Category: AWS Lambda
AWS 서버리스 챗봇 경진대회에 참여하세요!

유명 인기 협업 메신저인 Slack과 함께 AWS Serverless Chatbot Competition 행사를 개최합니다.
여러분이 AWS Lambda와 Amazon API Gateway 서비스를 활용하여, Slack용 챗봇 개발에 관심이 있으시다면 많이 참여해 주시기 바랍니다. Slack Events API 및 다른 AWS 서비스와 데이터 소스를 활용하여 슬랙 사용자에게 도움이 될만한 창의적이고 독특한 서비스를 제출 하시면 됩니다.
AWS 무료 티어를 활용하시면, AWS Lambda, API Gateway 및 다른 AWS 서비스를 무료로 개발 시 활용하실 수 있습니다. 신규 및 기존 사용자는 AWS Lambda에 대해 월 백만 회 및 400,000 GB-초당 컴퓨팅이 무료입니다. 신규 사용자에 대해서 월 1백만 API 호출이 12개월 동안 무료이기도 하구요.

챗봇 제작 및 알리기
여러분이 만든 챗봇을 다른 사람들이 이해하기 쉽게 좀 더 잘 설명하고, 알릴 수 있도록 아래와 같은 과정을 거치기를 권장 드립니다.
- 챗봇이 동작하는 데모 동영상 만들기
- 무엇이 독창적인지 간단한 설명 문서 만들기
- 챗봇을 동작시키기 위한 코드와 설치 방법을 GitHub에 올리기
- 챗봇을 테스트할 수 있는 간단한 웹 사이트와 방법 알리기
여러분이 만든 챗봇은 신규 혹은 기존 애플리케이션이라도 무방하나, AWS Lambda와 API Gateway 서비스를 활용해야 하며, 동영상 및 내용은 영문으로 만들어 주셔야 합니다.
수상작 선정 및 시상
개인별, 팀별, 그리고 50인 이하의 소규모 단체 참가자는 Serverless Chatbot Hero Award를 받으실 수 있습니다. 본 수상작에 선정되시면 AWS re:Invent 무료 등록 티켓 및 호텔 할인 비용을 제공 받을 수 있습니다. 또한, Serverless State of the Union에 선정되고, 다양한 선물 및 AWS $100 크레딧을 드립니다. 큰 규모 기업 참가자는 현물 지원 없는 혜택이 지원됩니다.
좀 더 자세한 부분은 FAQ 를 참고하시기 바랍니다.
진행 일정
아래는 주요 일정입니다.:
- 8월 10일 – 9월 29일 – 제출 기간
- 10월 3-7일 – AWS 심사 기간
- 10월 15일 – 수상작 발표
시작 하기
여기에 시작하기 위한 가이드라인이 있습니다
- 행사 관련 규칙 및 가이드라인 읽어 보기
- AWS Serverless Chatbot Competition 등록하기
- AWS 및 Slack 개발자 계정 만들기
- 각 API 및 서비스를 활용한 챗봇 개발 문서 살펴 보기
- 챗봇 샘플 코드 (aws-serverless-chatbot-sample) 활용하기
- 접수를 위한 데모 동영상 및 문서를 만들기
- 9월29일 오후 5시(태평양 시간)까지 접수하기
여러분의 독창적이고 재미있는 아이디어를 기다립니다!
관련 온라인 세미나 정보
아래에 여러분에게 도움이 될 만한 온라인 세미나 행사가 있습니다.:
- 8월 17일 – 서버가 필요 없는 아키텍처 만들기 (김필중, AWS 솔루션 아키텍트) 지금 등록하세요!!!
- 8월 30일 – Building Serverless Chatbots
기존의 녹화 영상도 참고하세요.
AWS Lambda기반 VPC 지원 활용하기
지난 2월 블로그 글을 통해 AWS Lambda의 VPC 지원 기능을 소개해 드렸습니다. Lambda 함수를 통해 Amazon Redshift 데이터웨어 하우스, Amazon ElastiCache 클러스터, Amazon Relational Database Service (RDS) 인스턴스 및 특정 VPC 내에서만 접근할 수 있는 서비스 엔드 포인트에 접근할 수 있습니다. 이를 위해 자신의 VPC를 하나 선택하고 적절한 서브넷과 보안 그룹을 지정하면 됩니다. Lambda 함수가 VPC 내의 리소스에 접근할 수 있도록 하기 위해 Lambda는 이러한 정보를 바탕으로 Elastic Network Interfaces (ENI)와 사설 IP 주소를 지정합니다.
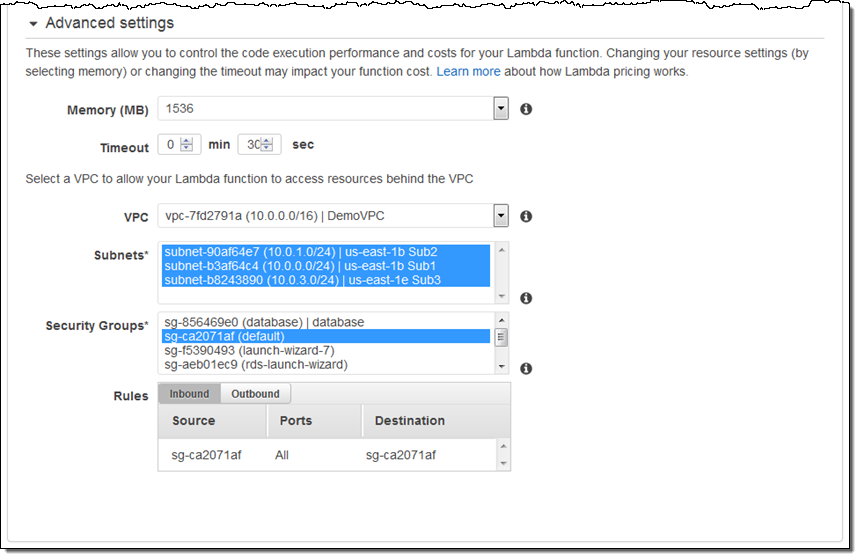
먼저 AWS Lambda 함수 설정시, 아래 그림과 같이 VPC 사용 여부를 정할 수 있습니다.

VPC 지원을 선택하면, VPC내 서브넷(Subnet)에 생성한 서비스, 예를 들어 RDS, Elasticache에 대해 접근이 가능하게 해주는 기능입니다. VPC 지원을 선택하면, 어떤 VPC를 선택할지 그 내부에 어떤 서브넷을 지원할 지를 선택할 수 있도록 해줄 수 있습니다. 이렇게 되면 선택된 서브넷에서는 람다를 위한 ENI가 생성되고 이를 통해 람다는 각 서브넷과 통신을 하게 됩니다.
본 기능이 만들어진 배경은 프라이빗 서브넷 안에 존재하는 리소스에 접근하기 위함입니다. 예를 들어, RDS나 Redshift 같은 서비스를 프라이빗 서브넷 안에 만들고 특정 작업을 하기 위해 람다를 이용해서 접근을 해야 한다고 생각해봅시다. 과거에는 불가능했기 때문에 RDS나 Redshift를 퍼블릭 서브넷에 두어야 했다. 이 경우 보안상의 문제로 인해서 문제가 될 수 있습니다.
그런데, 이렇게 VPC 를 지원하게 되면 람다는 VPC의 선택된 서브넷만 접근을 할 수 있게 됩니다. 사용자 입장에서는 하나의 람다 함수 안에서 RDS 나 Elasticache의 정보를 조회한 이후에 SNS에 메시지를 보낸다던가 S3에 특정 작업을 하고 싶을 수 있습니다. 이런 경우 프라이빗 서브넷에서 퍼블릭 망으로 접근 할 수 있는 기능이 존재해야 한합니다. 이를 위해 프라이빗 서브넷 안에 NAT 역할을 하는 인스턴스 혹은 NAT Gateway가 설정되어 있어야 합니다.
이번 글에서는 VPC 지원 활성과 퍼블릭 네트워크로 접근을 하는 기능 구현에 대해 알아보고자 아래 샘플 코드를 참고하겠습니다.
const AWS = require('aws-sdk');
exports.handler = (event, context, callback) => {
console.log("\n\nLoading handler\n\n");
var sns = new AWS.SNS();
// req1();
sns.publish({
Message: 'Test publish to SNS from Lambda',
TopicArn: 'arn:aws:sns:us-east-1:550622896891:crr-virginia-topic'
}, function(err, data) {
if (err) {
console.log(err.stack);
return;
}
console.log('push sent');
console.log(data);
context.done(null, 'Function Finished!');
});
};
var http = require('http');
function req1()
{
var options = {
host: 'amazon.com',
path: '/',
port: '80',
//This is the only line that is neindew. `headers` is an object with the headers to request
headers: {'custom': 'Custom Header Demo works'}
};
var req = http.request(options, function(response) {
var str = ''
response.on('data', function (chunk) {
str += chunk;
});
response.on('end', function () {
console.log(str);
});
});
req.end();
};
우선 VPC 설정을 합니다. 아래 그림은 VPC와 서브넷의 설정 화면이다. 여러분이 원하는 대상을 지정하면 됩니다.

이제 다음으로 중요한 것은 프라이빗 서브넷에 NAT를 설정하는 것입니다. 손쉽게 설정하는 방법은 AWS의 NAT Gateway를 이용합니다. NAT Gateway는 VPC 메뉴 중에 존재하며, 아래 그림은 새롭게 NAT Gateway를 생성하는 화면입니다. 여기서 원하는 프라이빗 서브넷을 선택해서 생성합니다.

생성한 NAT Gateway를 활용하기 위해서 Route Tables에서 라우팅 정보를 추가하면 모든 설정은 끝납니다. 아래 그림은 라우팅 정보를 세팅한 모습입니다.

이제 테스트를 진행할 차례입니다. 람다 함수에도 테스트 기능이 존재하며, Req1() 함수만을 활성화 한 후에 테스트를 해봅시다. 람다 함수의 테스트 버튼을 눌러 하단의 Log output 화면에서 아래와 같은 결과가 나오면 성공한 것이다.

AWS Lambda의 VPC 지원 기능은 사용자에게 보안과 유연성이라는 두 장점을 같이 제공합니다. 더 자세한 사항은 Configuring a Lambda Function to Access Resources in an Amazon VPC나 VPC NAT Gateway 설명서를 참고하세요.
본 글은 아마존웹서비스 코리아의 솔루션즈 아키텍트가 국내 고객을 위해 전해 드리는 AWS 활용 기술 팁을 보내드리는 코너로서, 이번 글은 박선용 솔루션즈 아키텍트께서 작성해주셨습니다.

Chalice, Python 기반 서버리스 마이크로프레임웍 공개
서버리스 컴퓨팅(Serverless computing)은 AWS 고객 사이에 가장 인기있는 주제입니다. AWS가 제공하는 AWS Lambda 및 Amazon API Gateway를 통해 개발자들이 확장성에 대한 걱정 없이 손쉽게 API 애플리케이션을 만들어 낼 수 있습니다. AWS 개발자 도구팀에서 개발한 Python 기반의 Serverless Microframework을 소개하고자합니다.
아래 3분 정도의 동영상을 보면 어떻게 chalice 커맨드 라인 모드를 통해 손쉽게 API 서비스를 만들 수 있는 지 볼 수 있습니다. 45초 정도에서 Hello World 프로젝트를 만들고 app.py를 수정한 후, curl을 통해 HTTP GET 요청을 체크할 수 있습니다.
그 이후에는 새로운 기능을 추가해서 새롭게 배포하는 방법을 알려드리게 됩니다. 아마 이러한 개발 방법에 익숙하시다면, 아마 여러분이 Flask를 써보셨을 거라고 생각합니다. Flask는 커뮤니티에서 매우 인기있는 Python 기반 마이크로프레임웍 중에 하나이고, 이러한 개발 스타일을 차용함으로서 Python 개발자들이 좀 더 쉽게 서버리스 컴퓨팅에 친숙하게 해드릴 수 있을 것 입니다.
동영상의 마지막 파트에는 Amazon CloudWatch 로그를 통해 AWS Lambda의 빌트인 로깅 기능을 만드는 것입니다. chalice logs 및 chalice deploy 명령어를 함께 써서, 테스트, 수정, 배포 등을 계속 하실 수 있습니다.
Python Serverless Microframework for AWS는 PyPI (pip install chalice) 및 GitHub (https://github.com/awslabs/chalice) 통해 사용해 볼 수 있으며, 아직 미리 보기로 제공하기 때문에 정식 서비스 보다는 테스트로 활용해 보시길 권해 드립니다.
또한, 다양한 제안 및 기능에 대한 답글을 남겨 주시면 감사하겠습니다.
– Peter Moon
이 글은 AWS Developer 블로그의 Preview the Python Serverless Microframework for AWS의 한국어 번역입니다.
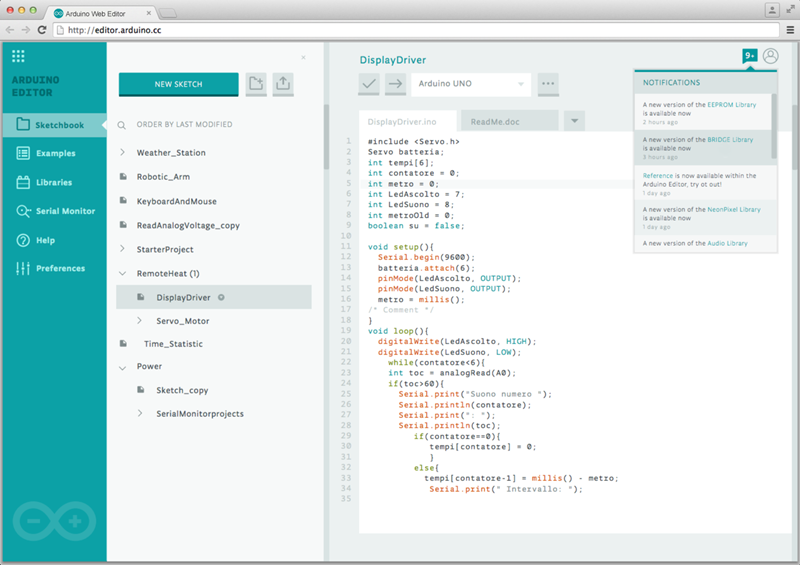
AWS 클라우드 기반 Arduino Web Editor 및 Cloud Platform 공개
샌프란스시코에서 열린 Maker Faire 에서 Arduino는 AWS를 기반한 신규 Arduino Web Editor와 Arduino Cloud Platform를 출시하였습니다.
아두이노를 활용하시는 분이시라면, 개발 시 여러 단계가 필요하다는 것을 아실 것입니다. 먼저 PC 시리얼에 보드를 연결하고, 필요한 쉴드(shield)와 Wi-Fi 연결을 한 후, 기본적인 통신이 가능합니다. 또한, 개발 환경을 설치 및 설정 한 후 애플리케이션 개발을 준비합니다. 아두이노 모델에 따라 사용 라이브러리도 다르기 때문에 이러한 모든 설치 작업이 마무리 되어야 마침내 개발 및 디버깅, 테스트가 가능해집니다.
Arduino Code Editor
Arduino Code Editor는 개발을 위한 설치 과정을 단순화 합니다. 웹 브라우저에서 AWS Lambda 및 여러 AWS 서비스를 사용한 웹 에디터를 실행하면, 클라우드 기반으로 프로그램 코드를 작성 및 수정 저장이 가능합니다. (동료들과 공동 작업도 가능합니다). 에디터는 여러분이 가진 보드(네이티브 플러그인이 필요)를 인지하고, 스스로 설정하게 됩니다. 코드에서 사용하는 보드 호환 라이브러리도 설치되고, 코드 역시 클라우드 기반으로 컴파일 되어서 보드로 바로 다운로드 되어 실행 가능한 상태로 됩니다.
좀 더 자세한 사항은 Sneak Peek on the New, Web-Based Arduino Create 문서를 참고하시기 바랍니다.
아두이노는 작은 크기에 낮은 전원에도 프로그램하기 쉽기 때문에 IoT 기기로도 많이 활용됩니다. 또한, 센서나 디스플레이 등에도 연결이 쉽고, 데이터 수집 및 전송에도 용이합니다.
새로운 Arduino Cloud Platform을 통해 아두이노 기술을 활용하여 IoT 애플리케이션을 개발 및 구축하는데 용이합니다. 인터넷에 연결된 다바이스를 통해 센서로 부터 생성된 데이터를 업로드하고, 주어진 명령에 반응하는 등 AWS IoT의 주요 기능을 활용하여, 인터넷 상의 각각의 기능과 소통할 수 있게 됩니다.
AWS 클라우드를 통해 좀 더 손 쉽게 아두이노 보드를 설정하고, 더 빠르게 개발함과 동시에 다양한 아두이노 기기 간의 통신도 더욱 쉽게 되었습니다. 아두이노 개발자라면, 지금 한번 해 보시길 바랍니다!
— Jeff;
이 글은 Arduino Web Editor and Cloud Platform – Powered by AWS의 한국어 번역 편집본입니다.
AWS Lambda와 WAF를 이용한 Rate-Based Blacklisting 기능 구현
여러분들 대다수는 원하지 않는 요청이나, crawl-delay directive의 기준을 무시하는 봇이나 크롤러 같은 스캐닝 도구로 인해 웹서버의 가용성에 문제가 발생하는 경우를 고민해 보셨을 것입니다. 흔히 HTTP flood 라고 불리는 분산 서비스 거부 공격(DDoS)의 목적은 시스템에 부담을 일으켜서 정상 사용자의 사용을 방해하기 위한(아래 그림 처럼) 것입니다.

이 글에서는 원하지 않는 트래픽을 요청량 기준으로 자동으로 탐지하고 AWS WAF (현재 WAF의 기능은 Amazon CloudFront 의 컨텐츠 배송 서비스 상에서 동작합니다)의 구성을 업데이트하여 악의의 사용자로부터의 요청을 차단하는 방법을 소개합니다.
이와 같은 기능을 AWS Lambda를 사용하여 CloudFront의 엑세스 로그에서 악성 요청을 식별하도록 구현하게 됩니다. 이 기능은 Amazon CloudWatch 상의 메트릭들을 활용하여 얼마나 많은 요청들이 처리되었고, 블락된 오리진의 수가 얼마인지를 모니터합니다. 또한 AWS WAF서비스는 수작업으로 잘 알려진 봇 네트웍 같이 금지하고 싶은 IP 대역을 추가할 수도 있습니다.

위 그림은 모든 요청을 처리하다가 웹서버의 모든 리소스를 소진하는 모양을 나타냅니다. 아래 그림은 본 포스팅에서 제시된 방법을 통해 블랙리스트 처리된 소스로부터의 요청을 차단하는 과정을 도식화 한 것입니다.
솔루션 개요
여러분의 리소스에 대한 부담을 방지하기 위한 방식은 요청률 기반 블랙리스팅(rate-based blacklisting)을 구현하는 것입니다. 이를 통해 웹 어플리케이션 환경이 얼마나 많은 요청들을 처리할 수 있는지에 대한 임계치를 세울 수 있습니다. 만약, 봇, 크롤러 혹은 임계치를 상회하는 공격이 들어온다면 AWS WAF를 통해 자동으로 차단될 것입니다.

위의 그림에서 회색 박스에 포함된 영역이 이 기능을 수행하는 AWS서비스들입니다. 시나리오를 위해 CloudFront와 Amazon S3, Amazon EC2, Amazon RDS를 사용하여 웹사이트의 정적, 동적 컨텐츠를 제공하도록 구성합니다. CloudFront가 웹 어플리케이션에 대한 요청을 받을 때마다, AWS WAF는 모든 요청들을 검사하고, 해당 요청을 허용할 지, 차단할지를 소스 IP기준으로 CloudFront에 설정합니다. 아래 그림은 전체적인 아키텍쳐와 동작 순서를 보여줍니다.
- CloudFront 가 웹어플리케이션 앞 단에서 요청들을 받고, 요청에 대한 구체적인 정보를 담아서 S3버킷으로 access logs를 보낸다.
- S3버킷에 신규 엑세스 로그들이 저장될 때 마다, 람다 펑션이 기동된다.
- 람다 펑션은 어떤 IP로부터 기준치 이상의 요청이 들어 왔는지를 분석하고, AWS WAF 블락 리스트에 추가한다. AWS WAF는 지정된 기간동안 해당 IP를 블락한다. 이 지정된 기간이 끝나면, AWS WAF는 다시 해당 IP로부터의 요청을 허용한다. 단, 해당 IP로부터의 트래픽을 모니터링하는 것은 계속된다.
- 람다 펑션은 분석된 요청들의 갯수나 블락된 IP주소의 갯수 같은 CloudWatch 메트릭들을 퍼블리싱 한다.
다음은 AWS 서비스들이 어떤 방식으로 정해진 작업들을 수행하는지를 설명합니다.:
- AWS WAF – 수정 가능한 웹 보안 규칙을 정의하고 이것을 통해 웹 어플리케이션으로의 트래픽을 허용하거나 차단하는 기능을 제공합니다. 이 서비스에서는 아래와 같이 3가지 규칙을 사용하게 됩니다.:
- 자동 블락킹 – 이 규칙은 악성 요청으로 식별된 IP주소를 추가합니다. 지금 시나리오에서는 이 규칙을 설정함과 동시에, 블락리스트된 IP주소들에서 들어오는 모든 신규 요청들이 드랍되기 시작하고, 람다가 지정된 폐기 기간(디폴트로 4 시간 설정됨)이 지나 해당 IP를 블락리스트에서 제거하기 전까지 유지됩니다.
- 수동 블락킹 – 이 규칙은 수작업으로 특정 IP 주소를 블락 리스트에 추가하는 데 사용됩니다. 해당 IP주소는 관리자가 수작업으로 리스트에서 제거하기 전까지 계속 블락됩니다.
- 자동 카운트 – 이것은 일종의 휴지통 개념입니다. 지정된 IP로부터의 요청이 바로 블락킹되지는 않고, 준 실시간성으로 요청 갯수가 트랙킹됩니다. 이를 통해 자동 블락 리스트에서 제거된 이후 해당 IP의 행동에 대한 가시성을 제공해 줄 수 있습니다.
- Lambda – 서버를 준비할 필요없이 코드를 실행시켜 주는 서비스 입니다. 단지 여러분의 코드를 업로드하면 람다에서 알아서 실행에 필요한 모든 것을 담당합니다. 람다를 통해 다른 AWS서비스들이 행동기반으로 자동으로 기동되도록 작성될 수 있습니다. 이번 시나리오에서는 S3에 엑세스 로그 파일이 업로드 될때 마다 람다 펑션이 실행되도록 구성하였습니다. 이 기능은 해당 로그 파일내 공격자IP들을 식별하고 그것들을 AWS WAF로 블락킹 처리하도록 하는 과정을 담당합니다.
- CloudFront – 컨텐츠 배포 웹 서비스로서, 다른 AWS서비스들을 통합하여 낮은 레이턴시와 높은 전송 속도로 컨텐츠를 배포할 수 있는 쉬운 방법을 제공합니다. CloudFront는 기본적으로 한시간 내로 엑세스 로그를 제공합니다. 그러나 어떤 로그는 지연될 수 있습니다. 이 시나리오에서 CloudFront는 웹 어플리케이션의 동적, 정적 컨텐츠를 제공하게 됩니다.
- S3 – 높은 가용성, 확장성, 내구성과 낮은 레이턴시를 가진 저장소를 저렴한 비용으로 이용할 수 있도록 합니다. 이번 시나리오에서는 CloudFront의 엑세스 로그파일이 지정된 S3버킷에 저장되도록 구성됩니다.
- CloudWatch – AWS상에서 운영되는 어플리케이션과 각종 리소스들에 대한 모니터링 서비스 입니다. 이번 시나리오에서는 람다 펑션에 의해 처리되는 요청의 갯수와 블락된 IP주소의 갯수에 대한 메트릭을 트랙킹하게 됩니다.
- AWS CloudFormation – AWS인프라의 전개를 주기적으로 혹은 반복적으로 수행할 수 있도록 해주는 서비스입니다. CloudFormation을 통해 필요한 모든 리소스와 상관관계를 하나의 템플릿 파일로 정의할 수 있습니다. 이번 시나리오에서는 필요한 전체 솔루션 스택을 한번에 쉽게 구성할 수 있도록 준비하였습니다.
이번 시나리오에서는 S3버킷, 분당 요청수 제한기준, 블랙리스트에 IP주소를 담아두는 기간 등을 설정하게 됩니다.
AWS 관리 콘솔을 통해 진행하기
시작하기 앞서, 컨텐츠를 제공할 CloudFront 배포지점이 이미 있다고 가정하겠습니다. 만약 없다면, 다음 절차(Creating or Updating a Web Distribution Using the CloudFront Console)대로 만들어 보십시오. 본 시나리오에선 필요한 환경을 간단히 구축하기 위해 CloudFromation 템플릿을 활용해 보도록 하겠습니다. 관련 내용이 알고 싶으시면 이 내용(CloudFormation User Guide)을 참고하시기 바랍니다.
단계 1: CloudFromation 템플릿을 사용하여 환경 구축
- CloudFormation console로 갑니다.
- 각자 적합한 리전으로 변경합니다. CloudFormation을 사용하게 되면 모든 리소스들이 CloudFormation템플릿을 생성했던 리전에 생성됩니다. 이번 시나리오에서는 람다를 활용하기 때문에, 어느 리전이 람다 활용이 가능한지 확인하기 위해 AWS Global Infrastructure Region Table 을 체크합니다.
- 신규 스택 생성(Create New Stack) 버튼을 클릭합니다.
- 템플릿 선택화면에서, GitHub(this GitHub repository)에서 waf_template.json를 찾아서 업로드 합니다.

- 상세 내역 화면에서, (아래 화면 예시 처럼):
- Stack name란에, 적당한 스택이름을 줍니다. 스택이름을 너무 길게 주는 경우, 람다펑션을 실행 할때 에러가 날 수도 있습니다.
- Create CloudFront Access Log Bucket란에서 CloudFront Access Log를 위한 버킷을 만들려면 yes를 클릭하고, 기존 버킷을 활용하려면 no를 선택합니다.
- CloudFront Access Log Bucket Name란에 CloudFront가 엑세스 로그를 넣기 위한 S3버킷의 이름을 지정합니다. 만약 b 단계에서 no 를 선택했다면 공란으로 놔둡니다.
- Request Threshold란에 분당 기준으로 블락킹 없이 제공될 수 있는 최대 요청 갯수를 지정합니다.
- WAF Block Period란에 초단위로 임계치를 넘은 IP주소에 대해 얼마동안 블라킹을 할 것인지 설정합니다.
- WAF Quarantine Period란에 AWS WAF가 블락킹에서 해제된 IP를 얼마동안 모니터링 할 것인지 설정합니다.

- Options 페이지에서 Next를 클릭합니다.
- Review 페이지에서 ‘I acknowledge that this template might cause AWS CloudFormation to create IAM resources‘ 체크 박스를 체크하고 Create를 클릭합니다.
이 템플릿으로 이번 시나리오를 실행하는데 필요한 모든 요소들이 마련됩니다: 람다 펑션, 모든 필요한 규칙들이 설정되어 있는AWS WAF Web ACL ( Malicious Requesters라는 이름으로), CloudWatch 커스텀 메트릭, 그리고 만약 Create CloudFront Access Log Bucket란에서 yes를 선택했다면 CloudFront Access Log Bucket Name 란에 주어진 이름으로 버킷이 생성될 것입니다.
단계2: CloudFront 배포 설정 업데이트
AWS WAF를 활성화 시키고, 전 단계에서 생성했던 버킷을 가지고 로깅을 하기 위해 CloudFront 배포 설정을 업데이트 합니다. (만약 이미 CloudFront Access Log를 위한 S3버킷을 가지고 있다면 이번 단계를 생략합니다):
- CloudFront console을 열고 업데이트 대상 배포지점을 선택합니다.
- Distribution Settings 화면에서, General 탭을 선택하고 Edit를 클릭합니다.
- AWS WAF Web ACL 설정을 업데이트 합니다(아래 그림처럼). 옵션 메뉴에는 모든 활성화된 Web ACL들이 나타나는데, 여기서 단계 1에서 생성했던 것(Malicious Requesters)을 선택합니다.
- Logging란에 On을 선택합니다.
- Bucket for Logs란에 단계 1에서 지정했던 버킷을 선택합니다.

- 변경내용을 저장합니다.
만약 CloudFront Access Log를 위한 S3버킷을 이미 가지고 있다면, 신규 로그파일이 해당 버킷에 추가될 때마다 람다 펑션을 기동시키기 위해 S3 이벤트 통보 기능을 활성화 합니다(more details을 참조하세요). 이를 위해, S3 console 을 오픈하고 버킷 속성에서 다음 그림에서 표시된 부분처럼 설정해 줍니다. 만약 람다 펑션 설정 부분이 비 활성화 되어 있다면, 해당 버킷이 CloudFormation팀플릿을 실행했던 리전인지를 확인하기 바랍니다.

단계 3: [생략 가능] CloudFormation 파라메터 값 수정
만약 단계 1에서 CloudFormation 스택을 생성한 뒤에 설정했던 파라메터 값을 변경하고자 한다면(예를 들어, IP 관련된 블락킹 기간 등을 바꾸고자 하는 경우), 새로 스택을 만들 필요없이 아래 절차대로 변경하면 반영됩니다:
- CloudFormation console에서 스택 목록 중 원하는 것을 선택합니다.
- Actions 을 클릭하고Update Stack.을 선택합니다.

- Select Template 페이지에서, Use the current template을 선택하고 Next를 클릭합니다.
- Specify Details 페이지에서, Rate-Based Blacklisting Parameters값을 원하는 값으로 변경합니다(예를 들자면 아래 그림처럼):

- Options 페이지에서, Next를 클릭합니다.
- Review 페이지에서, I acknowledge that this template might cause AWS CloudFormation to create IAM resources 체크박스를 클릭하고 Update를 클릭합니다.
CloudFormation 은 새로운 파라메터 값으로 스택을 업데이트 하게 됩니다.
AWS CLI를 이용하여 스택을 생성하는 방법
이외에도, 여러분들은 AWS CLI를 써서 스택을 생성할 수도 있습니다. 아래 코드는 스택을 만드는 한가지 샘플입니다.(red로 표시되는 부분이 변경될 부분입니다).
aws cloudformation create-stack --stack-name <STACK_NAME> --template-body file:///<PATH_TO>/waf_template.json --capabilities CAPABILITY_IAM --parameters ParameterKey=CloudFrontCreateAccessLogBucket,ParameterValue=yes ParameterKey=CloudFrontAccessLogBucket,ParameterValue=<LOG_BUCKET_NAME> ParameterKey=RequestThreshold,ParameterValue=400 ParameterKey=WAFBlockPeriod,ParameterValue=1400 ParameterKey=WAFQuarantinePeriod,ParameterValue=14400
또한 this GitHub repository에서 waf_template.json 을 찾을 수 있습니다.
테스팅
이번 포스팅에서 제시된 내용을 테스트 해보기 위해서는 CloudFront 가 새 로그파일을 생성할 때 까지 기다려야 합니다. 이런 대기시간이 싫다면, this sample access log file 링크에 있는 샘플을 가지고 바로 S3 버킷에 올려서 테스트 할 수도 있습니다. 업로딩이 끝나고, IP 주소값들이 자동으로AWS WAF의 Auto Block Set 섹션에 들어가 있는지 확인해 보시기 바랍니다.
그리고 CloudWatch 메트릭이 업데이트 되어 있는지도 확인해 보시기 바랍니다. 또한 람다가 로그파일을 분석하는데 몇 초의 시간이 소요되고 CloudWatch가 신규 메트릭 정보를 보여주는 데 최대 2분 정도 소요된다는 점을 알고 계시기 바랍니다. 아래 그림은 Auto Block Set 섹션에 람다에서 처리했던 IP주소들이 어떻게 들어 있는 지를 보여줍니다.

CloudWatch가 어떻게 메트릭 정보를 표시하는지 보기 위해, CloudWatch dashboard를 참조하시면 좋을 것 같습니다.

요약
본 포스팅에서, 여러분들은 지정된 기준 값 이상으로 과다하게 요청하는 특정 IP주소를 자동으로 블락킹 하는 방법에 대해 살펴보았습니다. 여기에서 제시된 Lambda script 를 가지고 여러분들의 상황에 맞게 변경하여 활용하셔도 됩니다. 예를 들어 CloudFront 가 생성하는 데이터를 분석할 수도 있겠습니다(sc-bytes of access log file 같은 정보 등을 분석하여 관련 요청을 블락킹 하는 식으로)
만약 여러분들이 본 포스팅에 대해 질문이나 코멘트가 있다면, 아래 “Comments” 섹션이나 AWS WAF forum에 남겨주시기 바랍니다.
– Heitor
본 글은 AWS Security Blog의 How to Configure Rate-Based Blacklisting with AWS WAF and AWS Lambda에 대한 번역으로 AWS코리아의 보안 분야 솔루션 아키텍트로 일하시고 있는 임기성님께서 작성해 주셨습니다. (more…)
개발자들이 말하는 AWS 기반 ‘서버 없는 아키텍처’
2014년 AWS re:Invent에서 처음 발표된 AWS Lambda는 클라우드에서 확장성에 대한 고민 없이도 경량의 애플리케이션을 실행하는 새로운 클라우드 함수입니다. 이를 통해 고객들로 부터 로그 분석, 이미지 처리 등 다양한 응용 사례들이 나오고 있지만, 그 중에서도 서버 없는(Serveless) 아키텍처를 실험하고 응용하고 있다는 점은 매우 고무적인 현상입니다.
특히, 2015년 6월 출시된 아마존 API 게이트웨이(Amazon API Gateway)와도 연계가 가능합니다. 이를 통해 외부에서 들어오는다양한 API 호출 대한 실행도 가능하여, API Gateway와 함께 AWS 자원을 제어하는 모든 종류의 기능을 수행할 수 있습니다.
모바일, 웹, 기업용 또는 IoT 애플리케이션에서 REST 기반 호출 서비스를 위한 API를 개발자가 손쉽게 생성, 게시, 유지관리, 모니터링할 수 있습니다. 기존에 API를 운영하고 있는 경우, 외부 혹은 사내팀에게 API를 제공할 때 필요한 많은 부담을 덜어주는 역할을 합니다.
오늘은 한국 개발자들이 이러한 AWS의 서버 없는 아키텍처를 어떻게 활용하고 있는지 다양한 경험들을 녹은 블로그 글들을 엄선해서 소개하고자 합니다.
AWS Lambda를 이용해서 HTTP API 만들기 #1, #2 by Outsider’s Dev Story
아주 간단한 API 두 개를 만드는데 아주 긴 설명을 했지만, 서버를 하나도 띄우지 않고 HTTP API를 만들었다. 설명은 아주 길게 했지만 실제로 하면 간단한 설정일 뿐이다.(초기에는 삽질이 좀 필요하겠지만 ) 예제는 아주 간단한 API였지만 실제로는 꽤 수준 높은 부분까지도 서버 구성을 하나도 하지 않고 이 조합으로 만들 수 있을 거라고 생각한다. 그래서 요즘 이 serverless 아키텍처에 관심이 있다.
일본어 RSS 번역해서 보기 – AWS Lambda 이용 by Seapy
이번 개발을 하면서 느낀 건 2가지였습니다. 첫째는 Node.js 도 재미있다는 거였습니다. 이번 개발을 하기 전까지는 필요성을 못 느꼈는데 서버 운영하기 싫은 간단한 것들 만들 때 Lambda에 올릴 것들은 Node.js 배워서 해보면 재미있겠다는 생각이 들었습니다. 두 번째는 Serverless 트렌드가 일회성으로 끝나지 않고 앞으로 많은 비중을 차지하게 될 것이라고 느꼈습니다. 직접 해보니 특정 영역에서 확실한 장점이 보였습니다.
AWS 람다(Lambda) 그리고 GitHub 자동배포 연동 by 개발자 PIGNOSE의 연구실
AWS Lambda를 이용하여 코드배포 자동화 서비스를 구성해볼려고 했습니다. 참고로 회사에서 기존에 이용하던 배포 프로세스는 Visual Studio를 이용해 개발을 완료, Github에 푸시하고 플러그인을 통해 AWS Beanstalk에 republish를 하였습니다. 이러한 기능을 이용하다 문득 이렇게 생각했습니다. “GitHub에 커밋으로 맨 앞에 Deploy라는 문자를 적으면 자동으로 배포할 수 는 없을까?” 이런 생각을 시작으로 Lambda를 NodeJS로 설정하고 작업을 시작했습니다.
Serverless 실시간 대전게임 by hyunjong-lee
지인의 소개로 Gaming on AWS 해커톤 행사를 알게 되었는데 서버 없는 (Serverless) 구조를 통한 게임 플랫폼 개발을 하는 것이 주제였습니다. Amazon Web Services (AWS)를 그전까지 한번도 써본적 없던 필자는 처음엔 무슨 의미인지 이해하지 못하였는데 같이 참가한 친구들의 도움으로 어떤 의미인지 뒤늦게 깨달았습니다. -_-a
Serverless 아키텍처의 세상이 온다 by 골빈해커의 생각의 파편들
AWS Lambda와 API Gateway가 런칭할 때부터 관심은 가지고 있었지만…최근에 몇 가지 개인 프로젝트를 하면서 사용해보게 되었는데, 정말 인상적이었다. “와, Serverless의 세상이 진짜 오는구나.” 얼마전에 슬랙 명령어와 개인적으로 사용하는 범용 함수를 간단한 API로 만들어서 사용하려고 했는데, 겨우 이것때문에 EC2등의 서버를 추가하는 것이 좀 부담스러웠다. 그래서 문득 생각난 것이 AWS Lambda 여서 사용해보게 되었다. “와, 정말 편하다.”…관리적인 측면에서 이처럼 편할 수가 없다. 단순히 서버 관리뿐 아니라, 배포나 확장 문제, 또한 보안 측면에서도 거의 신경 쓸 부분이 없다. “이것이 바로 레알 클라우드 서버야” 라는 느낌이랄까?”
그 밖에 몇 가지 도움 될 만한 블로그 글 몇 가지를 더 소개해 드립니다.
- AWS Lambda with Apex by Tamm
- AWS Lambda를 이용하여 S3 업로드된 파일 meta-data 변경 by 이두잉의 AWS 세상
- AWS Lambda와 API Gateway로 Slack Bot 만들기 by 유스풀패러다임
- API Gateway + Lambda: 텔레그램에서 슬랙 전달 봇 만들기 by 김승연
많은 한국 개발자들이 이미 AWS의 다양한 서비스 빌딩 블록을 이용하여 서버 없는 아키텍처를 실험하고, 현장에서 적용해 가고 있다는 점에서 매우 감사하면서 놀랍습니다. 혹시 더 좋은 글이 있으시면 언제든지 aws-korea-blog@amazon.com으로 알려주시면 소개해 드리겠습니다.
더 자세한 정보는 AWS Lambda 한국 블로그 글 및 AWS Compute 블로그 (영문)을 참고하시면 도움이 되실 것입니다.
또한, AWS 기술 백서 중 AWS Serverless Multi-Tier Architectures (영문)를 통해 보시면 세 가지 멀티 티어에 대한 설계 방법도 보실 수 있습니다.
Amazon S3 웹 사이트를 위한 서버 없는 백엔드 아키텍처 예제

모바일 앱을 위한 서버 없는 아키텍처 예제

마이크로서비스를 위한 서버 없는 백엔드 아키텍처 예제

AWS Lambda 함수에서 VPC내 자원 접근 기능 출시
몇 달 전에 곧 AWS Lambda 함수에서 VPC내 자원을 접근할 수 있을 거라고 예고해 드렸습니다. 오늘 부터 이 기능을 사용하실 수 있습니다.
Lambda 함수를 통해 Amazon Redshift 데이터웨어 하우스, Amazon ElastiCache 클러스터, Amazon Relational Database Service (RDS) 인스턴스 및 특정 VPC 내에서만 접근할 수 있는 서비스 엔드 포인트에 접근할 수 있습니다. 이를 위해 자신의 VPC를 하나 선택하고 적절한 서브넷과 보안 그룹을 지정하면 됩니다. Lambda 함수가 VPC 내의 리소스에 접근할 수 있도록 하기 위해 Lambda는 이러한 정보를 바탕으로 Elastic Network Interfaces (ENI)와 사설 IP 주소를 지정합니다.
VPC내 리소스 접근하기
새로운 함수를 만들 때 설정하거나, VPC 접근을 위해 기존 함수를 업데이트 할 수 있습니다. Lambda 콘솔 또는 CLI에서 기능을 구성 할 수 있으며, 아래는 콘솔에서 설치 방법입니다.

위의 화면에 따라 설정하면 되며, 더 자세한 것은 Configuring a Lambda Function to Access Resources in an Amazon VPC의 문서를 참고하시기 바랍니다.
알아 두실 점
아래는 새로운 기능에 대한 몇 가지 알아두시면 좋은 점들입니다.
ENI & IP 주소 자원 – 처리할 이벤트 수에 따라 Lambda가 자동으로 확장하므로 VPC는 지정된 서브넷에 충분한 IP 주소를 가지고 있어야합니다.
인터넷 접속 – 특정 함수에 대해 이 기능을 활성화하면 해당 함수는 일반적으로 인터넷에 접근할 수 없습니다. 만약 함수가 인터넷 접속이 필요하다면, VPC에서 Managed NAT Gateway를 설치하거나 (자세한 내용은 AWS 신규 NAT 게이트웨이 서비스 출시! 참고) 자신의 NAT 인스턴스를 구성해야 합니다.
보안 그룹 – 람다 함수를 위해 사용하는 보안 그룹이 서브넷과 인터넷 자원에 대한 접근을 제어합니다.
S3 엔드포인트 –VPC에 있는 S3 엔드 포인트(자세한 내용은 New – VPC Endpoint for Amazon S3)에 접근 기능도 사용 가능합니다.
온라인 세미나 – 더 자세한 사항은 Essentials: Introducing AWS VPC Support for AWS Lambda 온라인 세미나에 참여해 보십시오.
— Jeff;
이 글은 New – Access Resources in a VPC from Your Lambda Functions의 한국어 번역입니다.
AWS Lambda와 Slack을 이용한 DevOps Chatroom 구현하기
Slack이 제공하는 협업을 위한 채팅을 통해 DevOps팀에서 실제 운영이나 서로 의견이나 정보를 다양한 플랫폼에서 동시에 주고 받을 수 있습니다. 예를 들어, 스마트폰 앱을 이용하거나 맥에서는 클라이언트 도구도 제공하고 있습니다. 메시지를 다양한 형태로 전달할 수 있는 Amazon SNS(Simple Notification Service)를 통해 이벤트를 발생시키고, AWS Lambda 는 SNS를 통해 전달된 메시지를 이벤트 트리거(Event trigger)를 통해 원하는 코드를 직접 수행 할 수 있습니다.
Slack은 API를 통해 메시지를 보낼 수 있는 방법을 제공하고 있습니다. AWS Lambda에서 알림을 받아 Slack 대화 채널로 메시지를 전달할 수 있습니다. 이에 관한 간략한 소개는 ChatOps를 위한 AWS Lambda를 통한 Slack 통합 샘플 코드에서 제공하고 있습니다. 이번 글에서는 좀 더 상세하게 해당 기능을 소개하여 쉽게 구성할 수 있도록 도움을 드리고자합니다.
1. AWS Elastic Beanstalk로 웹 서비스 구성하기
AWS Elastic Beanstalk을 사용하면 아주 쉽게 웹 서비스를 바로 만들 수 있습니다. 또한, ELB(Elastic Load Balancing)과 RDS(Relational Database Service)를 같이 생성해 주며, Auto Scaling Group도 자동으로 생성하여 트래픽을 분산하고 스케일링을 자동화 할 수 있습니다. Auto Scaling을 위한 Policy 역시 생성되며, 확장을 위한 조건 및 정책 변경이 가능합니다.
Beanstalk은 로컬에서 개발한 코드를 AWS 환경에 바로 배포가 가능합니다. 로컬에서 Git을 이용하여 개발 후 EB CLI(Elastic Beanstalk CLI)를 통해 쉽게 업로드하여 배포할 수 있습니다. 로컬 환경에 EB CLI를 설치하고 웹서비스는 Github awslabs에 있는 Node.js로 만들어진 예제를 사용하겠습니다.
- EB CLI 설치 가이드: http://docs.aws.amazon.com/elasticbeanstalk/latest/dg/eb-cli3.html
- Github Node.js Sample: https://github.com/awslabs/eb-node-express-sample
원하는 폴더를 생성 후 Github에서 예제를 다운로드합니다.
$ git clone https://github.com/awslabs/eb-node-express-sample.git
Cloning into 'eb-node-express-sample'...
remote: Counting objects: 56, done.
remote: Total 56 (delta 0), reused 0 (delta 0), pack-reused 56
Unpacking objects: 100% (56/56), done.
Checking connectivity... done.Git사용을 위한 초기화를 진행합니다.
$ git init .
Reinitialized existing Git repository in /Users/ilho/Github/ebsample1/ebsample2/eb-node-express-sample/.git/EB CLI를 설정하면 $ eb라는 명령을 통해 Elastic Beanstalk을 로컬 환경에서 구성하여 사용할 수 있습니다. 처음에 개발하는 폴더를 Root로 지정하고 Beanstalk 환경에 대한 설정을 진행합니다. eb init이란 명령으로 수행합니다. Beanstalk을 어느 Region에 생성할지부터 서비스 이름 등 기본적인 설정을 진행합니다. 현재 AWS Lambda가 도쿄 리전에서 지원하고 있기 이를 활용하기 위해 Elastic Beanstalk을 도쿄 리전에서 시작해 보겠습니다.
AWS Elastic Beanstalk은 Node.js외에도 Java, .NET, PHP, Python, Ruby, Go, Docker를 모두 지원합니다.
a0999b0edcf5:eb-node-express-sample ilho$ eb init
Select a default region
1) us-east-1 : US East (N. Virginia)
2) us-west-1 : US West (N. California)
3) us-west-2 : US West (Oregon)
4) eu-west-1 : EU (Ireland)
5) eu-central-1 : EU (Frankfurt)
6) ap-southeast-1 : Asia Pacific (Singapore)
7) ap-southeast-2 : Asia Pacific (Sydney)
8) ap-northeast-1 : Asia Pacific (Tokyo)
9) ap-northeast-2 : Asia Pacific (Seoul)
10) sa-east-1 : South America (Sao Paulo)
11) cn-north-1 : China (Beijing)
(default is 3): 8
Select an application to use
1) MyNewTest
2) ebsample1
3) [ Create new Application ]
(default is 3): 3
Enter Application Name
(default is "eb-node-express-sample"): ebsample2
Application ebsample2 has been created.
It appears you are using Node.js. Is this correct?
(y/n): y
Do you want to set up SSH for your instances?
(y/n): y
Select a keypair.
1) example_key1
2) example_key2
3) example_key3
4) example_key4
5) [ Create new KeyPair ]
(default is 5): 4Beanstalk Application을 AWS 콘솔을 통해서도 만들 수 있지만, EB 명령을 이용하여 로컬에서 바로 생성을 시킬 수 있습니다. Eb create 명령을 사용하여 Beanstalk 환경을 구성합니다. 아래처럼 필요한 환경을 구성하면서 만들어지는 내용을 확인할 수 있습니다. 명령을 실행하여 AWS 콘솔에서 환경이 구성되는 것을 확인할 수도 있습니다. 환경이 구성 중에는 회색으로 표기되며 모두 정상적으로 만들어지면 녹색으로 변경되어 상태를 구분할 수도 있습니다.
$ eb create web2-env
WARNING: You have uncommitted changes.
Creating application version archive "app-5529-160121_085131".
Uploading ebsample2/app-5529-160121_085131.zip to S3. This may take a while.
Upload Complete.
Environment details for: web2-env
Application name: ebsample2
Region: ap-northeast-1
Deployed Version: app-5529-160121_085131
Environment ID: e-immiw7zwnk
Platform: 64bit Amazon Linux 2015.09 v2.0.6 running Node.js
Tier: WebServer-Standard
CNAME: UNKNOWN
Updated: 2016-01-20 23:51:35.207000+00:00
Printing Status:
INFO: createEnvironment is starting.
INFO: Using elasticbeanstalk-ap-northeast-1-1234567890 as Amazon S3 storage bucket for environment data.
INFO: Created load balancer named: awseb-e-i-AWSEBLoa-5F13U6NNRGJT
INFO: Environment health has transitioned to Pending. There are no instances.
INFO: Created security group named: awseb-e-immiw7zwnk-stack-AWSEBSecurityGroup-59FO03AWS48X
INFO: Created Auto Scaling launch configuration named: awseb-e-immiw7zwnk-stack-AWSEBAutoScalingLaunchConfiguration-42NJ3UCM61ZD
INFO: Added instance [i-00952c8f] to your environment.
INFO: Created Auto Scaling group named: awseb-e-immiw7zwnk-stack-AWSEBAutoScalingGroup-1QP37B57TQ43O
INFO: Waiting for EC2 instances to launch. This may take a few minutes.
INFO: Created Auto Scaling group policy named: arn:aws:autoscaling:ap-northeast-1:1234567890:scalingPolicy:6b7c0afe-3c1e-436d-a2e0-fcbc96d9c3c2:autoScalingGroupName/awseb-e-immiw7zwnk-stack-AWSEBAutoScalingGroup-1QP37B57TQ43O:policyName/awseb-e-immiw7zwnk-stack-AWSEBAutoScalingScaleUpPolicy-6FX2ZY0A9VIG
INFO: Created Auto Scaling group policy named: arn:aws:autoscaling:ap-northeast-1:1234567890:scalingPolicy:e8e7a4c3-af2f-4557-98e2-2dc472470f2e:autoScalingGroupName/awseb-e-immiw7zwnk-stack-AWSEBAutoScalingGroup-1QP37B57TQ43O:policyName/awseb-e-immiw7zwnk-stack-AWSEBAutoScalingScaleDownPolicy-1RY0SZO4CF9VP
INFO: Created CloudWatch alarm named: awseb-e-immiw7zwnk-stack-AWSEBCloudwatchAlarmHigh-10PTC4TZJA6XR
INFO: Created CloudWatch alarm named: awseb-e-immiw7zwnk-stack-AWSEBCloudwatchAlarmLow-1485FJORPZ9R3
INFO: Environment health has transitioned from Pending to Ok.
INFO: Successfully launched environment: web2-env
eb 명령어를 이용하면 바로 브라우져를 통해 Beanstalk으로 구성된 웹페이지를 열어볼 수 있습니다.
$ eb open
2. CloudWatch Alarm에 Notification 추가하기
Elastic Beanstalk은 Auto Scaling Group, CloudWatch Alarm, ScalingPolicy, SNS를 모두 구성해 줍니다. 자동으로 만들어진 SNS Topic을 이용하여 Lambda 함수와 연계되도록 구성을 할 수도 있고, 별도의 SNS Topic을 구성하여 Lambda 함수와 연계할 수도 있습니다.
CloudWatch 메뉴로 이동하여 자동으로 생성된 CloudWatch Alarm을 찾아 알람이 발생하면 SNS로 Notification을 전달 할 수 있도록 추가합니다.

기본으로 CPUUtilization을 모니터링하여 알람이 발생하도록 구성되어 있습니다. 스케일인-아웃(Scaling-in/out)을 위한 두 개의 알람이 생성되어 있으며, 해당 알람을 선택하여 Modify를 선택하고 Notification을 아래와 같이 추가합니다.

3. AWS Lambda에 Slack메시지 전송 함수 생성하기
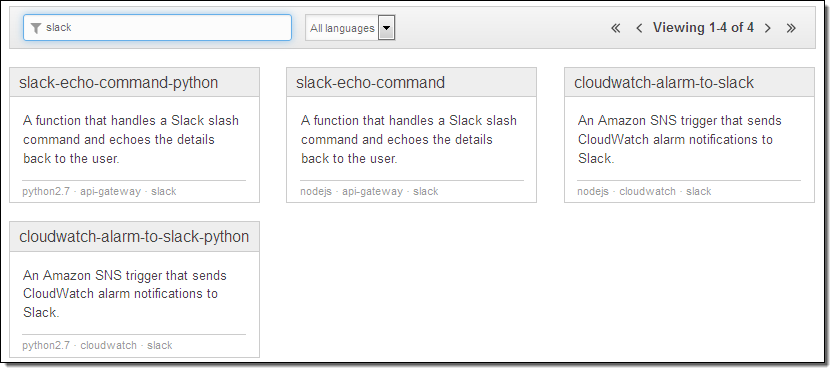
Lambda에서는 Slack을 위한 함수가 예제로 추가되어 있습니다. 아래와 같이 slack으로 검색하면 Node.js와 Python 을 지원하는 Slack-echo-command, cloudwatch-alarm-to-slack 함수가 있습니다. 여기서는 Node.js를 사용하도록 하겠습니다.

cloudwatch-alarm-to-slack을 선택 후 Event Source로 앞에서 확인한 SNS Topic을 선택합니다. 해당 SNS Topic에 메시지가 전달되면 Lambda 함수가 자동으로 실행됩니다. 다음으로 제공하는 코드의 내용을 원하는 Slack 채팅 그룹, 채널에 메시지를 전달하기 위한 내용이 Comment에 설명되어 있습니다. 우선 Slack Incoming WebHooks 을 사용하여 메시지를 전달할 수 있도록 정보를 확인합니다.
- https://<your-team-domain>.slack.com/services/new로 이동합니다.
- “Incoming WebHooks”을 검색하여 채팅 그룹와 채널을 선택하고, 추가합니다.

- “Webhook URL” 을 확인하고 노트합니다.

Webhook URL이 노출되지 않도록 AWS KMS(Key Management Service)를 이용하여 Webhook URL을 암호화합니다. 별도의 암호화 관리를 하지 않고 쉽게 사용할 수 있는 서비스입니다. AWS CLI를 통해 직접 콘솔을 통하지 않고도 키 생성이 가능합니다.
1) AWS CLI로 KMS에 Key를 생성합니다. 이 예제에서는 Tokyo Region의 KMS에 키를 생성합니다.
$ aws kms create-key --region ap-northeast-1
{
"KeyMetadata": {
"KeyId": " xxxxxx-xxxx-xxx-xxxx-xxxxxxxx ",
"Description": "",
"Enabled": true,
"KeyUsage": "ENCRYPT_DECRYPT",
"KeyState": "Enabled",
"CreationDate": 1453342025.031,
"Arn": "arn:aws:kms:ap-northeast-1:1234567890:key/xxxxxx-xxxx-xxx-xxxx-xxxxxxxx",
"AWSAccountId": "123456789"
}
}2) Key 사용이 쉽도록 Alias를 생성합니다. 이 예제에서는 SlackKey라는 이름으로 타겟 키를 지정하여 Alias를 생성합니다.
$ aws kms create-alias --alias-name "alias/SlackKey" --target-key-id " xxxxxx-xxxx-xxx-xxxx-xxxxxxxx " --region ap-northeast-13) WebHook URL을 생성한 키와 AWS CLI를 이용하여 암호화합니다. URL은 프로토콜 부분은 제외하고 입력합니다.
$ aws kms encrypt --key-id alias/SlackKey --plaintext "hooks.slack.com/services/abcdefghijklmnopqrstuvwxyz" --region ap-northeast-1
{
"KeyId": "arn:aws:kms:ap-northeast-1:1234567890:key/ xxxxxx-xxxx-xxx-xxxx-xxxxxxxx ",
"CiphertextBlob": "AbcdfghijksN8ta1n/abdefjiowl/x5RwtKZGSctHgnMVKeNo2xZjoAAACnMIGkBgkqhkiG9abcdefghijklmnb3DQEHATAeBglghkgBZQMEAS4wEQQMPWtiU2OmhyBJ9/swAgEQgGCZJ7fabcdefghijklmnUt6ltc1avMiWQawdgW9tj8Xv3drF7savCoL0oVDzRYRabcdefghijklmncIjX4LdXbAIg6nNWcF2JEa4v9Ze9WWNA9yrzJmmNs="
}4) 암호화되어 생성된 WebHook URL을 Lambda코드의 kmsEncryptHookUrl 변수에 입력합니다. 입력할 Slack 채널명도 slackChannel 변수에 입력합니다.
var AWS = require('aws-sdk');
var url = require('url');
var https = require('https');
var hookUrl, kmsEncyptedHookUrl, slackChannel;
kmsEncyptedHookUrl = 'AbcdfghijksN8ta1n/abdefjiowl/x5RwtKZGSctHgnMVKeNo2xZjoAAACnMIGkBgkqhkiG9abcdefghijklmnb3DQEHATAeBglghkgBZQMEAS4wEQQMPWtiU2OmhyBJ9/swAgEQgGCZJ7fabcdefghijklmnUt6ltc1avMiWQawdgW9tj8Xv3drF7savCoL0oVDzRYRabcdefghijklmncIjX4LdXbAIg6nNWcF2JEa4v9Ze9WWNA9yrzJmmNs="'; // Enter the base-64 encoded, encrypted key (CiphertextBlob)
slackChannel = '#general'; // Enter the Slack channel to send a message to5) Lambda 함수가 KMS를 사용하여 URL Decryption을 해야하므로 함수가 KMS를 사용할 수 있는 권한이 필요합니다. Lambda 함수가 사용할 Role에 KMS의 Decrypt API 접근 허용을 추가합니다. 아래 예제는 lambda_basic_execution role의 Policy에 추가한 화면입니다.

6) Lambda 함수에 lambda_basic_execution role을 지정하고 함수를 생성합니다.
7) Lambda Event Source의 처음 설정은 Disabled 이므로 Enabled로 변경합니다.
4. Slack 대화방에서 메시지 확인하기
Beanstalk에서 만든 사이트는 현재 트래픽이 없으므로, CPUUtilization이 낮아 Low CPU Alarm이 생성되어 메시지가 전달되게 됩니다. 아래와 같이 Slack 대화방에 해당 Alarm이 전달된 것을 확인할 수 있습니다.

Beanstalk을 활용하여 아주 간단히 웹서비스를 만들고 CloudWatch 알람 이벤트를 소스로 Lambda 함수를 활용하여 Slack 서비스에 메시지를 자동으로 포스팅하는 서비스를 상세히 구현해 보았습니다. Ops 혹은 DevOps팀에서 AWS의 여러 상태 정보나 메시지를 받아서 활용할 수 있습니다. Slack에서는 메시지의 포맷을 변경하거나 할 수 있는 여러가지 예제를 제공하고 있어 보아 다양한 메시지 구현이 가능합니다.
본 글은 아마존웹서비스 코리아의 솔루션즈 아키텍트가 국내 고객을 위해 전해 드리는 AWS 활용 기술 팁을 보내드리는 코너로서, 이번 글은 김일호 솔루션즈 아키텍트께서 작성해주셨습니다.

ChatOps를 위한 AWS Lambda를 통한 Slack 통합 샘플 코드
여러분이 속한 개발팀이 채팅 기반 운영(ChatOps)?를 하고 계신가요? 대회를 기반으로 하는 새로운 운영 방식을 의미하는 것으로 하나 이상의 봇(bots)을 활용하여 대화에 빠르게 대응하여 상태 확인 및 보고를 해주는 용어입니다.
채팅 환경은 실시간 소통이 가능하고, 손쉽게 여러 사람이 웹 혹은 모바일 기기를 통해 접근할 뿐만 아니라 이전 메시지 기록까지 볼 수 있는 장점이 있습니다. 봇 기반의 통합 작업은 운영팀이 좀 더 협업을 하는데 도움을 주고, 갑작스런 문제에 동시 다발적으로 함께 추적하여 문제를 해결 할 수 있는 방식을 지원 합니다.
신규 Slack 통합 방식
AWS 고객들이 시스템 환경을 좀 더 새롭고 혁신 적인 방식으로 운영을 하기 위해, 최근 AWS Lambda 기반의 Slack 통합 함수 예제 를추가하였습니다.

여러분은 이러한 샘플 예제를 통해 채팅 기반 운영을 할 수 있는 도구를 만들어, 현재 사용하고 계신 Slack 대화안에 넣으실 수 있습니다. slack-echo- 샘플 코드는 특정 명령어에 대응하는 봇을 만들 수 있게 해주고, cloudwatch-alarm-to-slack- 샘플 코드는 알림 및 상태 보고를 도와줍니다. 여러분이 봇에게 AWS API 접근 권한을 부여하기 때문에, (봇을 통해) AWS 자원과 원하는 방법으로 상호 작용할 수 있습니다. 상태를 조회하거나, 오류 조건, 설정 변경 및 새로운 자원 생성도 가능합니다.
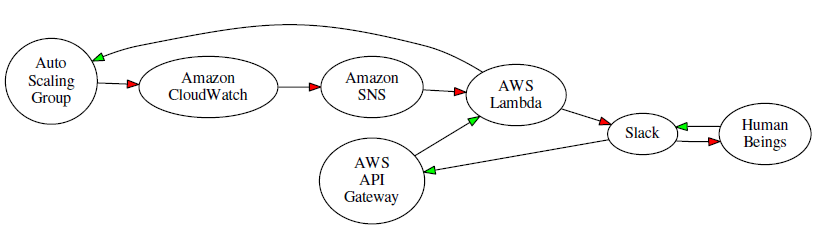
CloudWatch 알람을 통해 오토 스케일링 그룹을 모니터링하고, 제한 용량이 초과했을 경우 이를 Slack 채널의 ChatOps 팀에 메시지를 보낸다고 가정해 봅시다. 운영팀에서는 상황을 좀 더 자세히 살펴 보고 빠르게 스케일업을 통해 문제를 해결 할 수 있습니다. 다양한 AWS 자원과 Slack 통합을 통해, 아래와 같이 전체적은 운영 프로세스의 효율화가 가능합니다. (붉은 화살표는 알림, 녹색은 그에 대한 대응입니다.)

이러한 시스템 개발을 위해, 채널에 메시지를 보내기 위한 Slack webhook 을 사용하고, 메시지 내용은 cloudwatch-alarm-to-slack-python 샘플 예제로 보내면 됩니다. 샘플 예제를 기반으로 AWS Key Management Service (KMS) 키를 만든 후, webhook 주소를 암호화하고 base-64 인코딩을 통해 데이터 보안을 할 수 있습니다. 그리고, IAM Role을 통해 KMS Decrypt 함수를 호출 할 수 있는 권한을 부여하면, 됩니다. 슬랙 채널에 메시지를 전달하는 간단한 이벤트 핸들러 함수는 다음과 같습니다.
slack_message = {
'channel': SLACK_CHANNEL,
'text': "%s state is now %s: %s" % (alarm_name, new_state, reason)
}
req = Request(HOOK_URL, json.dumps(slack_message))
이벤트 핸들러를 통해 호출을 통해 나오는 모든 예외 처리를 할 수 있으며, 샘플 코드에 포함되어 있습니다.
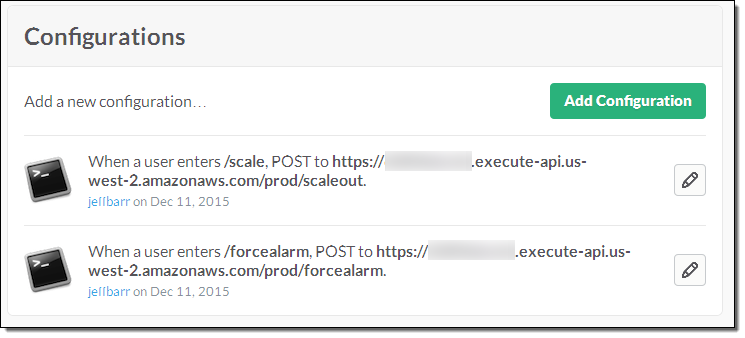
또한, 맞춤형 슬랙 명령어를 구현하는 함수를 만들 수도 있습니다. 이를 위해 Amazon API Gateway를 활용하여, 각 함수의 HTTP 엔드 포인트를 만들고 엔드 포인트에서 명령어를 실행할 슬랙 채널을 설정하면 됩니다. 예를 들어, 아래 설정은 /scale 맟 /forcealarm 명령어를 위한 것입니다.

이벤트 핸들러 함수는 사용자, 명령어, 채널 등에 대한 접근 권한이 있습니다.
def lambda_handler(event, context):
req_body = event['body']
params = parse_qs(req_body)
user = params['user_name'][0]
command = params['command'][0]
channel = params['channel_name'][0]
command_text = params['text'][0]
POST 메서드에 대한 엔드 포인트를 설정하고 NONE에게 권한을 설정하면 됩니다. 또한, JSON에 요청하는 본문을 연결하면 됩니다. 각 샘플 코드에 포함되어 있는 상단의 주석 부분에 좀 더 자세한 정보들이 있으니 참고하시면 됩니다.
여러분의 함수를 공유해 주세요!
이러한 방법을 통해 여러분의 운영 방식을 획기적으로 개선할 다양한 Lambda 함수에 대한 아이디어 및 코드를 공유해 주시면 소개해 드리겠습니다.
— Jeff;
이 글은 New – Slack Integration Blueprints for AWS Lambda의 한국어 번역입니다.
AWS Unity SDK 로 간단한 게임 구현하기
AWS는 다양한 프로그래밍 언어를 위한 소프트웨어 개발 도구(SDK)를 제공하고 있습니다. Python, Java, PHP 등은 물론이고, 최근에는 C/C++를 지원하는 SDK도 발표를 하였습니다. 또한, 모바일 앱을 개발을 지원하는 AWS Mobile SDK가 있습니다. AWS Mobile SDK는 iOS, Android, Fire OS 그리고 오늘 설명 드릴 Unity를 지원합니다.
Unity는 잘 알려진 게임 개발 통합 플랫폼입니다. 주로 3D게임을 편리하게 개발하기 위한 기능과 툴을 제공하고 있으며, Unity를 통해 개발된 많은 게임이 존재합니다. Unity는 게임 디자인부터 사운드와 물리 엔진 등의 여러가지 기능과 네트워크 기능도 제공하고 있습니다. AWS Mobile SDK는 기본적으로 Mobile apps에서 AWS 를 쉽게 접근할 수 있도록 함수를 제공하는 것이 기본적인 목적입니다.
따라서, AWS Mobile SDK for Unity는 Unity를 통해서 모바일 게임 등을 개발할 때 직접 Unity 코드에서 SDK를 이용하여 AWS 에서 제공하는 서비스들을 편리하게 사용할 수 있습니다.
아래 내용은 SurvivalShooter라는 공개 데모 게임에 AWS Unity SDK를 설치하고 개발하여 실제 게임에서 AWS Cognito를 통해 인증 및 데이타 싱크, S3에서 설정 파일 다운로드, Facebook과 인증 연동, 게임 정보와 로그를 DynamoDB에 기록, Mobile analytics로 게임 로그 전송을 구현한 예제입니다. 전체 코드를 참조하여 주시고, 설명은 각각의 주요 내용에 대한 핵심 부분을 간략히 설명하겠습니다.
☞샘플 코드: https://s3-ap-northeast-1.amazonaws.com/www.cloudinternal.com/SurvivalShooterAWS.zip
참고: 본 가이드는 AWS Mobile SDK for Unity Preview 버전을 기반으로 작성되어 최신 정식 SDK 버전과 약간의 차이가 있을 수 있습니다.
1. AWS Mobile SDK for Unity 소개
AWS Unity SDK는 현재(21-Oct-2015) 아래 AWS 서비스를 지원하고 있습니다. 아래 AWS 서비스를 사용하기 위한 .NET Classes를 제공하고 있어, Unity로 게임을 개발하면서 아래 서비스를 사용하기 위해 클래스를 호출하여 개발을 하게 됩니다. 최근에는 AWS Lambda를 추가로 지원하면서 Unity로 개발된 게임에서 Lambda 함수를 호출하여 (별도 백엔드 서버를 통한 처리가 아니라) 이벤트 기반 개발 로직 처리 및 구현이 가능합니다. SDK 내용을 보면 아래의 각 서비스의 플러그인 패키지로 구성되어 있습니다.
- Amazon Cognito
- Amazon S3
- Amazon DynamoDB
- Amazon Mobile Analytics
- Amazon Simple Notification Service
- AWS Lambda
2. Unity 및 AWS Unity SDK 설치
AWS Unity SDK는 Unity version 4.x 와 5.x 의 버전과의 호환성을 가지고 있으며, 4.0~4.2버젼의 경우는 설치 시에 몇 가지 작업이 필요합니다. AWS Unity SDK의 소개와 설치에 대한 부분은 아래 링크에서 상세히 가이드하고 있습니다. 아래 링크를 참조하시어 개발 환경 구성을 구성하십시오. 순서를 요약하면 아래와 같습니다.
- Unity 다운로드 및 설치
- AWS Unity SDK 다운로드 설치
- AWS Unity SDK 설정 (생략을 하고 코드에서 직접 지정을 할 수도 있습니다.)
- Amazon Cognito를 통해 AWS Credentials 획득
- 주요 개발 문서:
3. Amazon Cognito 인증하기
AWS Unity SDK에서 AWS 리소스에 접근하기 위해서는 인증이 필요하게 됩니다. 인증을 위한 정보가 바로 AWS Credential입니다. 보통 access key, secret key로 구성하나, 모바일 게임을 개발하면서 지정된 키를 직접 코드에 넣는 것은 좋은 방법이 아닙니다. 모바일 인증을 손쉽게 하기 위한 빌딩 블럭인 Amazon Cognito를 통해 쉽게 구성할 수 있습니다.
Amazon Cognito는 Identity pool을 구성하고 해당 풀에 사용자 정보를 저장할 수 있습니다. 그리고 해당 Identity pool에 IAM 역할(role)을 정의하여 게임 사용자가 어떤 AWS 서비스를 이용할 수 있는지 정할 수 있습니다. 예를 들어 IAM role에서 DynamoDB에 PutItem API를 허락하도록 추가한다면 사용자는 AWS Cognito를 통해 전달 받은 임시 토큰을 통해 DynamoDB에 직접 데이터를 입력할 수 있습니다.
그 과정을 살펴 보도록 하겠습니다. 먼저 아래 아래 코드와 같이 AWSManager.cs 파일에 Credential provider를 생성합니다.
public string IDENTITY_POOL_ID = "";
public string ANALYTICS_APP_ID = "";
public RegionEndpoint ENDPOINT = RegionEndpoint.USEast1;
private CognitoAWSCredentials credentials;
private CognitoSyncManager syncManager;
// Create a Credentials provider that uses Cognito Identity
credentials = new CognitoAWSCredentials(IDENTITY_POOL_ID, ENDPOINT);

IDENTITY_POOL_ID를 입력 받아 코드에서 해당 Identity pool ID를 읽어 인증을 진행하게 됩니다. Unity개발 도구의 Inspector에서 생성한 ID를 입력하도록 합니다. AWS 콘솔에서는 아래와 같이 Amazon Cognito 메뉴로 이동하여, Identity pool을 생성하여 인증 사용자와 비인증 사용자가 이용할 IAM 역할(Role)을 선택합니다. 위에서 설명 드린 것처럼 IAM Role에 AWS 서비스에 접근할 수 있는 권한이 주어져야 개발된 게임에서 해당 서비스에 접근을 할 수 있습니다.

4. Amazon Cognito 데이터 싱크
Amazon Cognito는 사용자 별로 데이터를 각각 저장하고 동기화하는 기능을 제공합니다. 멀티 플랫폼에서 사용자와 애플리케이션 정보를 유지하여 지속적으로 서비스에 활용하도록 하는 기능입니다. 데모 게임에서는 플레이어의 위치를 Cognito Dataset에 저장하고 다음 플레이에 해당 위치에서 시작하도록 예를 구성하였습니다.
AWSManager 클래스에서 CognitoSynchManager를 생성
// Cognito Sync Manager
syncManager = new DefaultCognitoSyncManager(
credentials, new AmazonCognitoSyncConfig { RegionEndpoint = ENDPOINT });
//UserDataManager에서 플레이어 위치 정보를 저장하고 읽어 올 수 있도록 구현합니다.
public Dataset GetUserProfileDataset() {
return userProfileDataset;
}
public void SetPlayerPosition(Vector3 pos) {
userProfileDataset.Put("position", NDCUtil.stringFromVector3(pos));
}
public Vector3 GetUserPosition() {
Vector3 pos = NDCUtil.vector3FromString(userProfileDataset.Get("position"));
if (pos == null) {
pos = new Vector3(0, 0, 0);
userProfileDataset.Put("position", NDCUtil.stringFromVector3(pos));
}
return pos;
}
public void SyncUserProfile() {
userProfileDataset.Synchronize();
}
Amazon S3 파일 가져오기
Amazon S3 스토리지 서비스를 게임 자원의 DLC(Downloadable Content)에 활용하면 편리하게 파일 형태의 데이터를 저장하고 읽어 올 수 있습니다. 정적 콘텐츠(Static Contents)는 물론 게임 내에서 활용할 설정이나 환경 설정(Configuration) 정보를 저장하여 게임 시작 시 다운로드하여 게임에 쉽게 활용할 수 있습니다.

이 예제 게임에서는 S3 URL을 입력하여 간단한 JSON 형태의 입력 파일을 게임 시작 시 다운로드 합니다. DLCManager 클래스에서 다운로드 코드를 구현합니다. S3를 보다 잘 사용하기 위해서는 AmazonS3Client를 이용하면 편리합니다.
public string DLC_URL = "";
public void CheckDLC() {
WWW www = new WWW(DLC_URL);
print (GameManager.Instance);
StartCoroutine(WaitForDLCRequest(www));
}
IEnumerator WaitForDLCRequest(WWW www) {
yield return www;
// check for errors
if (www.error == null) {
GameManager.Instance.UpdateStatusMessage("DLC updating...");
Debug.Log("WWW Ok!: " + www.text);
ParseAndUpdateDLC(www.text);
GameManager.Instance.UpdateStatusMessage("Facebook initializing...");
// FB.Init(FacebookInitCallback);
GameManager.Instance.OnDLCUpdateEnded();
} else {
Debug.Log("WWW Error: "+ www.error);
GameManager.Instance.UpdateStatusMessage("Failed to update content: " + www.error, false);
}
}
AmazonS3Client를 활용할 경우 아래의 예제 코드를 간단히 변경하여 적용이 가능합니다.
private void GetObject() {
ResultText.text = string.Format("fetching {0} from bucket {1}",
SampleFileName, S3BucketName);
Client.GetObjectAsync(S3BucketName, SampleFileName, (responseObj) =< {
string data = null;
var response = responseObj.Response;
if (response.ResponseStream != null) {
using (StreamReader reader = new StreamReader(response.ResponseStream)) {
data = reader.ReadToEnd();
}
ResultText.text += "\n";
ResultText.text += data;
}
});
}
5. Facebook과 인증 연동하기
Amazon Cognito Identity 는 Facebook, Google, Amazon, Twitter/Digits 및 OpenID를 이용한 연동 인증을 지원합니다. 이 게임 예제에서는 Facebook을 인증 제공자로 선택하여 인증할 수 있도록 구현하였습니다.

앞에 설명한 것처럼 Cognito는 비인증 사용자(Unauthenticated user)와 인증 사용자(Authenticated user)를 구분하여 지원할 수 있습니다. Facebook developers 페이지에서 앱을 등록하여 ID를 발급받아 Amazon Cognito Identity pool에 등록하는 과정이 필요합니다.
아래와 같이 Facebook developer 페이지에서 앱을 등록하여 ID를 발급받습니다.

Amazon Congito 에서 생성한 Identity pool의 설정에 아래와 같이 ID를 등록합니다.

보다 상세한 내용은 아래 링크를 참조해 주십시오.
http://docs.aws.amazon.com/cognito/devguide/identity/external-providers/facebook/
Unity에 Facebook 연동으로 위해 Facebook SDK를 설치합니다. 아래 링크에서 다운로드가 가능합니다.
https://developers.facebook.com/docs/android
Facebook 연동 인증은 FacebookManager.cs로 구현되어 있습니다. GUI로 화면에서 로긴 정보를 입력할 수 있도록 구현되어 있습니다.

위에서 Find Access Token을 누르면 Facebook 페이지에서 사용자 토큰(User token)을 발급받아 입력할 수 있습니다. 키를 입력하고 Login을 누르면 Facebook 과 연동하여 Authenticated user로 인증을 진행 할 수 있습니다.
6. Amazon Mobile Analytics 사용하기
Amazon Mobile Analytics 서비스는 모바일 게임 또는 서비스에서 나오는 사용자 및 매출 통계, 캠페인을 통한 결과 등 비지니스를 위한 다양한 정보를 그래프와 함께 제공해 주는 기능입니다. 또한 맞춤형 이벤트(Custom Events)를 만들어주면 원하는 통계를 받아 볼 수 있습니다. 게임이라면 게임 내에 일어나는 다양한 이벤트를 Amazon Mobile Analytics로 간단히 추가해서 반영할 수 있습니다.

이 게임 예제에서는 게임 중에 Enemy와 Damage에 대한 정보와, 세션 시간에 대한 정보를 예제로 Amazon Mobile Analytics Custom events로 보내는 내용이 구현되어 있습니다. 참조하여 다양한 정보를 간단한 코드 추가로 분석해 볼 수 있는 기능입니다.
Amazon Mobile Analytics를 이용하기 위해서는 App을 등록하는 과정이 필요합니다 등록하여 ID를 발급 받아 해당 아디이로 생성한 App에 데이터를 넣을 수 있게 됩니다. 아래 그림은 콘솔에서 Mobile analytics app을 생성한 내용입니다.


위에 App ID를 Unity inspector에서 Cognito ID처럼 동일하게 값을 입력하여 코드에서 읽어 사용하게 됩니다.

AWSManage 클래스에 구현되어 있는 코드는 아래와 같습니다. AnalyticsManager를 생성하고 원하는 통계치 메트릭을 추가합니다.
// Amazon Mobile Analytics Manager
analyticsManager = AmazonMobileAnalyticsManager.GetOrCreateInstance(
credentials, ENDPOINT, ANALYTICS_APP_ID);
//-------
public void RecordEnemyHit(string weapon, int damage, string enemyName, int score) {
AmazonMobileAnalyticsEvent customEvent = new AmazonMobileAnalyticsEvent("ShooterEnemyHit");
customEvent.AddAttribute("Enemy", enemyName);
customEvent.AddMetric("Damage", damage);
analyticsManager.RecordEvent(customEvent);
}
public void RecordSessionTime(int time) {
AmazonMobileAnalyticsEvent customEvent = new AmazonMobileAnalyticsEvent("SessionTime");
customEvent.AddMetric("SessionTime", time);
analyticsManager.RecordEvent(customEvent);
}
DynamoDB에 데이터 적재하기
AWS Unity SDK는 직접 DynamoDB에 데이터를 넣고 쓸 수 있도록 지원하고 있습니다. 중간에 다른 Back-end server를 구현하지 않고, 직접 NoSQL 데이터베이스인 DynamoDB를 읽고 쓸 수 있는 방법은 비용을 줄이고 빠르게 개발할 수 있는 장점이 있습니다. 이 게임 예제에서는 UserInfo와 ShotInfo라는 두 개의 테이블을 만들어 사용자 정보와 사용자가 게임을 하면서 발생하는 적과 데미지 무기 종류에 대한 정보를 지속적으로 DynamoDB에 넣을 수 있도록 구현하였습니다.
아래는 코드 예제로 Cognito 인증 정보를 통해 DynamoDB client객체를 생성하고 데이터를 넣는 예제입니다.
// Dynamo DB Client
dynamoClient = new AmazonDynamoDBClient(new CognitoAWSCredentials(IDENTITY_POOL_ID, ENDPOINT), ENDPOINT);
dynamoContext = new DynamoDBContext(dynamoClient);
// -----
public void PutUserShotInfo(string weapon, int damage, string enemyName, int score) {
string userId = GameManager.Instance.userDataManager.userId;
UserShotInfo userShotInfo = new UserShotInfo{
Id = userId,
Timestamp = NDCUtil.CurrentTimestamp(),
Weapon = weapon,
Damage = damage,
Score = score
};
dynamoContext.SaveAsync<UserShotInfo>(userShotInfo,
(AmazonDynamoResult<VoidResponse> r) =< {
if (r.Exception != null) {
Debug.LogError("Save error");
Debug.LogException(r.Exception);
return;
}
}, null);
}
AWS Mobile SDK를 통해 서버를 통하지 않고 직접 AWS의 다양한 서비스를 활용하는 방법은 최근 이야기되는 Serverless architecture를 이용하여 낮은 비용과 빠른 개발 시간을 통해 다양한 게임을 개발할 수 있는 새로운 방법을 제공하여 줍니다.
더불어 Unity라는 게임 개발 플랫폼에서 게임 개발과 동시에 AWS의 서비스를 직접 활용할 수 있도록 하는 AWS Mobile SDK for Unity는 예제와 같이 단순한 코드로 콘텐츠, NoSQL DB, 분석 등의 다양한 기능을 직접 구현할 수 있도록 게임 개발자 분들에게 편리한 기능을 제공합니다. Unity로 게임을 개발하면서 Back-end service를 AWS로 구성하여 다양한 게임을 개발하는데 도움이 되었으면 합니다.
본 글은 아마존웹서비스 코리아의 솔루션즈 아키텍트가 국내 고객을 위해 전해 드리는 AWS 활용 기술 팁을 보내드리는 코너로서, 이번 글은 김일호 솔루션즈 아키텍트께서 작성해주셨습니다.