Bắt đầu với AWS
Xây dựng ứng dụng web cơ bản
Triển khai ứng dụng web và bổ sung khả năng tương tác bằng API và cơ sở dữ liệu
Mô-đun 4: Tạo bảng dữ liệu
Ở mô-đun này, bạn sẽ tạo bảng DynamoDB và kích hoạt hàm Lambda để lưu trữ dữ liệu trong bảng.
Giới thiệu
Trong mô-đun này, chúng ta sẽ tạo bảng để lưu trữ dữ liệu bằng Amazon DynamoDB. DynamoDB là một dịch vụ cơ sở dữ liệu khóa-giá trị, bởi vậy chúng ta không cần tạo sơ đồ cho dữ liệu. Dịch vụ này hoạt động ổn định ở mọi quy mô và không yêu cầu quản lý máy chủ khi dùng dịch vụ.
Ngoài ra, chúng ta sẽ sử dụng dịch vụ AWS Identity and Access Management (IAM) nhằm cấp một cách bảo mật các quyền cần thiết để các dịch vụ tương tác với nhau. Cụ thể, chúng ta sẽ cho phép hàm Lambda đã tạo ở Mô-đun 2 ghi vào bảng DynamoDB mới tạo bằng cách dùng chính sách IAM. Để làm vậy, chúng ta sẽ sử dụng AWS SDK (Python, JavaScript hoặc Java) từ hàm Lambda.
Nội dung bạn sẽ tìm hiểu
- Tạo bảng DynamoDB bằng Bảng điều khiển quản lý AWS
- Tạo vai trò và quản lý quyền với IAM
- Ghi vào bảng DynamoDB bằng AWS SDK (Python, JavaScript hoặc Java)
Khái niệm chính
Lưu trữ dữ liệu Lưu trữ dữ liệu để chúng ta có thể truy cập độc lập dữ liệu đó trong tương lai từ hoạt động thực thi chương trình.
Cơ sở dữ liệu phi quan hệ Cơ sở dữ liệu phi quan hệ không sử dụng sơ đồ dạng bảng gồm các hàng và cột. Thay vào đó, chúng sử dụng một mô hình lưu trữ được tối ưu hóa cho các yêu cầu cụ thể của loại dữ liệu được lưu trữ.
Cơ sở dữ liệu khóa-giá trị Một loại cơ sở dữ liệu phi quan hệ lưu trữ dữ liệu dưới dạng một tập hợp các cặp khóa-giá trị mà tại đó, khóa đóng vai trò là mã định danh duy nhất.
Khóa chính Giá trị sẽ xác định từng chi tiết dữ liệu trong bảng DynamoDB. Giá trị này cũng sẽ phục vụ việc phân vùng bảng nhằm giúp bảng có khả năng mở rộng.
Sơ đồ Cách tổ chức dữ liệu đóng vai trò là bản thiết kế cho cách xây dựng cơ sở dữ liệu.
AWS SDK SDK là cụm viết tắt của "Bộ công cụ phát triển phần mềm". AWS SDK cung cấp tập hợp các công cụ, thư viện, tài liệu, mã mẫu, quy trình và hướng dẫn cho phép nhà phát triển tạo ứng dụng phần mềm trên một nền tảng cụ thể.
Chính sách IAM Tài liệu xác định những tài nguyên AWS mà một thực thể (ví dụ: dịch vụ, người dùng, nhóm) có quyền truy cập vào.
Thời gian hoàn thành
10 phút
Dịch vụ sử dụng
Triển khai
-
Tạo bảng DynamoDB
- Đăng nhập vào Bảng điều khiển Amazon DynamoDB.
- Hãy nhớ ghi chú khu vực bạn tạo hàm. Bạn có thể thấy khu vực ở ngay đầu trang, cạnh tên tài khoản của bạn.
- Nhấp vào nút "Tạo bảng" màu xanh lam.
- Cạnh "Tên bảng", nhập HelloWorldDatabase.
- Trong trường "Khóa chính", nhập ID.
- Nhấp vào nút "Tạo" màu xanh lam.
- Sao chép "Tên Tài nguyên Amazon (ARN)" của bảng từ bảng bên tay phải (bạn sẽ cần tới nội dung này sau trong mô-đun này).
-
Tạo và thêm chính sách IAM vào hàm Lambda
- Giờ thì chúng ta đã có bảng, hãy cùng chỉnh sửa hàm Lambda để có thể ghi dữ liệu vào đó. Trong cửa sổ trình duyệt mới, mở Bảng điều khiển AWS Lambda.
- Nhấp vào hàm chúng ta đã tạo ở Mô-đun 2 (nếu bạn đã sử dụng ví dụ của chúng tôi thì tên hàm sẽ là "HelloWorldFunction").
- Chúng ta sẽ thêm các quyền cho hàm để hàm có thể sử dụng dịch vụ DynamoDB và chúng ta sẽ dùng AWS Identity and Access Management (IAM) để làm việc này.
- Nhấp vào tab "Quyền".
- Ở ô "Vai trò thực thi", nhấp vào vai trò. Một tab trình duyệt mới sẽ mở ra.
- Nhấp vào "Thêm chính sách nội tuyến" ở bên phải ô "Các chính sách về quyền".
- Nhấp vào tab "JSON".
- Dán chính sách sau đây vào vùng văn bản, chú ý thay thế ARN của bảng vào trường "Tài nguyên" ở dòng 15:
{ "Version": "2012-10-17", "Statement": [ { "Sid": "VisualEditor0", "Effect": "Allow", "Action": [ "dynamodb:PutItem", "dynamodb:DeleteItem", "dynamodb:GetItem", "dynamodb:Scan", "dynamodb:Query", "dynamodb:UpdateItem" ], "Resource": "YOUR-TABLE-ARN" } ] }9. Chính sách này sẽ cho phép hàm Lambda đọc, chỉnh sửa hoặc xóa các mục, nhưng chỉ giới hạn ở bảng chúng ta đã tạo.
10. Nhấp vào nút "Xem lại chính sách" màu xanh lam.
11. Cạnh "tên", nhập HelloWorldDynamoPolicy.
12. Nhấp vào nút "Tạo chính sách" màu xanh lam.
13. Giờ thì bạn có thể đóng tab trình duyệt này và quay lại tab chứa hàm Lambda.
-
Sửa đổi hàm Lambda để ghi vào bảng DynamoDB
-
Python
-
JavaScript
-
Java
-
Python
-
- Nhấp vào tab "Cấu hình"
- Thay thế mã cho hàm bằng mã sau:
# import the json utility package since we will be working with a JSON object import json # import the AWS SDK (for Python the package name is boto3) import boto3 # import two packages to help us with dates and date formatting from time import gmtime, strftime # create a DynamoDB object using the AWS SDK dynamodb = boto3.resource('dynamodb') # use the DynamoDB object to select our table table = dynamodb.Table('HelloWorldDatabase') # store the current time in a human readable format in a variable now = strftime("%a, %d %b %Y %H:%M:%S +0000", gmtime()) # define the handler function that the Lambda service will use as an entry point def lambda_handler(event, context): # extract values from the event object we got from the Lambda service and store in a variable name = event['firstName'] +' '+ event['lastName'] # write name and time to the DynamoDB table using the object we instantiated and save response in a variable response = table.put_item( Item={ 'ID': name, 'LatestGreetingTime':now }) # return a properly formatted JSON object return { 'statusCode': 200, 'body': json.dumps('Hello from Lambda, ' + name) }3. Nhấp vào nút "Lưu" màu cam ở đầu trang.
-
JavaScript
-
- Nhấp vào tab "Cấu hình"
- Thay thế mã cho hàm bằng mã sau:
// Include the AWS SDK module const AWS = require('aws-sdk'); // Instantiate a DynamoDB document client with the SDK let dynamodb = new AWS.DynamoDB.DocumentClient(); // Use built-in module to get current date & time let date = new Date(); // Store date and time in human-readable format in a variable let now = date.toISOString(); // Define handler function, the entry point to our code for the Lambda service // We receive the object that triggers the function as a parameter exports.handler = async (event) => { // Extract values from event and format as strings let name = JSON.stringify(`Hello from Lambda, ${event.firstName} ${event.lastName}`); // Create JSON object with parameters for DynamoDB and store in a variable let params = { TableName:'HelloWorldDatabase', Item: { 'ID': name, 'LatestGreetingTime': now } }; // Using await, make sure object writes to DynamoDB table before continuing execution await dynamodb.put(params).promise(); // Create a JSON object with our response and store it in a constant const response = { statusCode: 200, body: name }; // Return the response constant return response; };3. Nhấp vào nút "Lưu" màu cam ở đầu trang.
-
Java
-
- Nhấp vào tab "Cấu hình"
- Chuyển đến "Mã hàm", rồi tải lên tệp JAR sau đây. (Đối với hướng dẫn này, chúng ta sẽ bỏ qua việc tạo gói triển khai.)
- Cập nhật "Trình xử lý" thành com.example.app.SavePersonHandler::handleRequest.
- Nhấp vào nút "Lưu" màu cam ở đầu trang.
-
-
Kiểm thử các thay đổi
- Nhấp vào nút "Kiểm thử" màu trắng.
- Bạn sẽ thấy thông báo "Kết quả thực thi: thành công" kèm theo nền màu xanh lá.
- Trong tab trình duyệt mới, mở Bảng điều khiển DynamoDB.
- Nhấp vào "Bảng" ở thanh điều hướng bên tay trái.
- Nhấp vào HelloWorldDatabase, bảng mà chúng ta đã tạo trước đó trong mô-đun này.
- Nhấp vào tab "Mục" ở bên phải.
- Những mục khớp với sự kiện kiểm thử của bạn sẽ xuất hiện ở đây. Nếu bạn đã sử dụng ví dụ của chúng tôi thì ID mục sẽ là "Ada Lovelace".
- Mỗi lần hàm Lambda thực thi, bảng DynamoDB sẽ được cập nhật. Nếu sử dụng trùng tên thì chỉ mốc thời gian thay đổi.
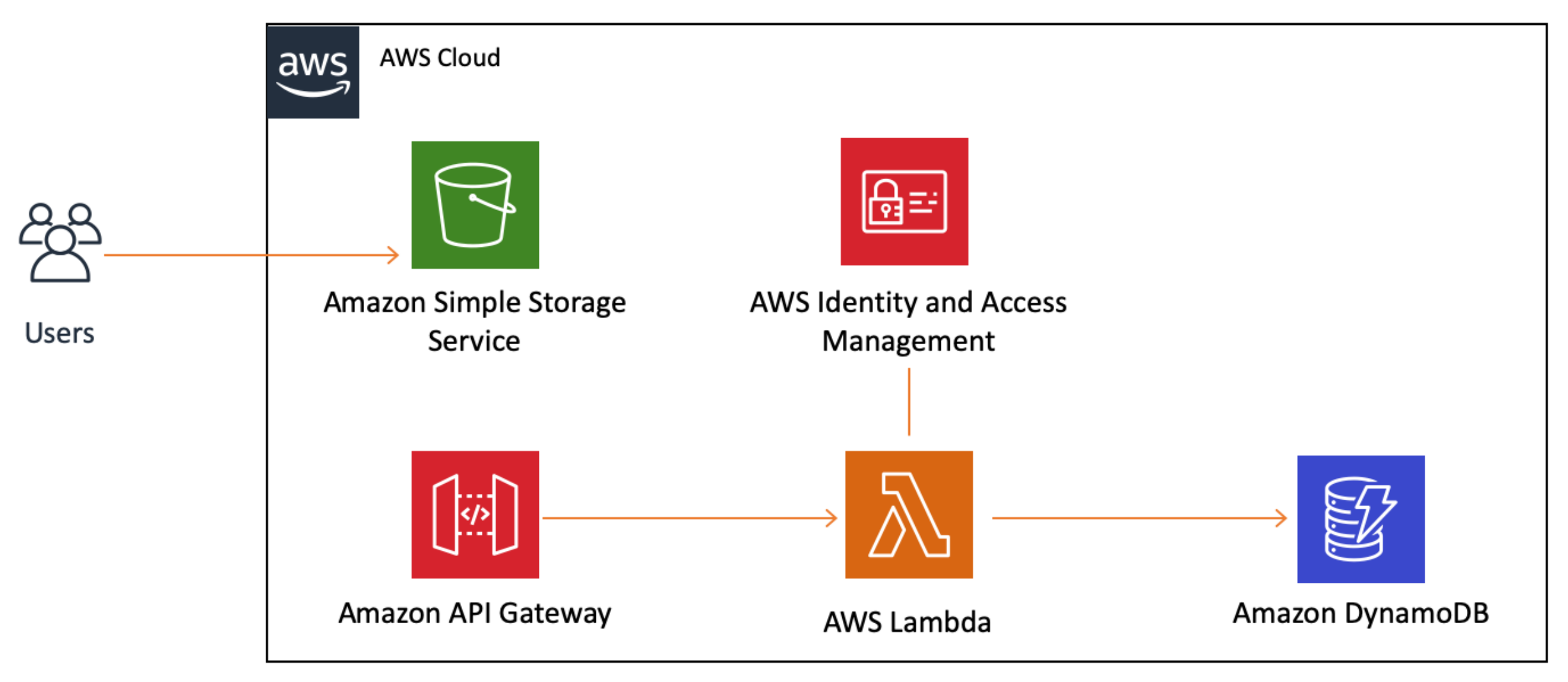
Kiến trúc ứng dụng
Khi đã hoàn thành Mô-đun 4, chúng ta hãy cùng xem xét kiến trúc hiện tại của mình:

Chúng ta đã thêm hai dịch vụ trong mô-đun này: DynamoDB (để lưu trữ) và IAM (để quản lý quyền một cách bảo mật). Cả hai dịch vụ đều được kết nối với hàm Lambda, bởi thế chúng có thể ghi vào cơ sở dữ liệu của chúng ta. Bước cuối cùng là thêm mã vào máy khách để gọi API Gateway.
Bổ sung khả năng tương tác cho trang web





