installed on your environment: Nodejs and npm.
- Familiarity with git and a Github account.
AWS experience
Beginner
Time to complete
35 minutes
Cost to complete
Free Tier eligible
Requires
- AWS account with administrator-level access*
- AWS profile configured
- Nodejs and npm
- A Github account
*Accounts created within the past 24 hours might not yet have access to the services required for this tutorial.
Services used
Last updated
July 19, 2024
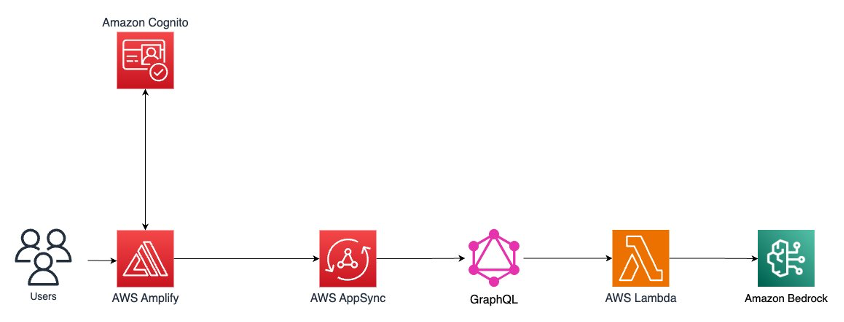
Application Architecture
The following diagram provides a visual representation of the services used in this tutorial and how they are connected. This application uses AWS Amplify, a GraphQL API built with AWS AppSync, AWS Lambda, and Amazon Bedrock.
As you go through the tutorial, you will learn about the services in detail and find resources that will help you get up to speed with them.

Tasks
This tutorial is divided into the following tasks. You must complete each task before moving to the next one.
- Host a Static Website (5 minutes): Configure AWS Amplify to host your frontend application with continuous deployment built in
- Manage Users (5 minutes): Configure Amplify Auth and enable Amazon Bedrock foundation model Access.
- Build a Serverless Backend (10 minutes): Build an app backend for handling requests for your web application
- Call the API from the Static Website (5 minutes): Use Amplify Data to call the serverless backend
- Build the frontend (5 minutes): Connect the app to the backend
- Clean up Resources (2 minutes): Clean up the resources used in this tutorial






