AWS News Blog
Deliver Custom Content With CloudFront
Amazon CloudFront connects with other members of the AWS Family of services to deliver content to end users at high speed and with low latency. In order to get started with CloudFront, you simply create a Distribution, point it at a static or dynamic Origin running on an AWS service such as S3 or EC2 or your custom origin, and make use of the URLs provided to you as part of the Distribution.
Today we are enhancing CloudFront with a new feature that will allow you to customize or personalize the dynamic content that you deliver to your users. You can now use additional characteristics of the end user request, such as their location or the device that they use, to decide what content to return. These characteristics are passed from CloudFront to your origin server in the form of HTTP headers. Any headers added by CloudFront will be prefixed with CloudFront-.
Header Power!
Making additional headers available to your origin server means that your application can now make choices that are more fully informed by the overall context of the request. Here are some examples of what can be done:
- Mobile Device Detection – You can use the
User Agentheader to identify and discriminate between desktop and mobile devices, and to provide content that is suitable for and appropriate to each one. CloudFront will also match the header against an internal device list and will send anCloudFront-Is-Mobile-Viewer,CloudFront-Is-Desktop-Viewer, orCloudFront-Is-Tablet-Viewerheader to give you a generic indication of the device type. - Geo-Targeting – CloudFront will detect the user’s country of origin and pass along the county code to you in the
CloudFront-Viewer-Countryheader. You can use this information to customize your responses without having to use URLs that are specific to each country. - Multi-Site Hosting – CloudFront can now be configured to pass the
Hostheader along to your origin server so that you can host multiple web sites and have CloudFront cache responses that are specific to each site. - Protocol Detection – You can deliver distinct content to users based on the protocol (HTTP or HTTPS) that they use to access your site. This information is available to your origin server in the
CloudFront-Forwarded-Protoheader. - CORS (Cross Origin Resource Sharing) – CloudFront can now be used to deliver web assets such as JavaScript and fonts to other websites. Because CloudFront can now be configured to pass the
Originheader along to the origin server, you can now use CORS to allow cross-origin access to your content.
How it Works
Each of your CloudFront distributions now contains a list of headers that are to be forwarded to the origin server. You have three options:
- None – This option requests the original behavior.
- All – This option forwards all headers and effectively disables all caching at the edge.
- Whitelist – This option give you full control of the headers that are to be forwarded. The list starts out empty, and grows as you add more headers. You can add common HTTP headers by choosing them from a list. You can also add “custom” headers by simply entering the name.
If you choose the Whitelist option, each header that you add to the list becomes part of the cache key for the URLs associated with the distribution. Adding a header to the list simply tells CloudFront that the value of the header can affect the content returned by the origin server.
Let’s say you add Accept-Language to the list of forwarded headers. This has two important effects. First, your origin server will have access to the language, and can return content in that language. Second, the value of the header becomes part of the cache key. In other words, each edge node will be able to cache the content specific to the language or languages in the geographic vicinity of the node.
You should exercise care when adding new headers to the list. Adding too many headers has the potential to reduce the hit rate for the cache in the edge node; this will result in additional traffic to your origin server.
If you are using CloudFront in conjunction with S3, you can now choose to forward the Origin header. If you do this, you can use a CORS policy to share the same content between multiple websites.
Getting Started
You can manage your headers from the CloudFront API or the AWS Management Console.
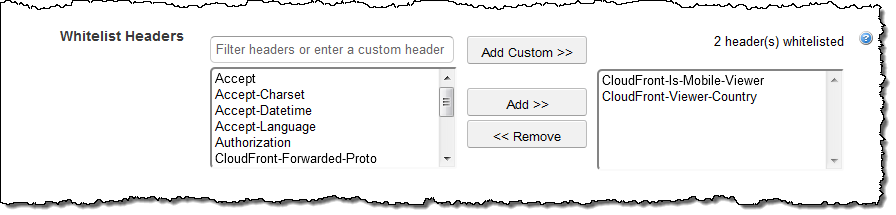
Here is how you manage your headers from the console:

— Jeff;